リストビューで選択したレコードを一括削除してみる
リストビューで選択した複数のレコードにフローを実行してみました。
chirosuke
{{getTime(record.UpdatedTime)}}
リストビューで選択したレコードをフローに渡す設定方法を検索すると、Visualforceが必要なものしか見つからず、ノーコードではできないと思っていましたが、Salesforceの方から提供いただいた社内でのフロー勉強会の資料の活用例でリストビューからの起動が紹介されていたので、設定方法を調べてみました。
なんとか設定ができましたので、今回はリストビューから選択したレコードを削除するフローの設定とリストビューボタンの設定について紹介いたします。
※自動起動フローでも設定は可能ですが、ユーザが実行することを想定するとメッセージ表示できる画面フローがおすすめです。
2.マネージャから[新規リソース]をクリックして以下の変数を作成します
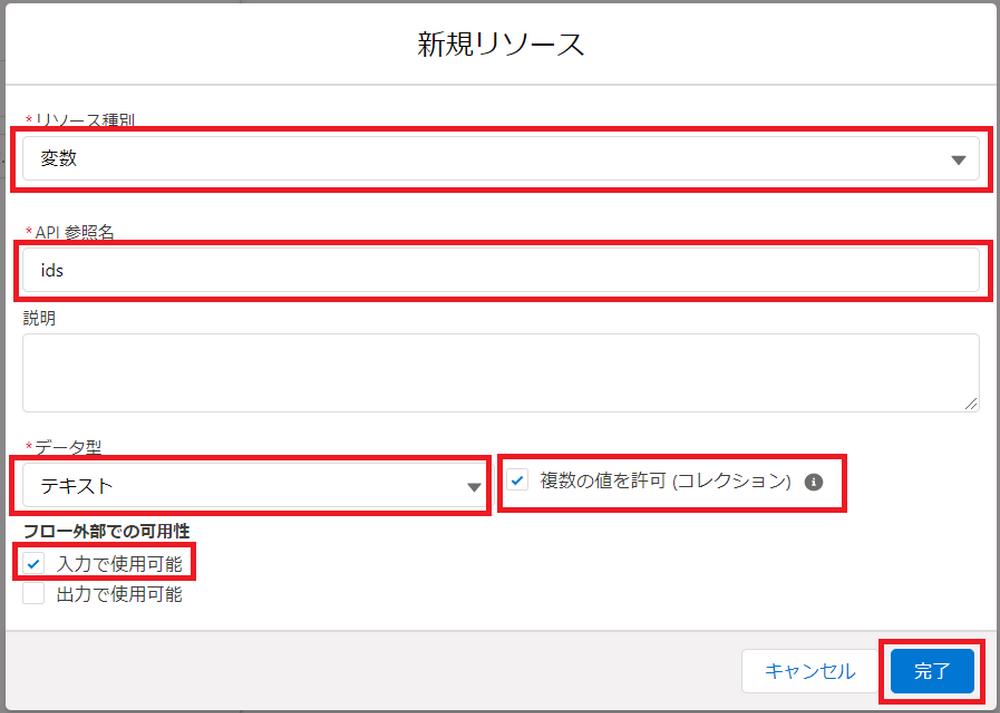
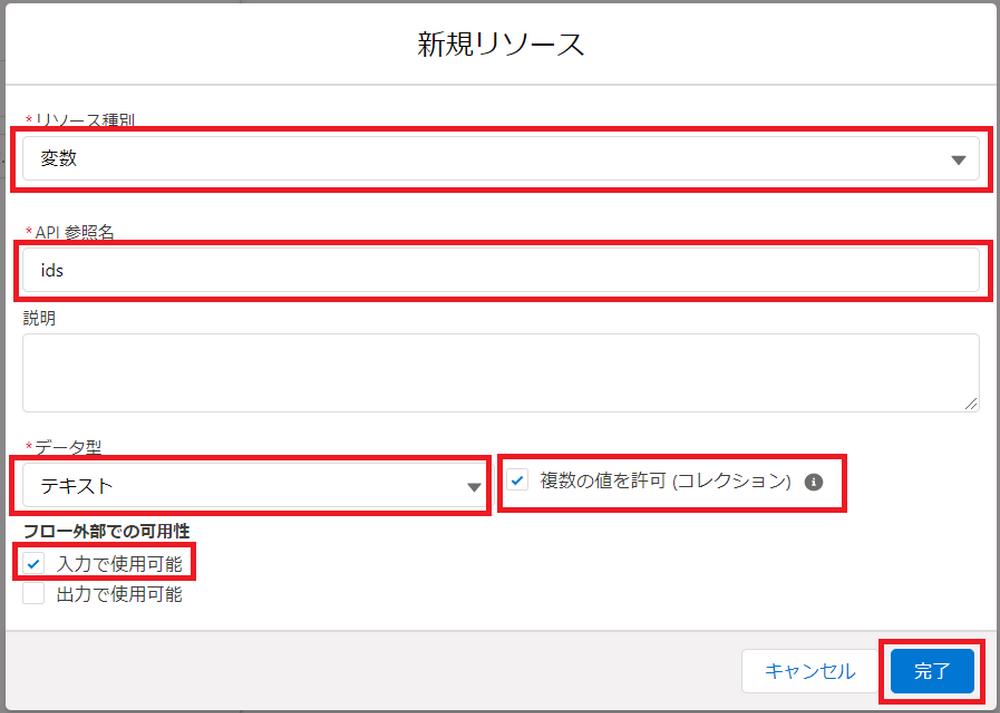
①選択したレコードIDを受け取るテキストコレクション変数
・リソース種別:変数
・API参照名:ids(※大文字と小文字が区別されるため、この表記のままで入力してください)
・データ型:テキスト
・複数の値を許可 (コレクション):チェックあり
・フロー外部での可用性:入力で使用可能にチェック

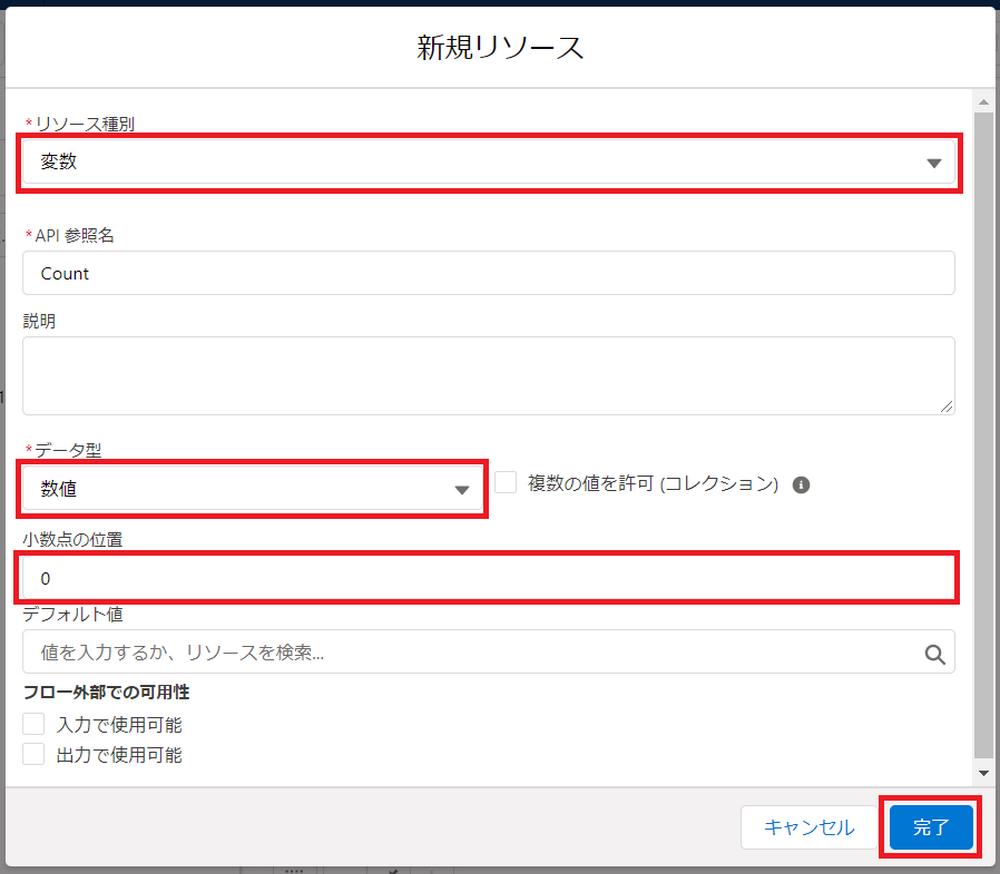
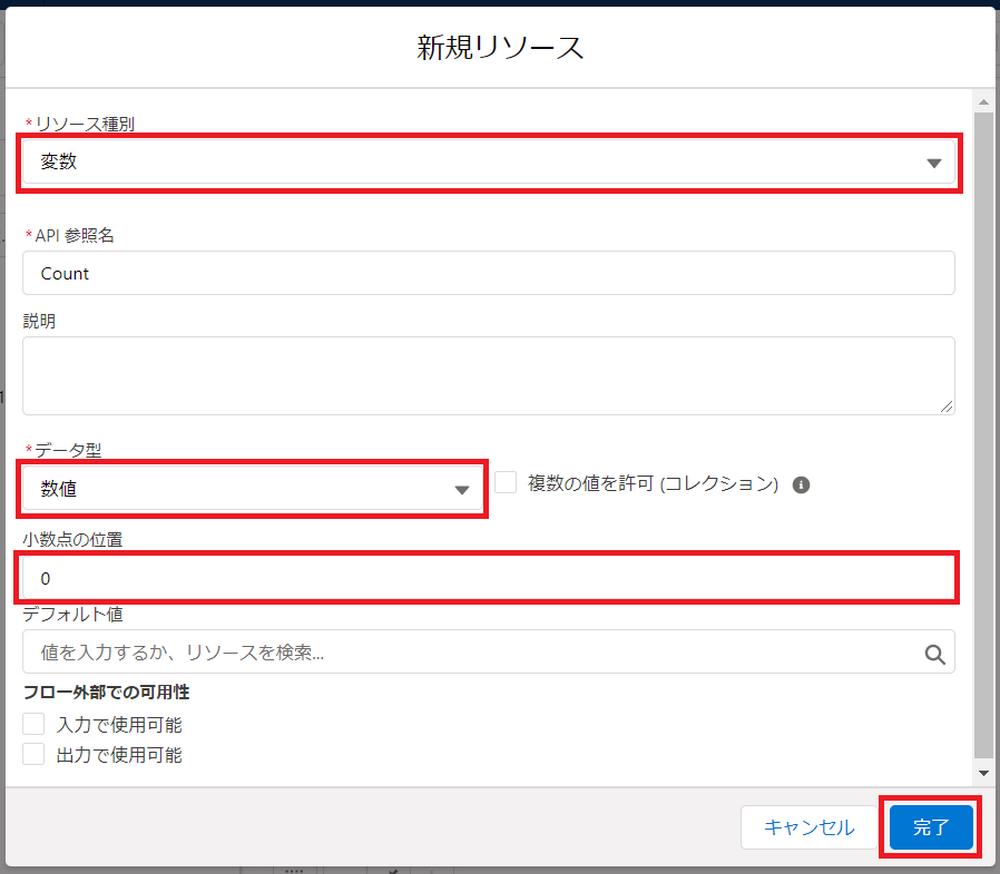
②受け取ったレコード件数を格納する変数
・リソース種別:変数
・API参照名:命名は自由です
・データ型:数値
・小数点の位置:0

