組み込みAuthenticatorについて挙動を確認してみました。
Winter'22ではベータ版では存在していたこの機能ですが、ベータ版ということで敬遠されていた方も多いかと思います。
2月までに正式にリリースしてほしかった…。
うどん
{{getTime(record.UpdatedTime)}}
2022年2月よりSalesforceで義務化された多要素認証ですが、ついに、パソコン等端末を起動する際に使用する生体認証情報(Windows HelloやTouchID等)を使用する「組み込みAuthenticator」の機能がSpring'22で正式にリリースされましたので、機能を試してみました。
今回の設定ではパソコン端末の都合によりWindows HelloのPINコードで試しています(生体認証じゃない…。)すみません。
組み込みAuthenticatorのSalesforce公式情報
Spring'22 リリースノート:検証方法として組み込み Authenticator が正式リリース
ヘルプページ:組み込み Authenticator
ちなみに、2022年3月1日現在ヘルプページの本文中に下記の一文があります。
~設定概要~
事前準備:
1.「セッションの設定」で「ユーザが Touch ID や Windows Hello などの組み込み
Authenticatorを使用して ID を検証できるようにする」にチェックを入れ、保存する。
2.MFA用の権限セットを作成する。
ユーザ側の設定:
1.「高度なユーザの詳細」で、「組み込み Authenticator」関連リストの【追加】
ボタンをクリックする。
2.画面に従い、組み込みAuthenticator登録する。
管理者側の設定:
事前準備2で作成した権限セットをユーザに付与する。
~設定詳細~
事前準備:
1.「セッションの設定」で「ユーザが Touch ID や Windows Hello などの組み込み
Authenticatorを使用して ID を検証できるようにする」にチェックを入れ、保存する。
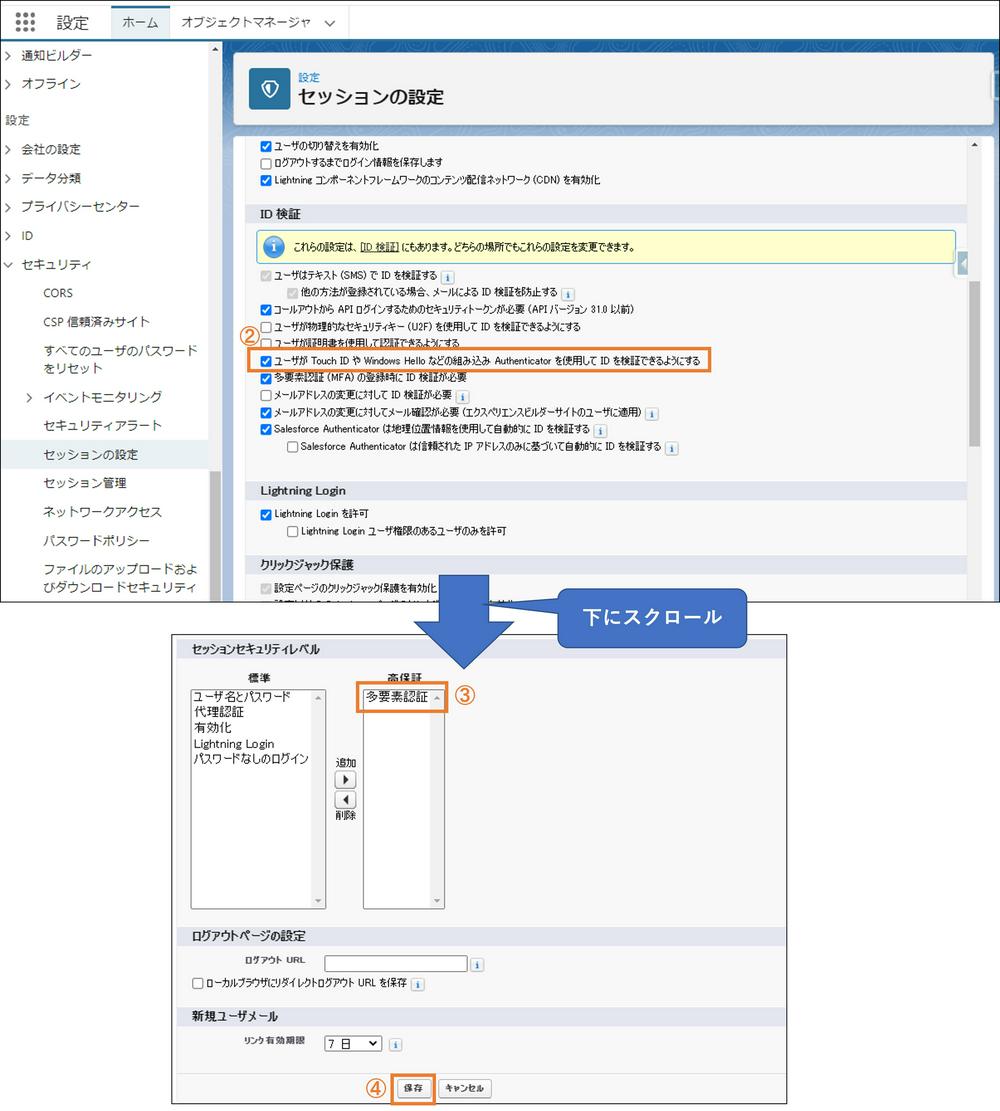
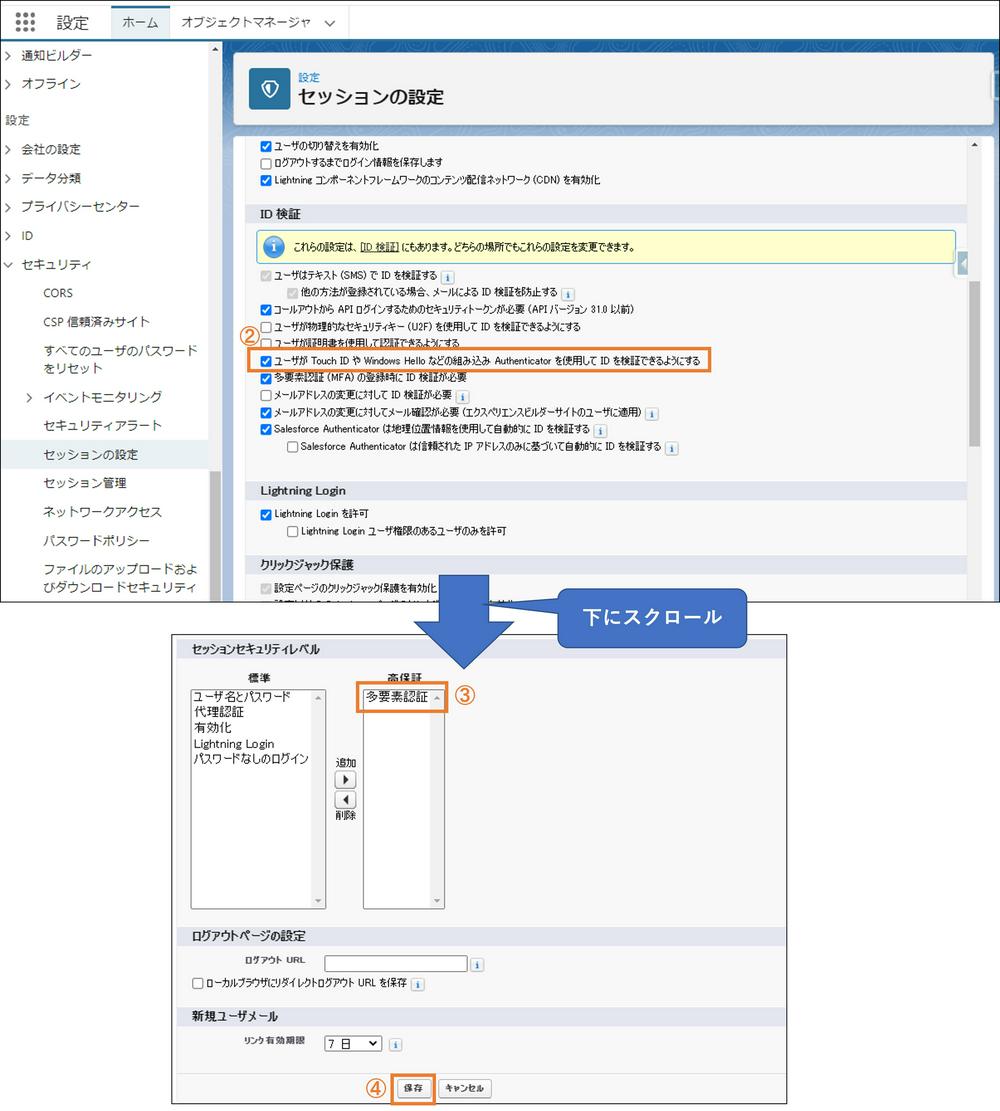
①セッションの設定を開きます。
パス:歯車マーク>設定>セキュリティ>セッションの設定
②「ID検証」セクションの「ユーザが Touch ID や Windows Hello などの組み込み
Authenticatorを使用して ID を検証できるようにする」にチェックを入れます。
③画面を下までスクロールします。
「セッションレベルセキュリティ」セクションで「高保証」に「多要素認証」が
入っていることを確認します。(設定されていなければ、追加してください。)