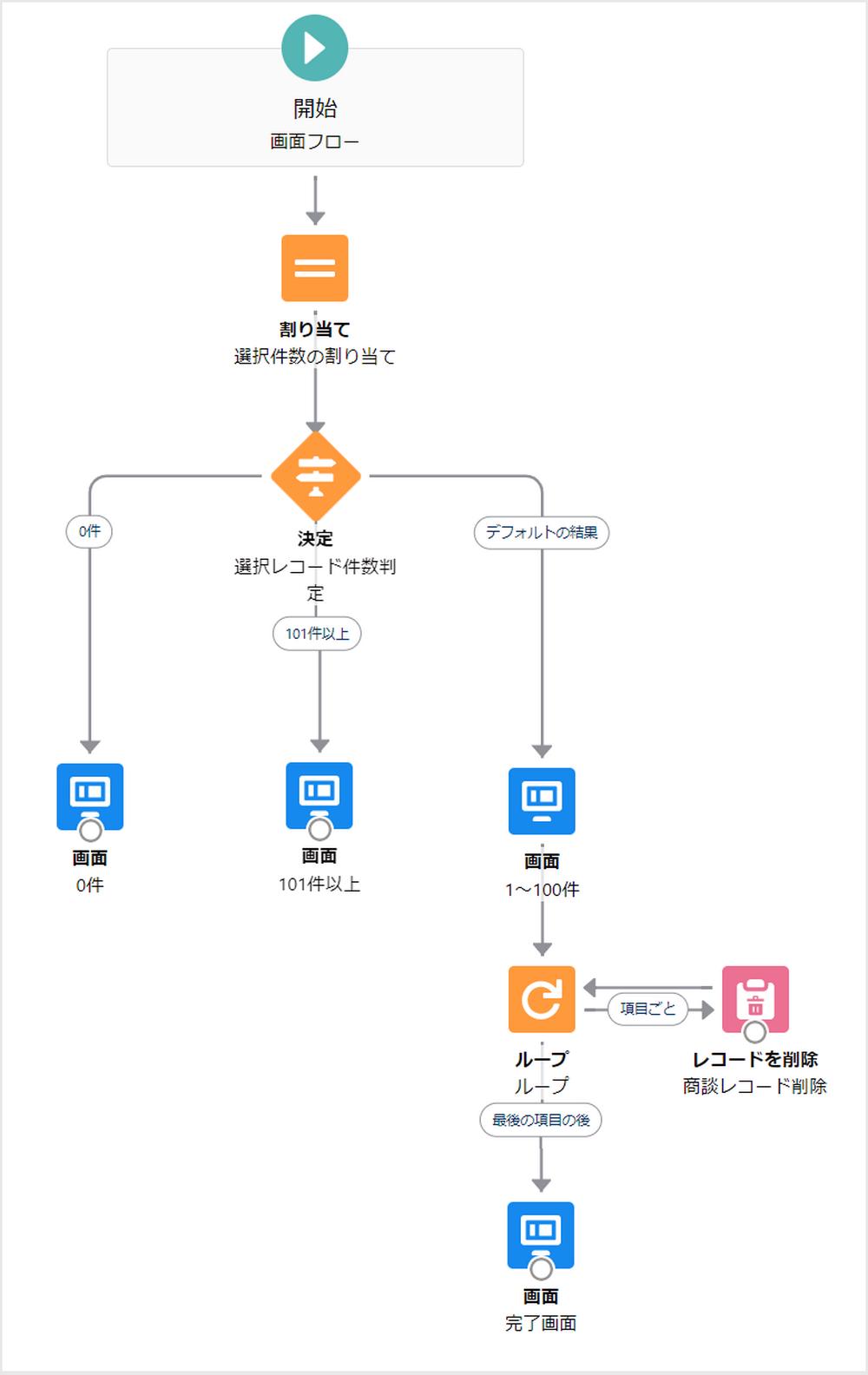
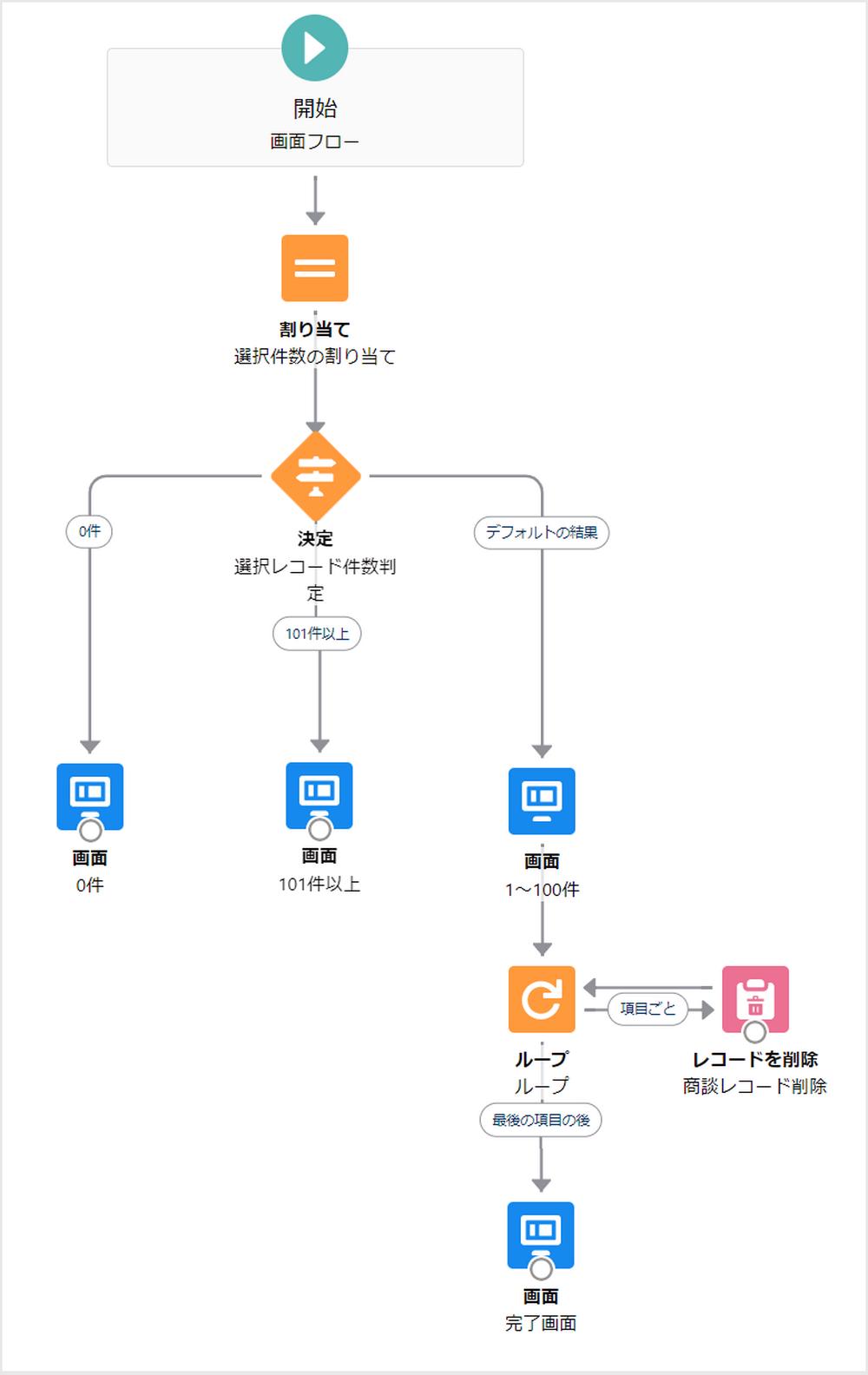
3.要素から[割り当て]をドラッグし以下のとおり設定します。

4.[割り当て]要素をコネクタで接続します。
5.要素から[決定]をドラッグし以下のように設定します。
※サンプルでは100件を上限としていますが、オブジェクトによっては100件でもガバナ制限に達し「Too many SOQL queries: 101」となることがありますので、エラーになる件数を検証をして設定してください。

6.[決定]要素をコネクタで接続します。
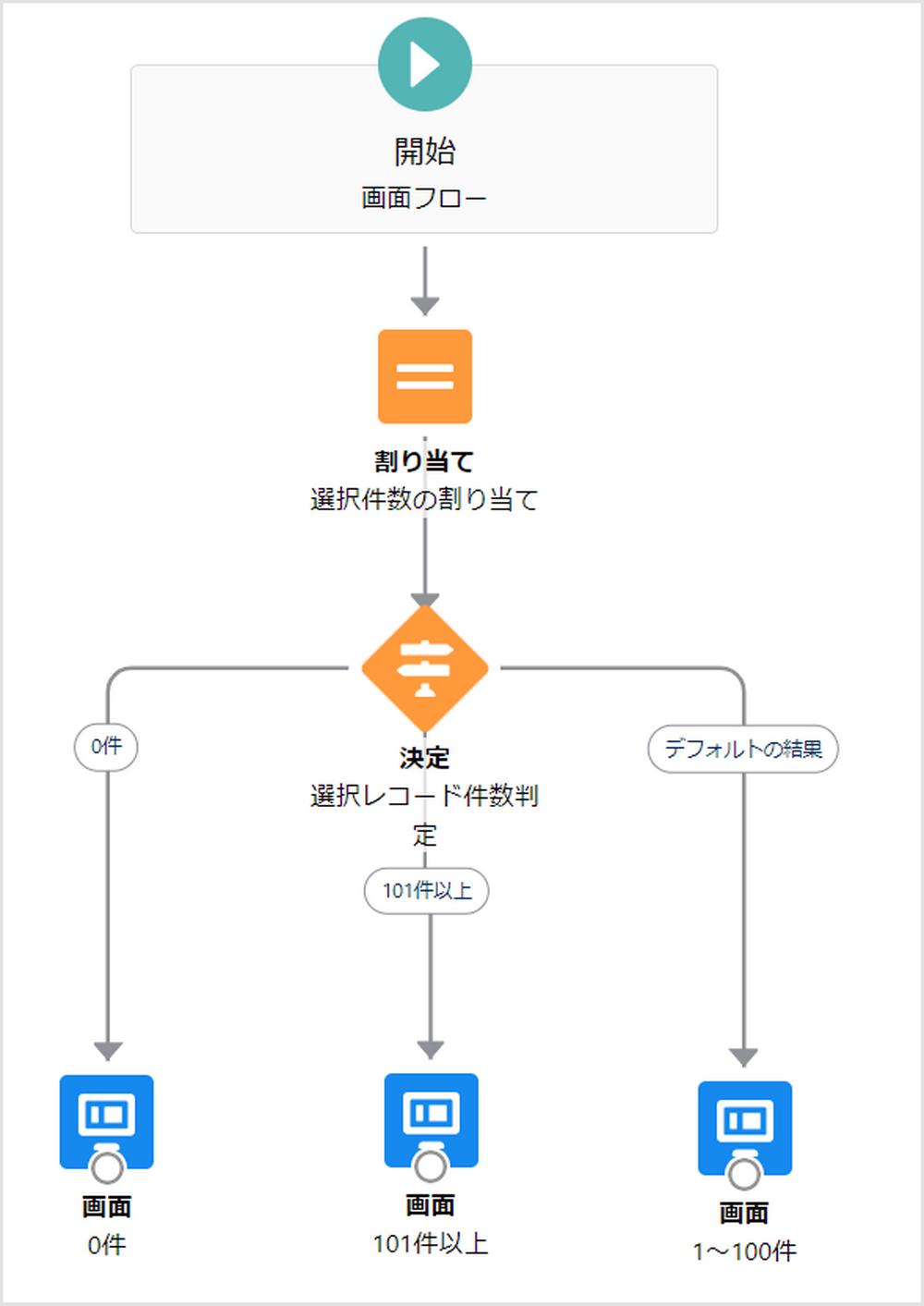
7.要素から[画面]をドラッグし、レコード選択件数が「0件」と「101件以上」用の画面を設定します。
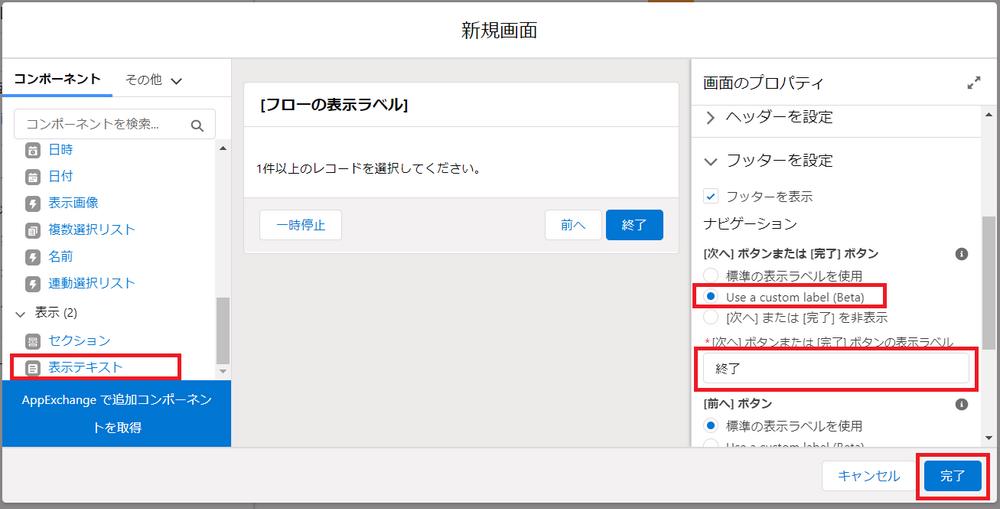
コンポーネントから[表示テキスト]をクリックし、選択件数0件のユーザ宛てのメッセージを入力します。
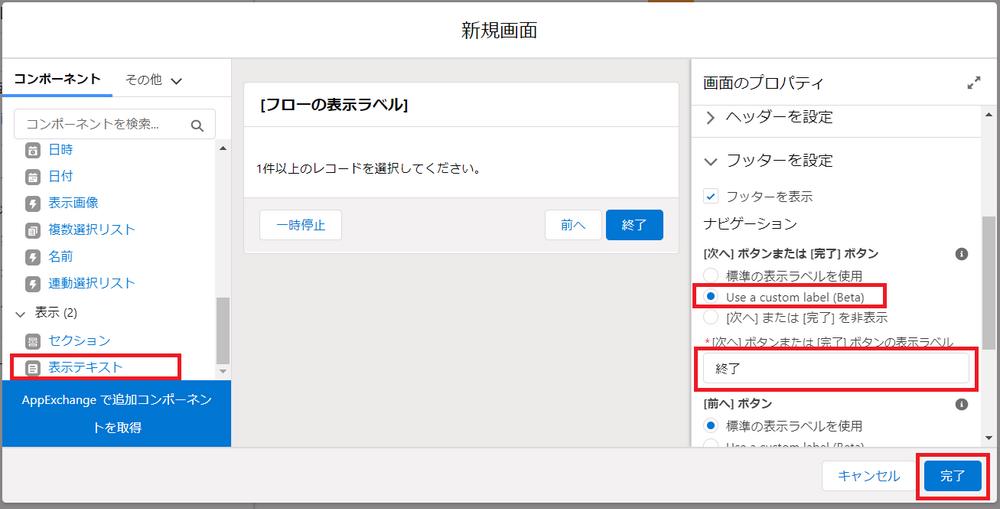
こちらの設定は任意ですが、サンプルではレコードの選択件数が0件と101件以上はフローを終了させますので、[Use a custom label (Beta)]で完了ボタンを「終了」にします。
同様に選択件数101件以上のユーザ宛てのメッセージ画面を設定します。

8.要素から[画面]をドラッグし、レコード選択件数が「1~100件」用の画面を設定します。
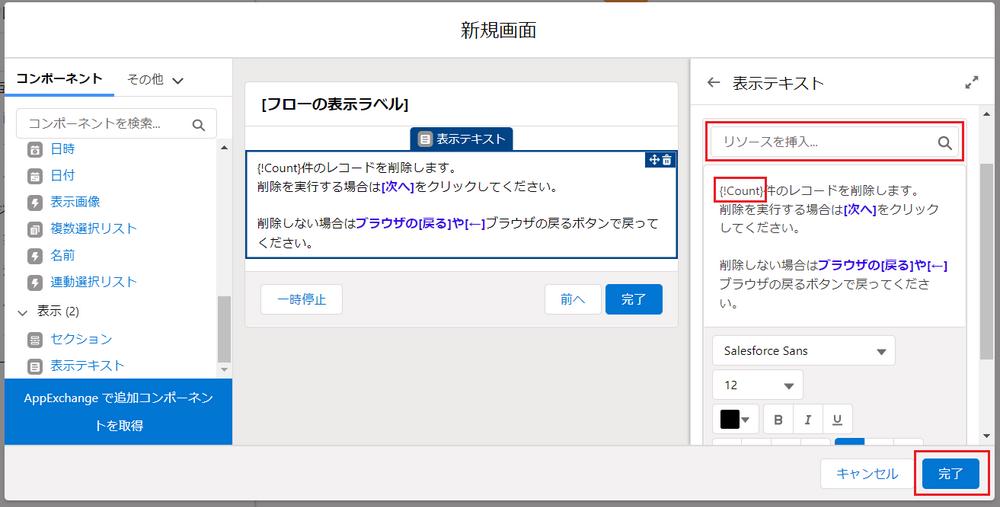
コンポーネントから[表示テキスト]をクリックし、選択件数1~100件のユーザ宛てのメッセージを入力します。
サンプルでは選択したレコード件数の確認メッセージとキャンセルする場合のメッセージを表示させます。
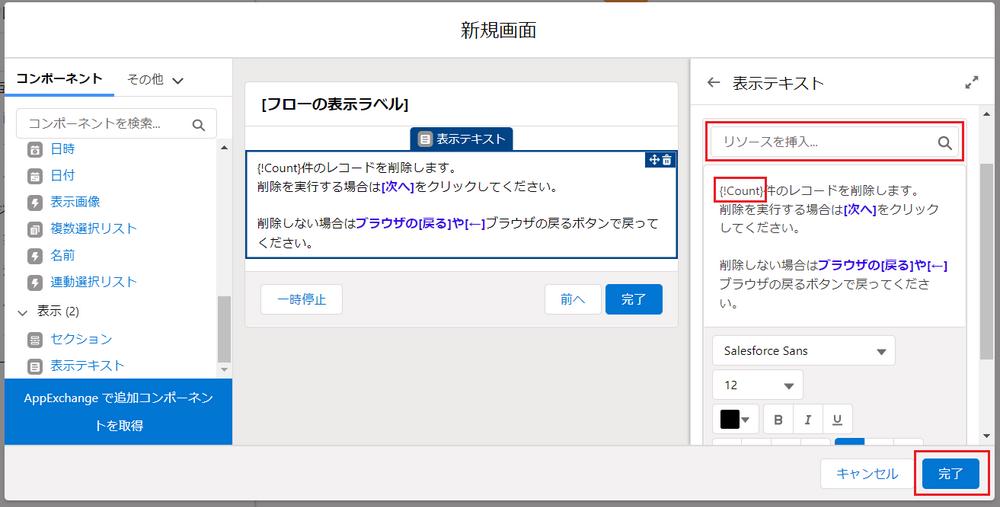
[表示テキスト]にリソースから2.②の変数を挿入してメッセージを入力します。

9.[決定]要素と7と8で作成した[画面]要素をコネクタで接続します。

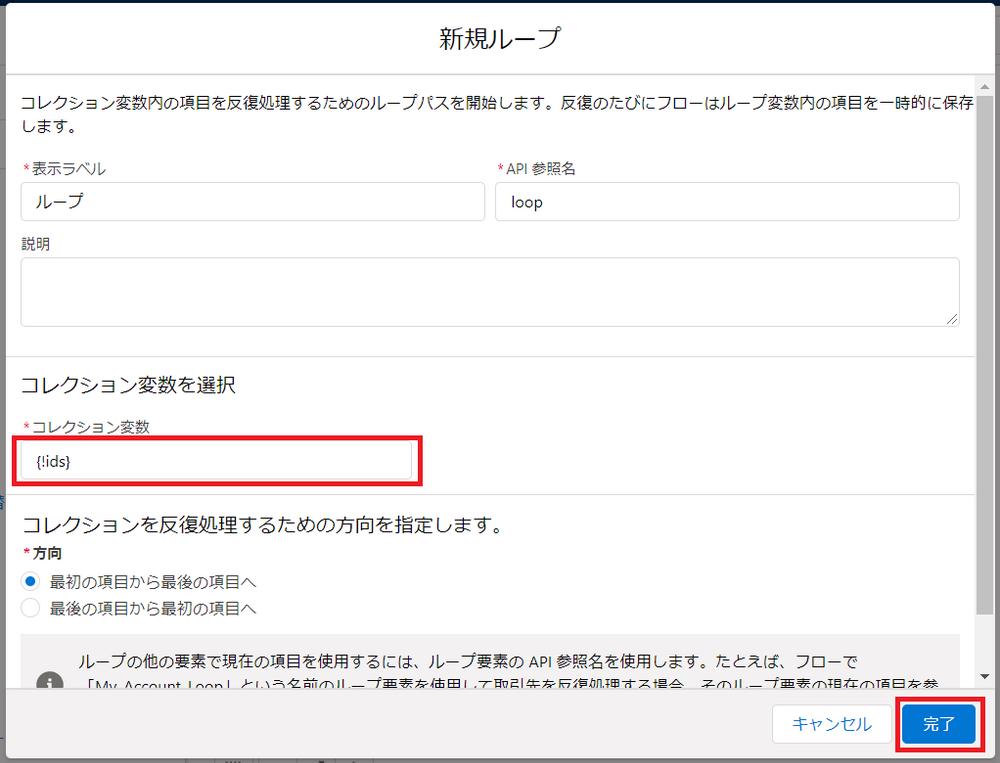
10.要素から[ループ]をドラッグし以下のとおり設定します。
・コレクション変数:{!ids} (上記2.①で作成したテキストコレクション変数)

11. 8で作成した[画面]要素から[ループ]要素をコネクタで接続します。
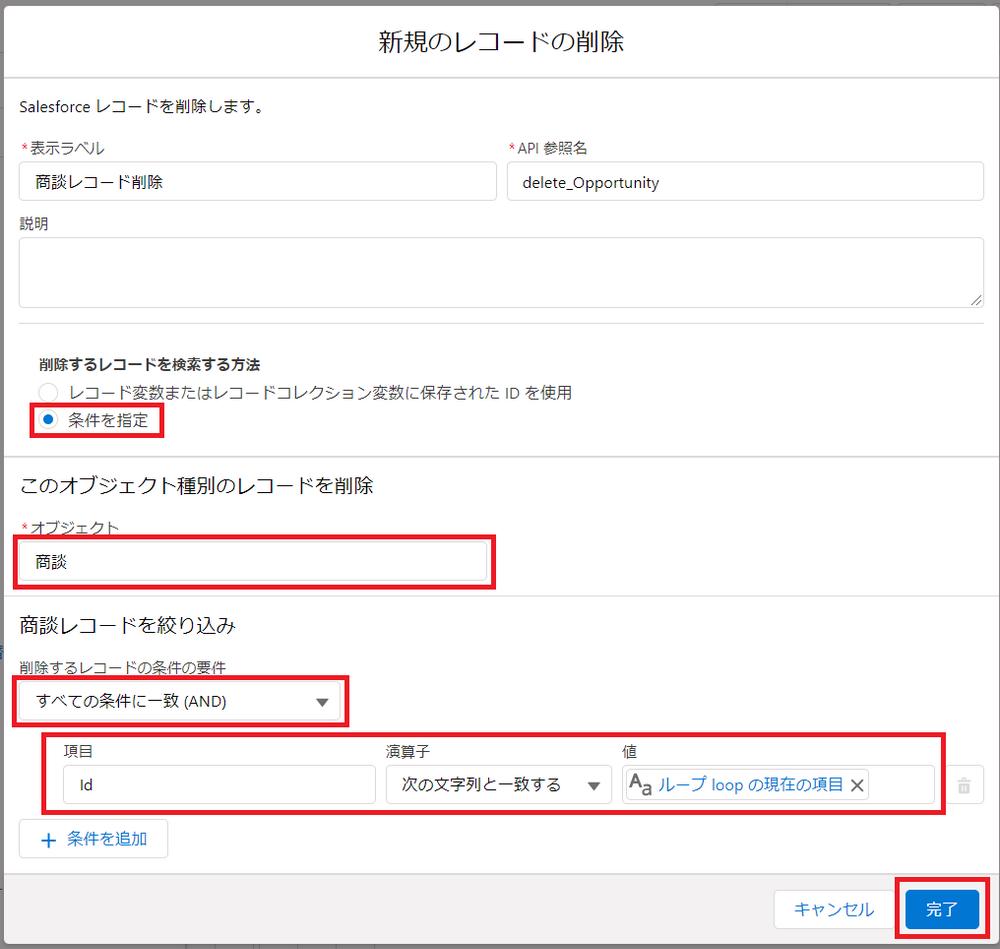
12.要素から[レコードを削除]をドラッグし以下のとおり設定します
・削除するレコードを検索する方法:条件を指定
・オブジェクト:商談(削除するレコードのオブジェクト)
・削除するレコードの条件の要件:すべての条件に一致(AND)

13.[ループ]要素から[レコードを削除]要素をコネクタで接続します。
この時表示される [ループコネクタを選択] 画面のループコネクタで「コレクション内の項目ごと」を選択し[完了]をクリックします。
続けて[レコードを削除]要素から[ループ]要素にコネクタを接続します。
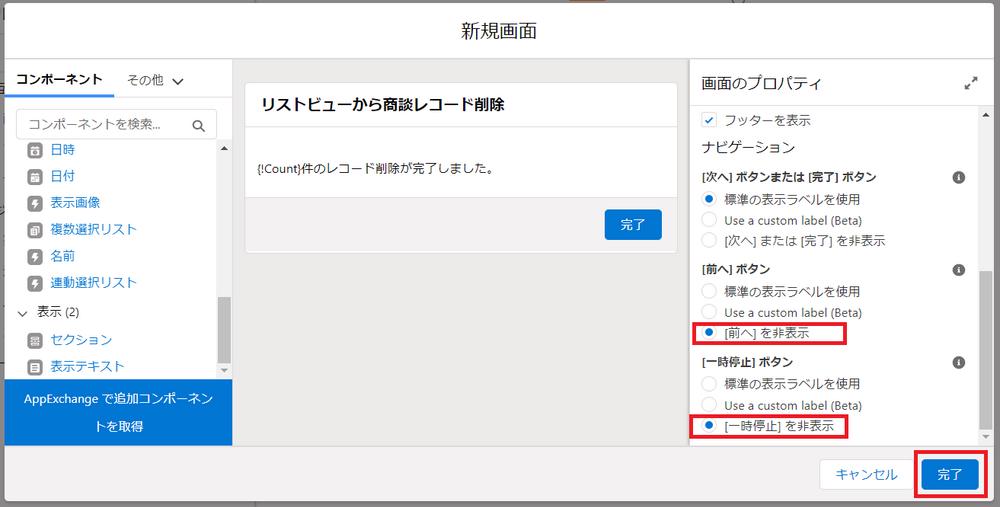
14.要素から[画面]をドラッグし、削除完了メッセージ用の画面を設定します。
コンポーネントから[表示テキスト]をクリックし、削除が完了したメッセージを入力します。
サンプルでは削除したレコード件数のメッセージを表示させ、[一時停止]と[前へ]ボタンを非表示にします。
[表示テキスト]にリソースから2.②の変数を挿入してメッセージを入力します。

15.[ループ]要素から[画面]要素をコネクタで接続します。
ヒントに「ループからデータベースアクセス権を削除」と出ていますが、今回の設定をノーコードで行うにはループ外に移動できないため無視してください。(ノーコードで設定可能な方法をご存じの方は是非教えてください🙇♀️)

16.最後に保存、有効化をします。これまで紹介してきたフローの記事ではデバッグを行ってきましたが、今回はデバッグをしてもあまり意味がないので省略します。
エラーの場合は送信されたエラーメールのインタビューのリンクからデバッグログを確認してください。

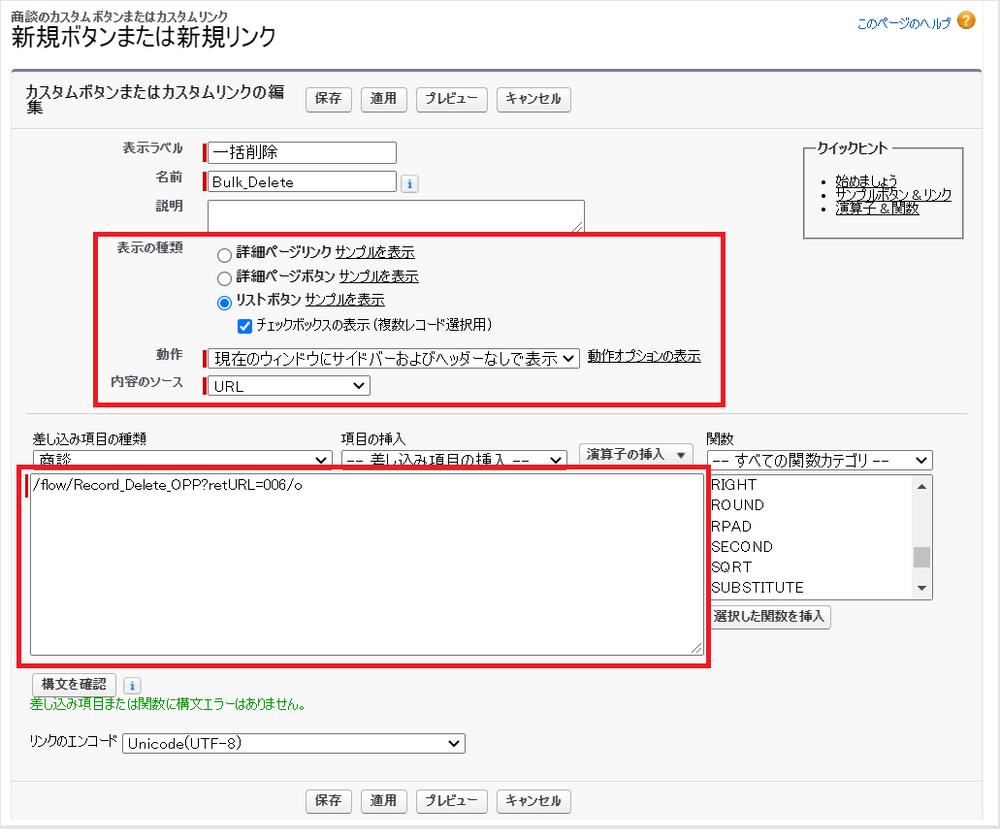
2.[表示ラベル][名前]を入力し、以下のように設定します。
・表示の種類:リストボタン
・チェックボックスの表示 (複数レコード選択用):チェックあり
・動作:現在のウィンドウにサイドバーおよびヘッダーなしで表示
・内容のソース:URL
・数式入力欄:/flow/Record_Delete_OPP?retURL=006/o


フローの API 参照名:フローの「プロパティ」や、「詳細とバージョンの表示」から確認することができます。
戻り値:設定しないとフロー完了ボタンを押した後も初期画面に戻りエンドレスになり、削除実行された場合はエラーとなりますので何かしらの設定が必要です。
今回のサンプルでは商談のホーム画面に戻るようにしています(006は商談のオブジェクトPrefix)
他のオブジェクトのオブジェクトPrefixを確認したい場合はレコード画面を開いてアドレスバーからレコードIDの先頭の3桁を確認してください。
その他のフローの完了時のカスタマイズについてはヘルプを参照してください。
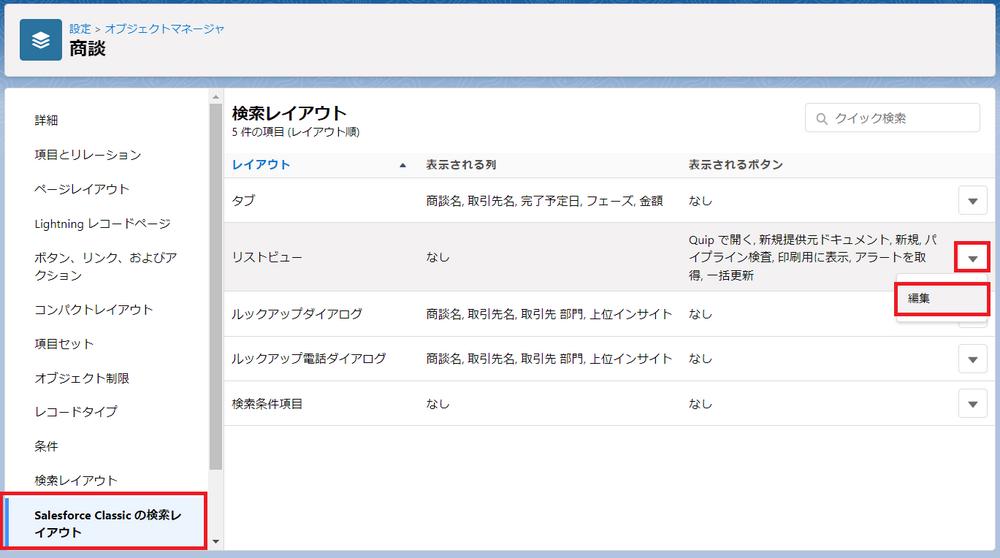
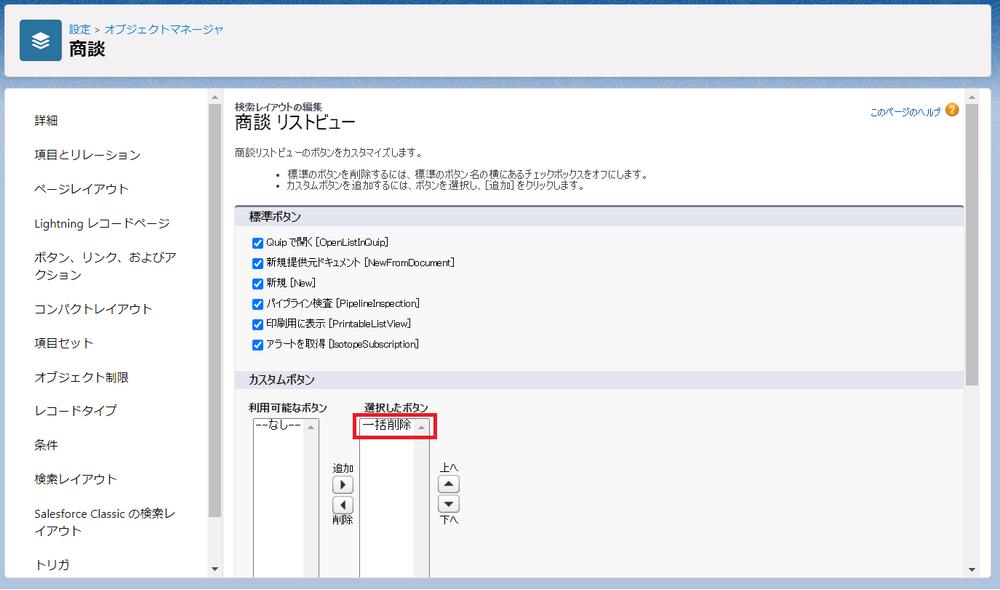
3.削除するレコードのオブジェクトマネージャから「Salesforce Classic の検索レイアウト」にアクセスし、[リストビュー]の🔽から[編集]をクリックします。

4.カスタムボタンの[利用可能なボタン]から2.で作成したボタンを移動させ[保存]をクリックします。


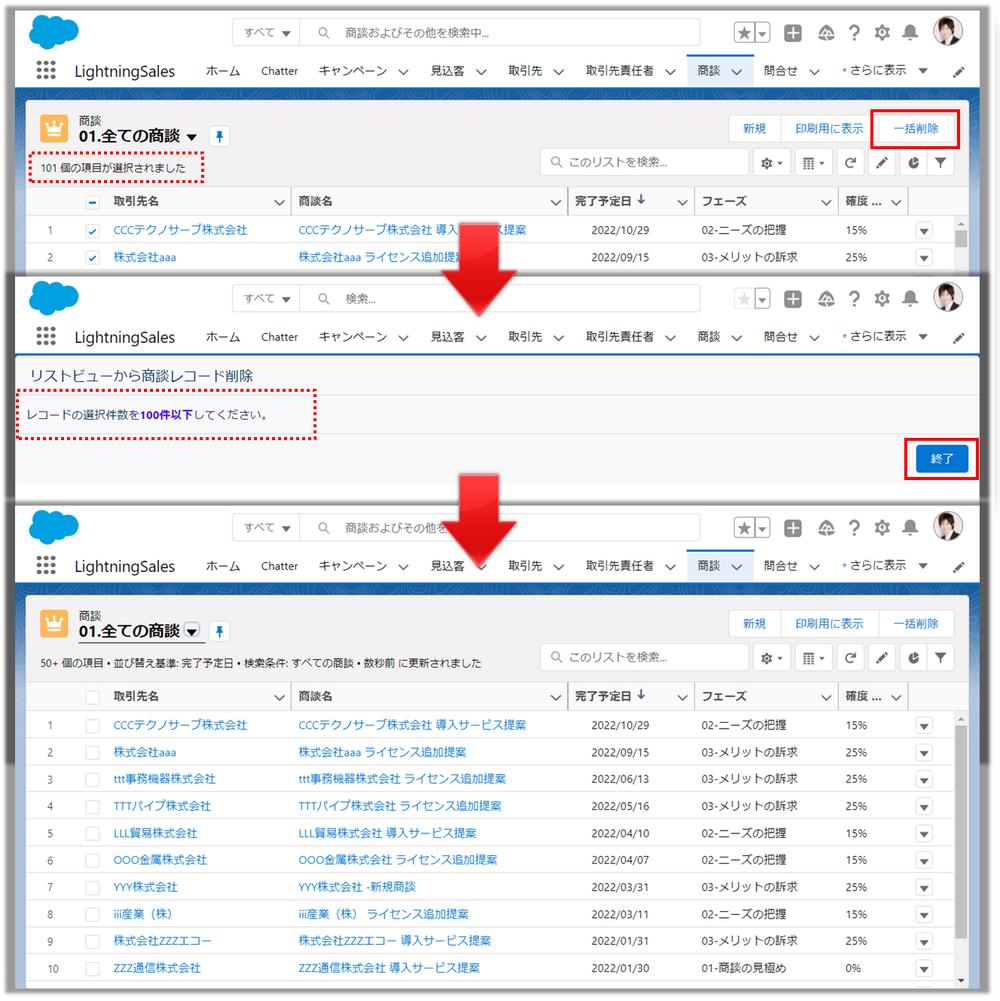
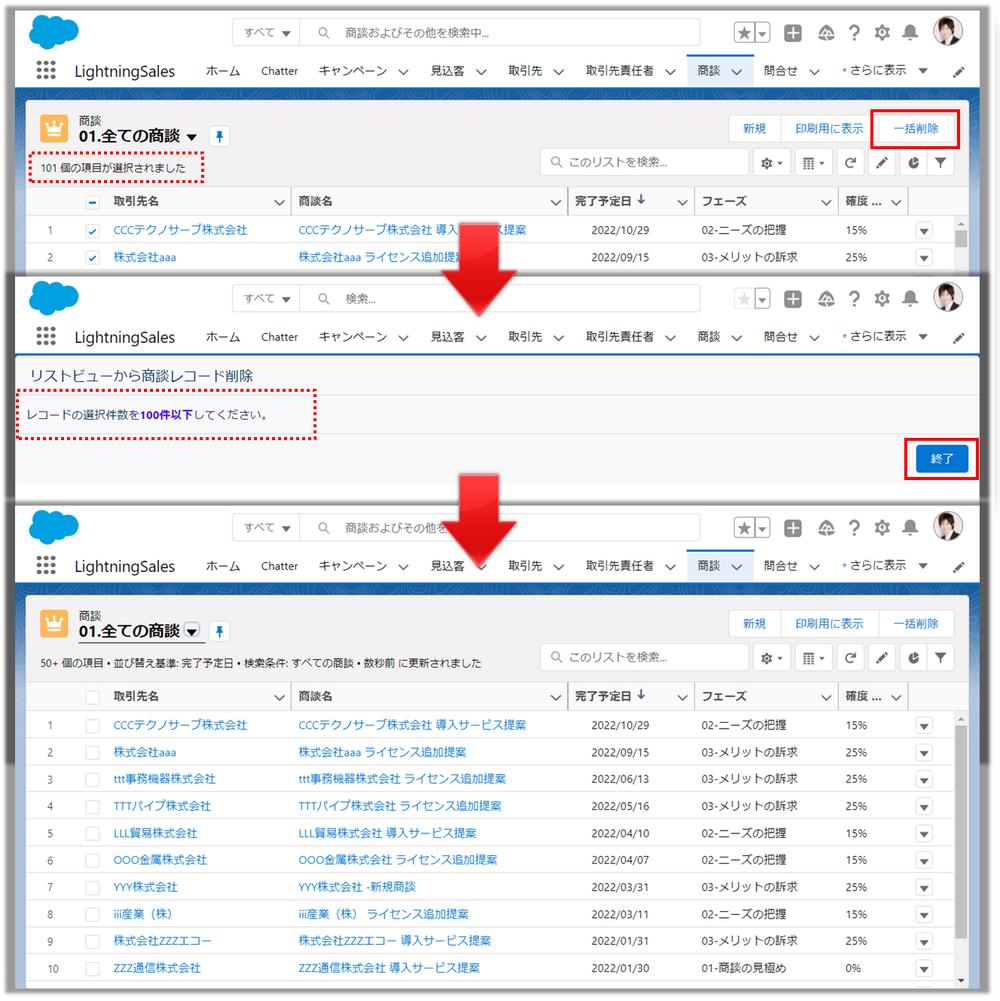
次に101件以上選択して一括削除ボタンをクリックすると、こちらもちゃんと設定したメッセージが表示され、[終了]ボタンを押すと商談のホーム画面に戻りました。

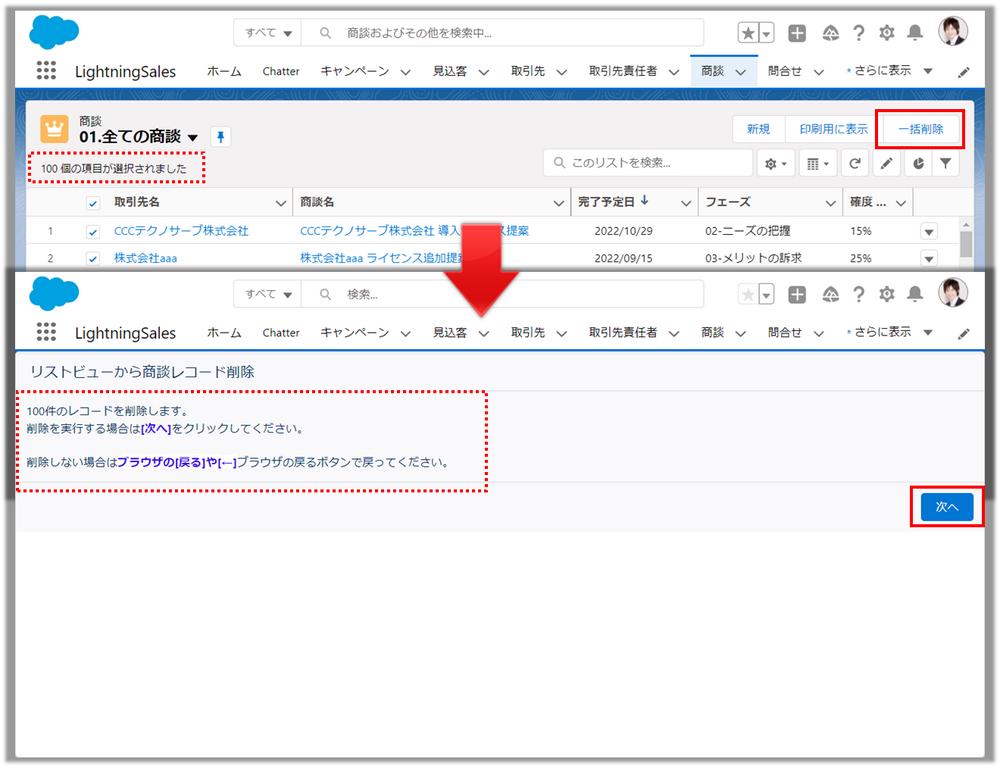
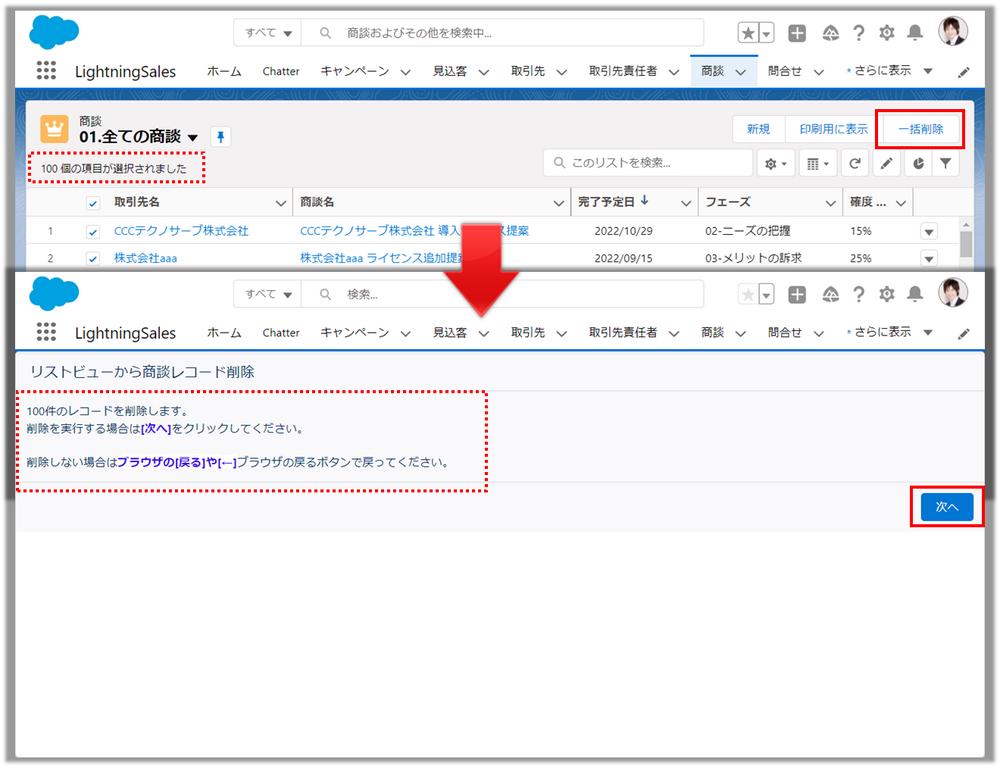
最後に100件選択して一括削除ボタンをクリックすると、こちらもちゃんと設定したメッセージが表示されました。[次へ]ボタンをクリックして進みます

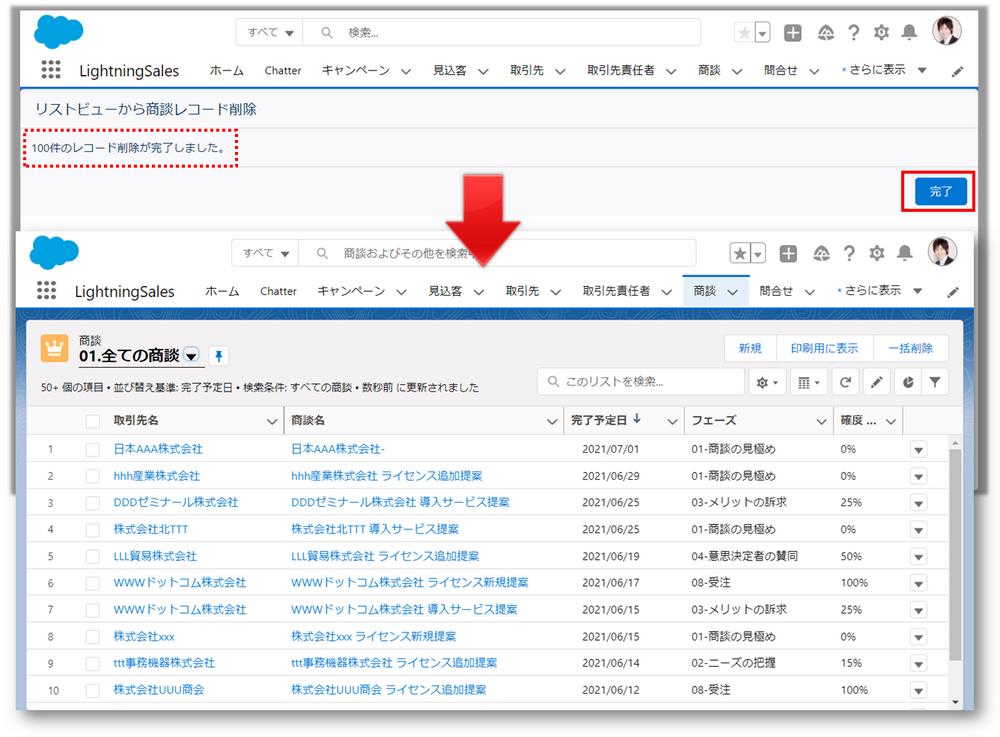
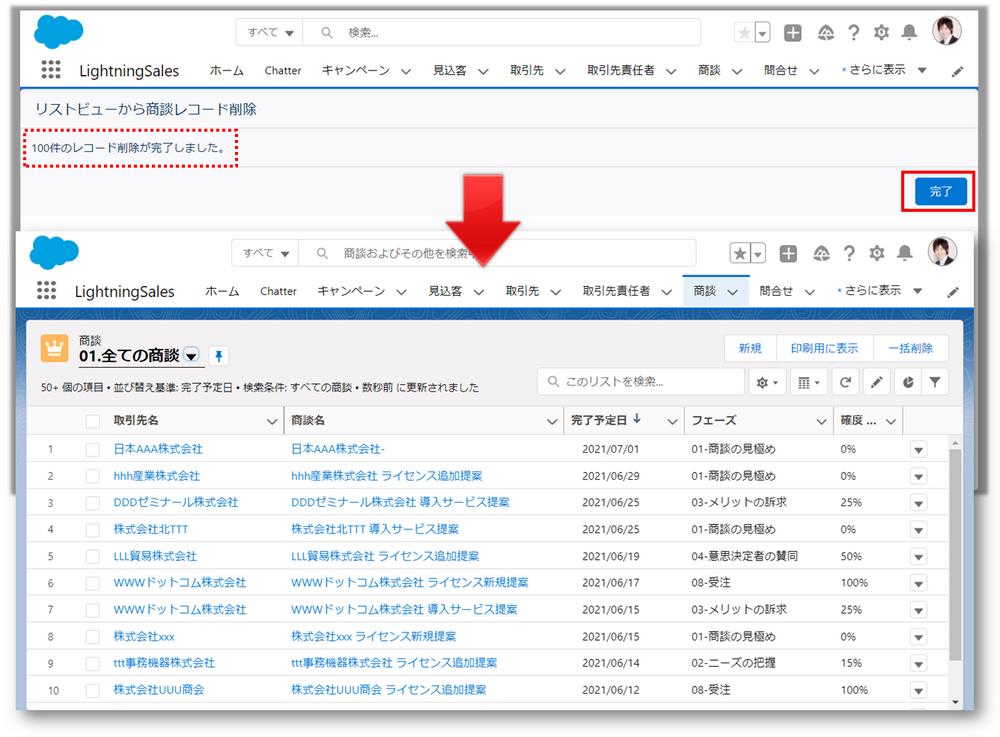
設定したとおりの削除完了のメッセージが表示されました。完了をクリックすると商談のホーム画面に戻りました。

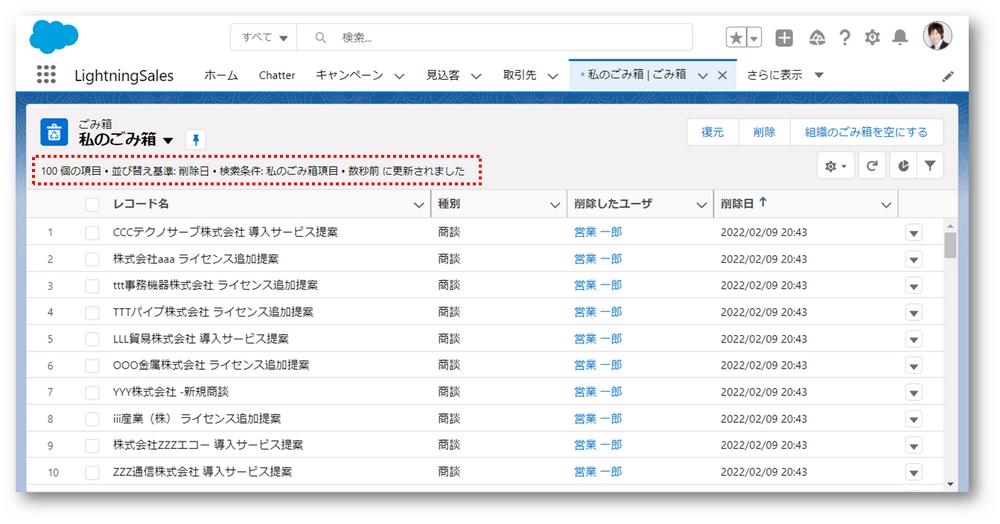
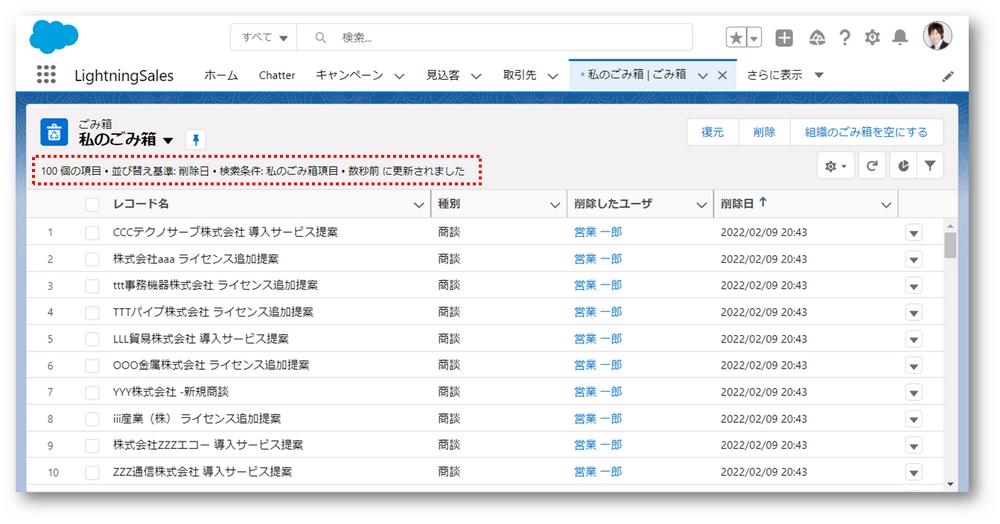
ごみ箱にも削除した100件の商談レコードがちゃんとあり削除が実行されました。
(検証のため事前にごみ箱は空にしておきました)

実行できるユーザを制御したい場合は、フローの開始直後に実行ユーザのプロファイルやユーザ情報等で分岐させる方法で制御してください。
なんとか設定ができましたので、今回はリストビューから選択したレコードを削除するフローの設定とリストビューボタンの設定について紹介いたします。
1.フローの設定
1.[設定] → [フロー] → [新規フロー] → [画面フロー] → [自由形式]をクリック(自動レイアウトでも可。お好きな方でどうぞ)※自動起動フローでも設定は可能ですが、ユーザが実行することを想定するとメッセージ表示できる画面フローがおすすめです。
2.マネージャから[新規リソース]をクリックして以下の変数を作成します
①選択したレコードIDを受け取るテキストコレクション変数
・リソース種別:変数
・API参照名:ids(※大文字と小文字が区別されるため、この表記のままで入力してください)
・データ型:テキスト
・複数の値を許可 (コレクション):チェックあり
・フロー外部での可用性:入力で使用可能にチェック

②受け取ったレコード件数を格納する変数
・リソース種別:変数
・API参照名:命名は自由です
・データ型:数値
・小数点の位置:0

3.要素から[割り当て]をドラッグし以下のとおり設定します。
変数 | 演算子 | 値 |
Count(2.②で作成した変数) | 次の数と一致する | ids(2.①で作成した変数) |

4.[割り当て]要素をコネクタで接続します。
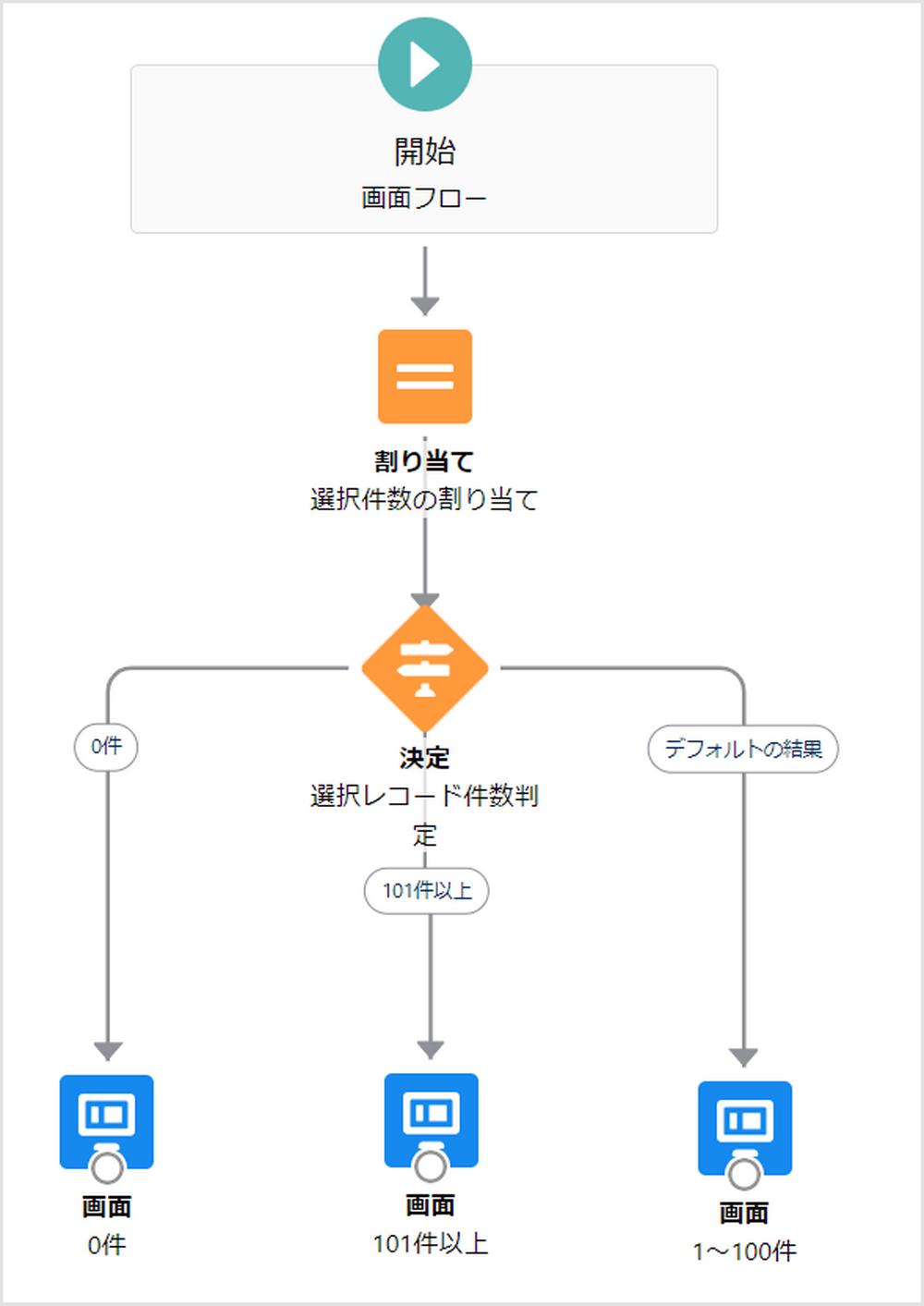
5.要素から[決定]をドラッグし以下のように設定します。
結果 | リソース | 演算子 | 値 |
0件 | Count(2.②で作成した変数) | 次の文字列と一致する | 0 |
101件以上 | Count(2.②で作成した変数) | 以上 | 101 |

6.[決定]要素をコネクタで接続します。
7.要素から[画面]をドラッグし、レコード選択件数が「0件」と「101件以上」用の画面を設定します。
コンポーネントから[表示テキスト]をクリックし、選択件数0件のユーザ宛てのメッセージを入力します。
こちらの設定は任意ですが、サンプルではレコードの選択件数が0件と101件以上はフローを終了させますので、[Use a custom label (Beta)]で完了ボタンを「終了」にします。
同様に選択件数101件以上のユーザ宛てのメッセージ画面を設定します。

8.要素から[画面]をドラッグし、レコード選択件数が「1~100件」用の画面を設定します。
コンポーネントから[表示テキスト]をクリックし、選択件数1~100件のユーザ宛てのメッセージを入力します。
サンプルでは選択したレコード件数の確認メッセージとキャンセルする場合のメッセージを表示させます。
[表示テキスト]にリソースから2.②の変数を挿入してメッセージを入力します。

9.[決定]要素と7と8で作成した[画面]要素をコネクタで接続します。

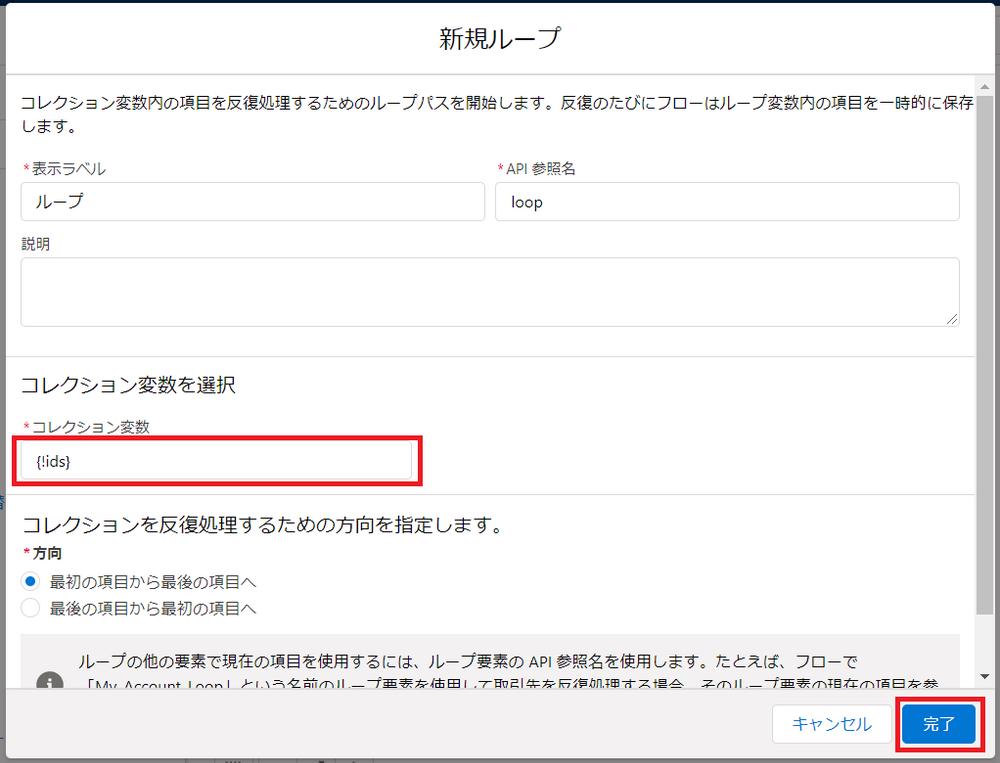
10.要素から[ループ]をドラッグし以下のとおり設定します。
・コレクション変数:{!ids} (上記2.①で作成したテキストコレクション変数)

11. 8で作成した[画面]要素から[ループ]要素をコネクタで接続します。
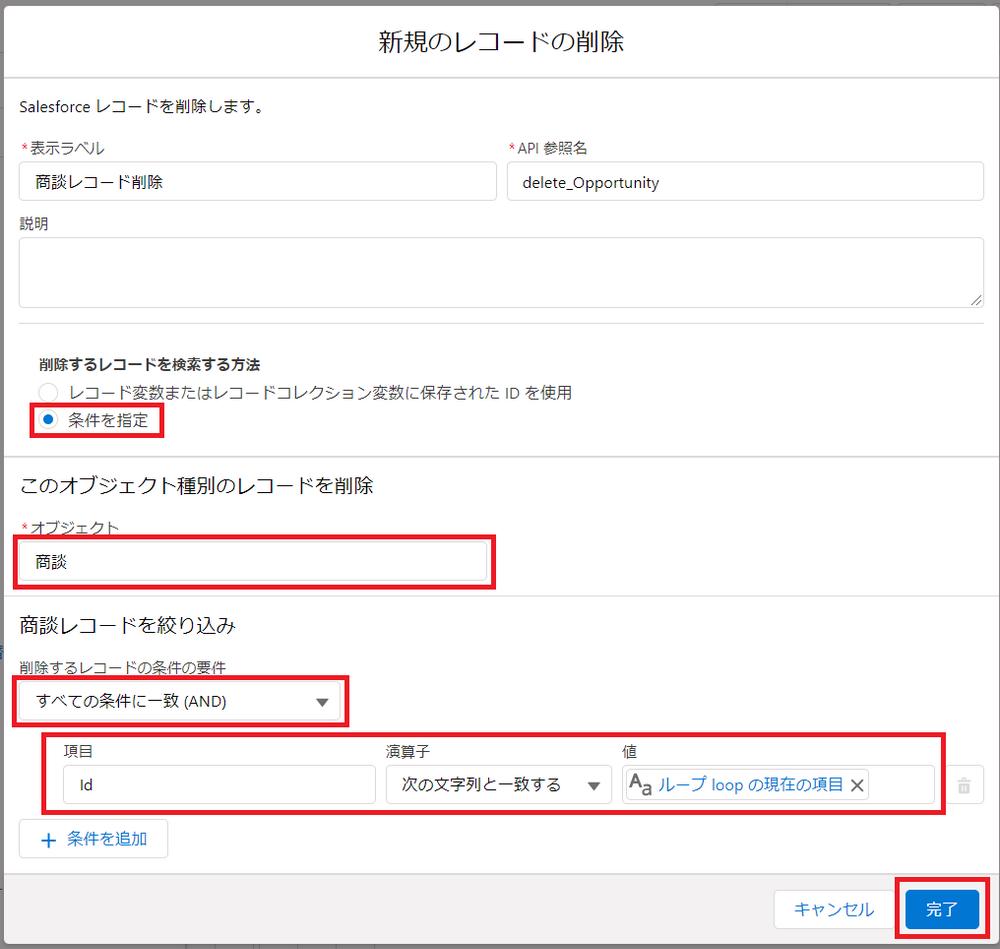
12.要素から[レコードを削除]をドラッグし以下のとおり設定します
・削除するレコードを検索する方法:条件を指定
・オブジェクト:商談(削除するレコードのオブジェクト)
・削除するレコードの条件の要件:すべての条件に一致(AND)
項目 | 演算子 | 値 |
Id | 次の文字列と一致する | ループ loop の現在の項目 |

13.[ループ]要素から[レコードを削除]要素をコネクタで接続します。
この時表示される [ループコネクタを選択] 画面のループコネクタで「コレクション内の項目ごと」を選択し[完了]をクリックします。
続けて[レコードを削除]要素から[ループ]要素にコネクタを接続します。
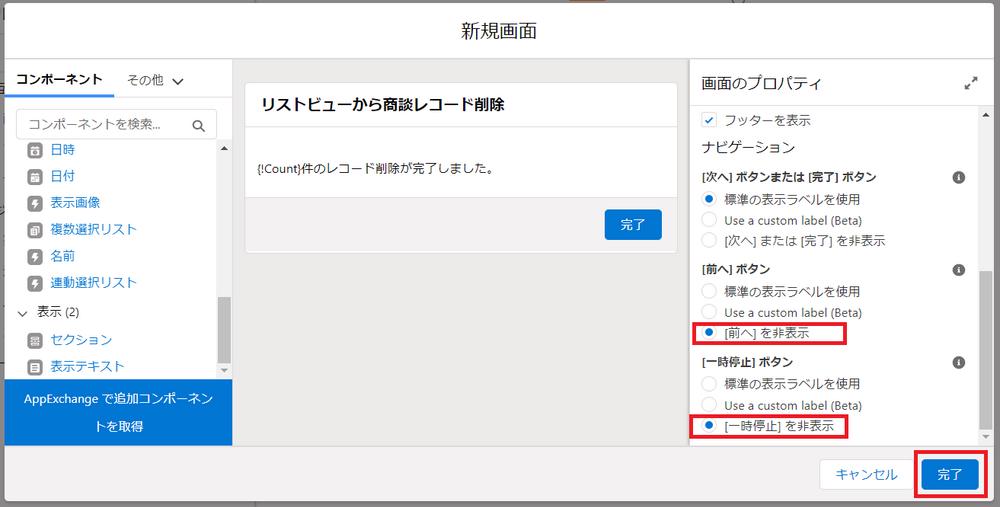
14.要素から[画面]をドラッグし、削除完了メッセージ用の画面を設定します。
コンポーネントから[表示テキスト]をクリックし、削除が完了したメッセージを入力します。
サンプルでは削除したレコード件数のメッセージを表示させ、[一時停止]と[前へ]ボタンを非表示にします。
[表示テキスト]にリソースから2.②の変数を挿入してメッセージを入力します。

15.[ループ]要素から[画面]要素をコネクタで接続します。
ヒントに「ループからデータベースアクセス権を削除」と出ていますが、今回の設定をノーコードで行うにはループ外に移動できないため無視してください。(ノーコードで設定可能な方法をご存じの方は是非教えてください🙇♀️)

16.最後に保存、有効化をします。これまで紹介してきたフローの記事ではデバッグを行ってきましたが、今回はデバッグをしてもあまり意味がないので省略します。
エラーの場合は送信されたエラーメールのインタビューのリンクからデバッグログを確認してください。
2.カスタムボタンの作成、配置
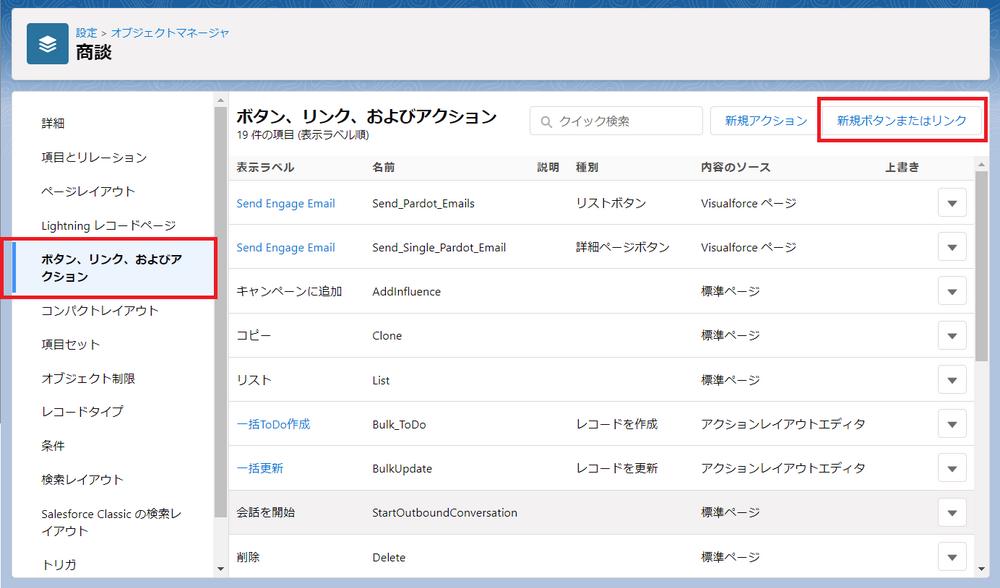
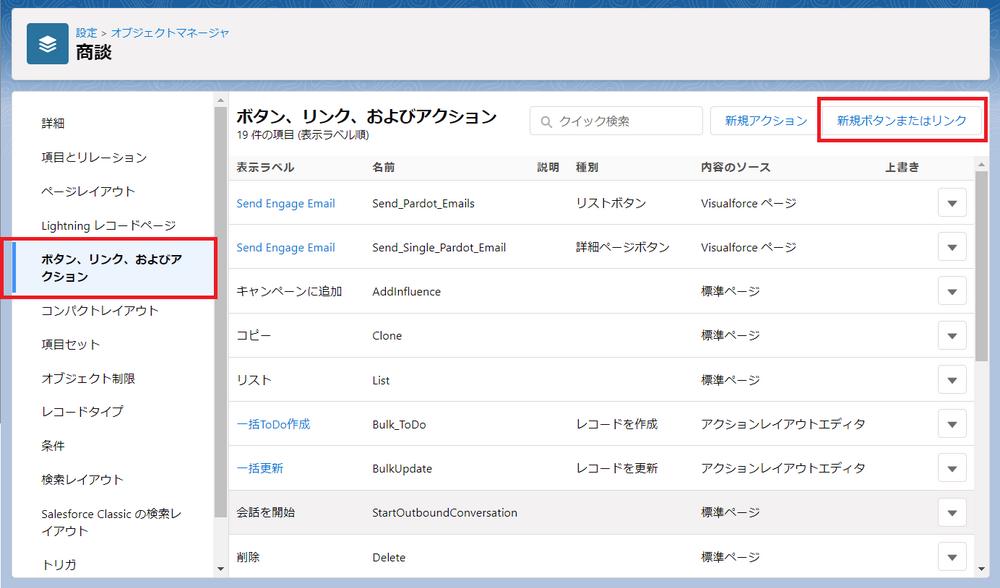
1.削除するレコードのオブジェクトマネージャから「ボタン、リンク、およびアクション」にアクセスし、[新規ボタンまたはリンク]をクリックします。
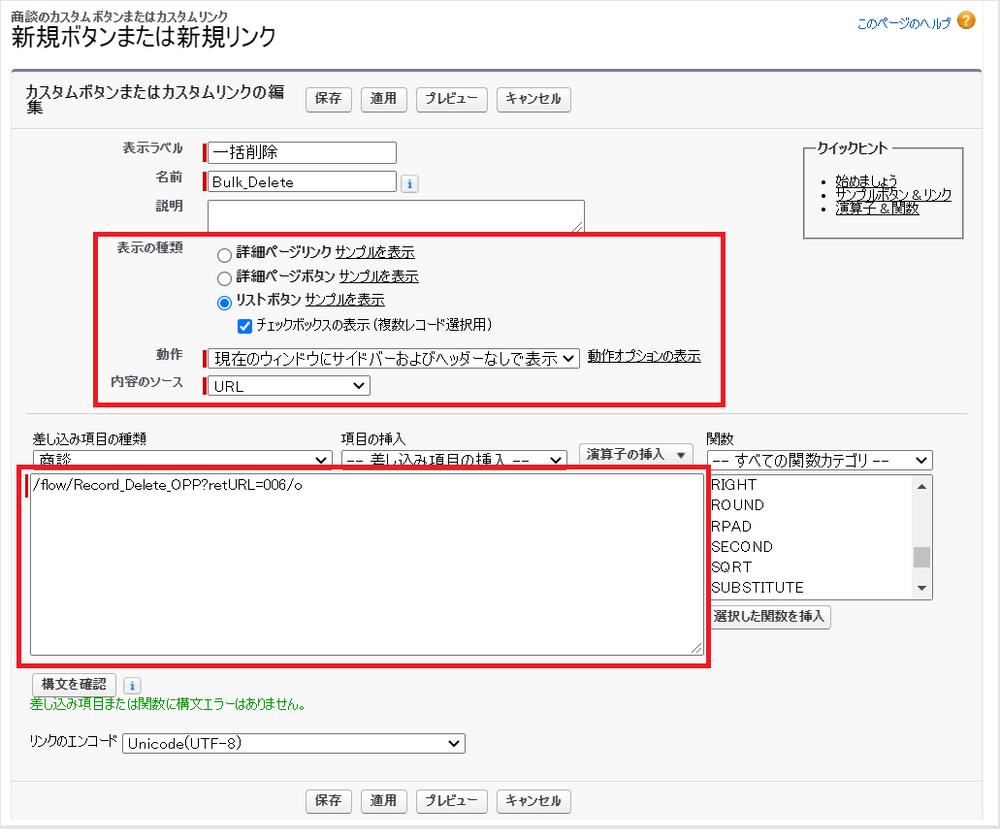
2.[表示ラベル][名前]を入力し、以下のように設定します。
・表示の種類:リストボタン
・チェックボックスの表示 (複数レコード選択用):チェックあり
・動作:現在のウィンドウにサイドバーおよびヘッダーなしで表示
・内容のソース:URL
・数式入力欄:/flow/Record_Delete_OPP?retURL=006/o

<数式入力欄の解説>

フローの API 参照名:フローの「プロパティ」や、「詳細とバージョンの表示」から確認することができます。
戻り値:設定しないとフロー完了ボタンを押した後も初期画面に戻りエンドレスになり、削除実行された場合はエラーとなりますので何かしらの設定が必要です。
今回のサンプルでは商談のホーム画面に戻るようにしています(006は商談のオブジェクトPrefix)
他のオブジェクトのオブジェクトPrefixを確認したい場合はレコード画面を開いてアドレスバーからレコードIDの先頭の3桁を確認してください。
その他のフローの完了時のカスタマイズについてはヘルプを参照してください。
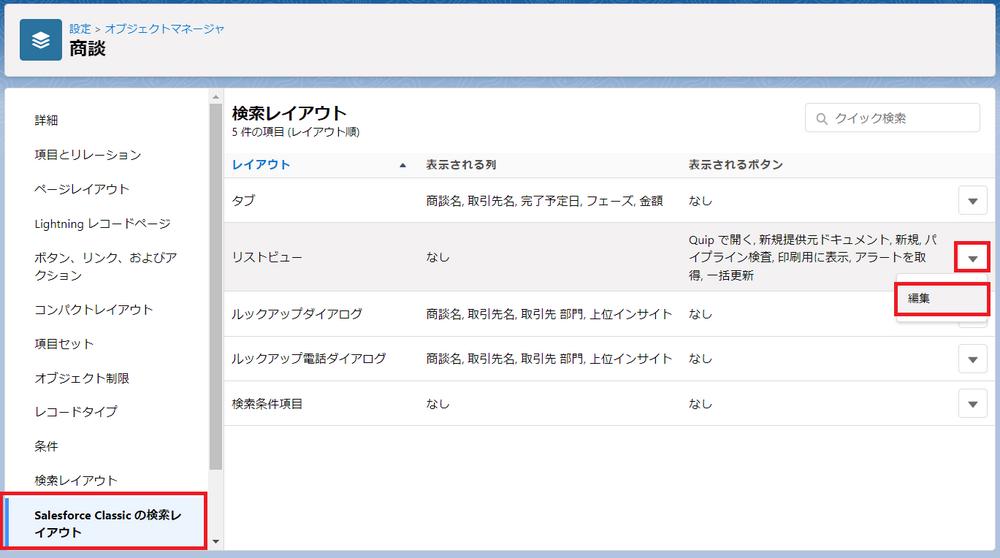
3.削除するレコードのオブジェクトマネージャから「Salesforce Classic の検索レイアウト」にアクセスし、[リストビュー]の🔽から[編集]をクリックします。

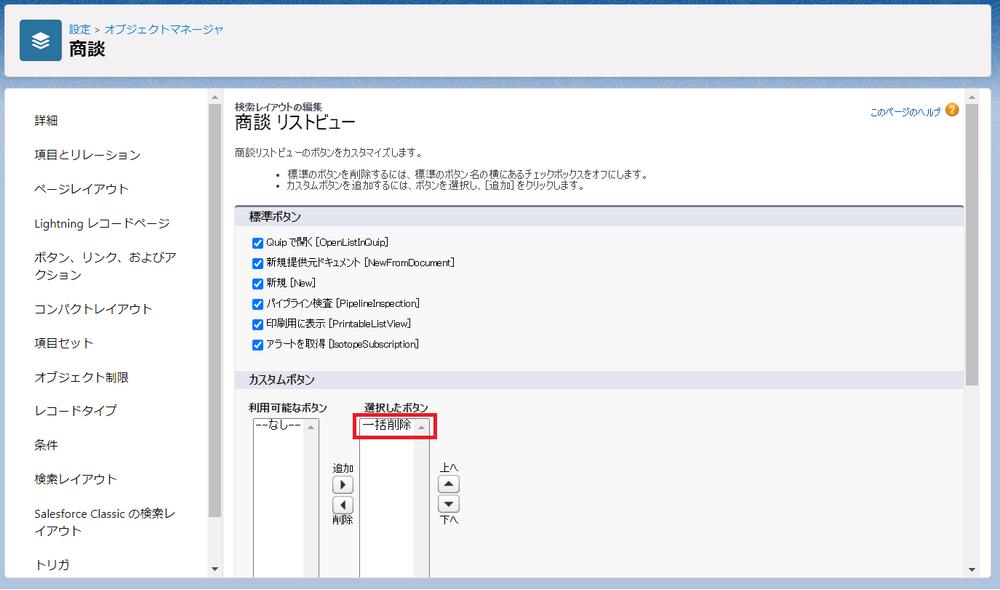
4.カスタムボタンの[利用可能なボタン]から2.で作成したボタンを移動させ[保存]をクリックします。

【結果確認】
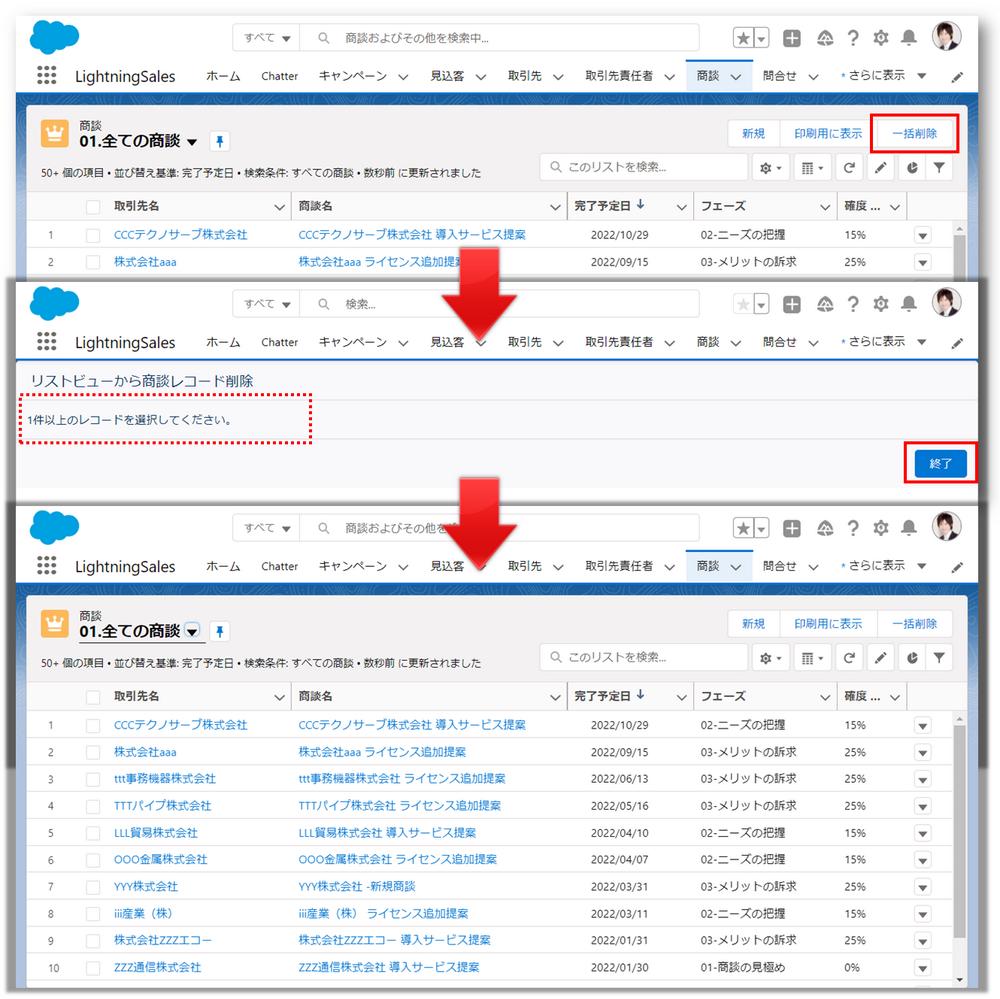
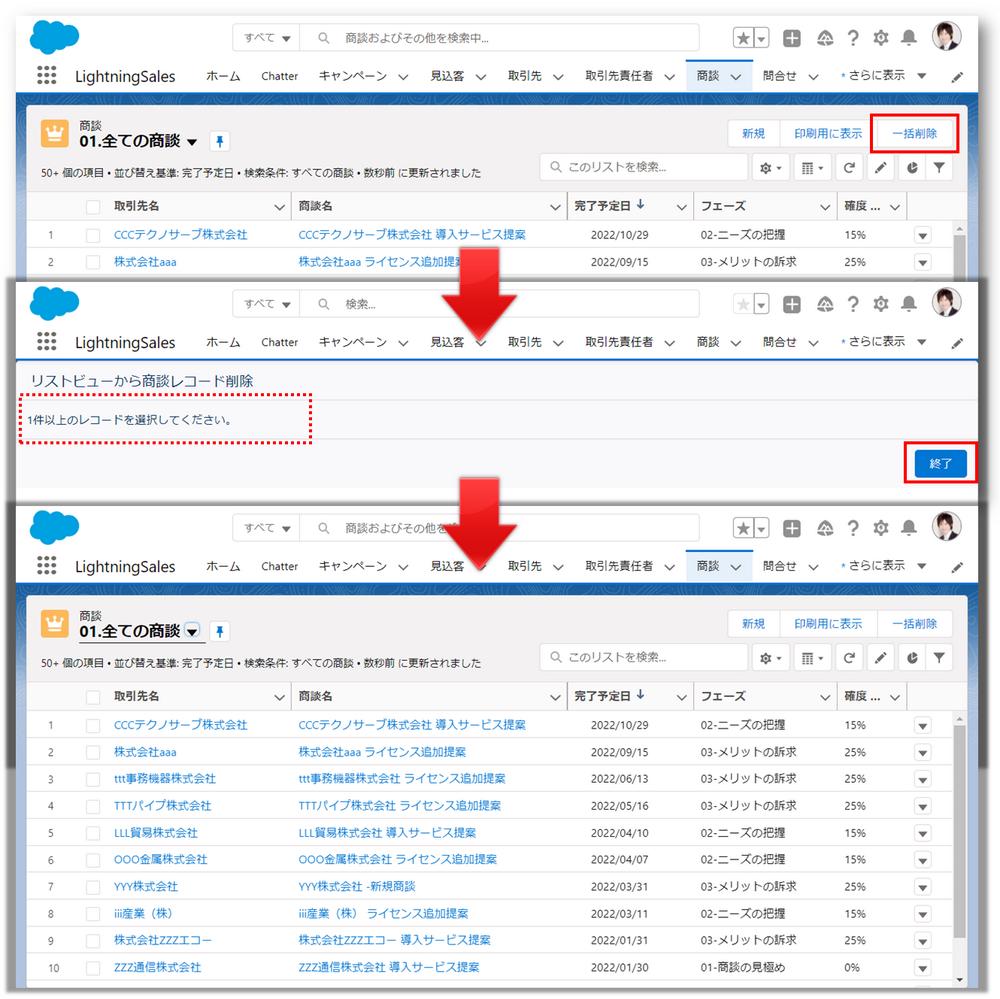
選択件数を0件にして配置したボタンをクリックすると、ちゃんと設定したメッセージが表示され、[終了]ボタンを押すと商談のホーム画面に戻りました。
次に101件以上選択して一括削除ボタンをクリックすると、こちらもちゃんと設定したメッセージが表示され、[終了]ボタンを押すと商談のホーム画面に戻りました。

最後に100件選択して一括削除ボタンをクリックすると、こちらもちゃんと設定したメッセージが表示されました。[次へ]ボタンをクリックして進みます

設定したとおりの削除完了のメッセージが表示されました。完了をクリックすると商談のホーム画面に戻りました。

ごみ箱にも削除した100件の商談レコードがちゃんとあり削除が実行されました。
(検証のため事前にごみ箱は空にしておきました)

最後に
リストビューにフロー起動ボタンを配置しているため、表示されるユーザの制御ができません。実行できるユーザを制御したい場合は、フローの開始直後に実行ユーザのプロファイルやユーザ情報等で分岐させる方法で制御してください。