④【保存】ボタンをクリックします。

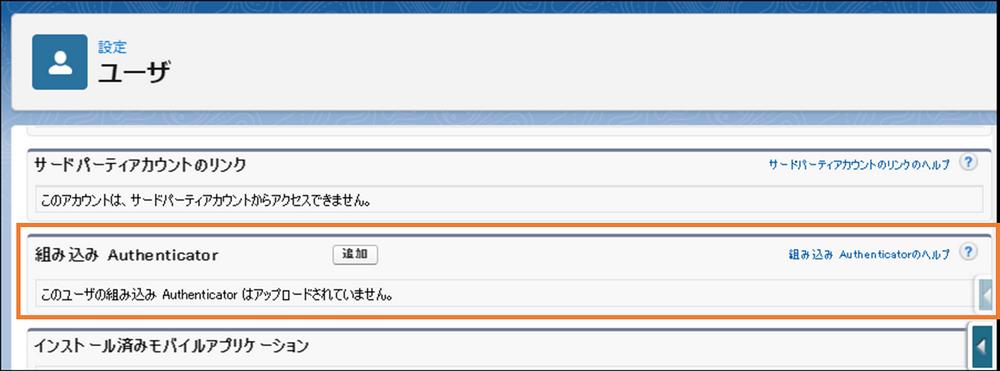
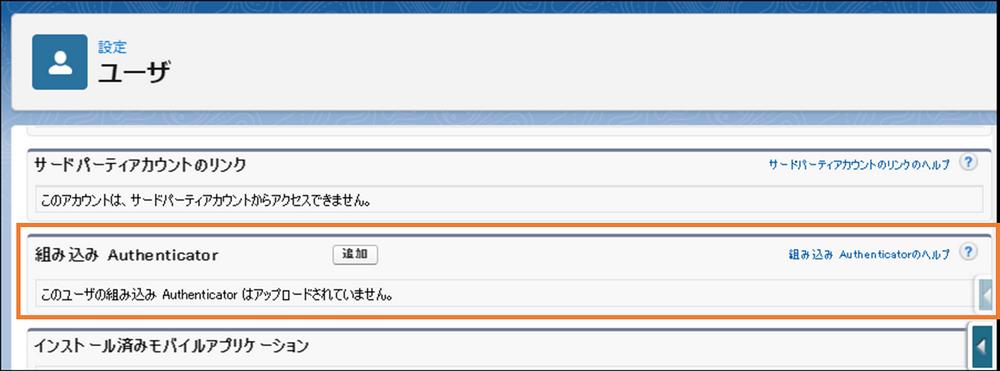
⑤設定の自分のユーザ画面を開き、下にスクロールし「組み込みAuthenticator」
関連リストが追加されていることを確認します。

2.MFA用の権限セットを作成する。
①権限セットの設定ページを開き、【新規】ボタンをクリックします。
パス:「ホーム」タブ>ユーザ>権限セット>【新規】ボタン
②「表示ラベル」と「API参照名」を入力し、【保存】をクリックします。
③権限セットの画面が開きます。画面下部の「システム権限」をクリックします。
④【編集】ボタンをクリックします。
⑤画面を下へ をスクロールし、「ユーザインターフェースログインの多要素認証」に
チェックを入れて、【保存】をクリックします。
⑥設定内容の確認画面が表示されます。システム権限に「ユーザインターフェースログインの
多要素認証」が設定されていることを確認して、【保存】ボタンをクリックします。
ユーザ側の設定:
1.「高度なユーザの詳細」で、「組み込み Authenticator」関連リストの【追加】ボタンを
クリックする。
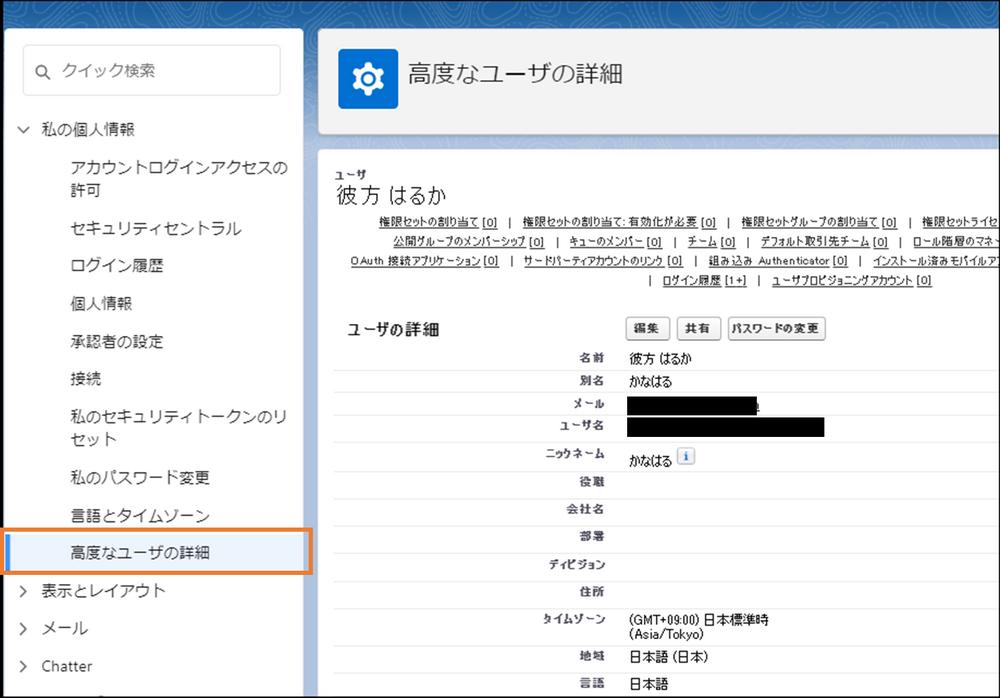
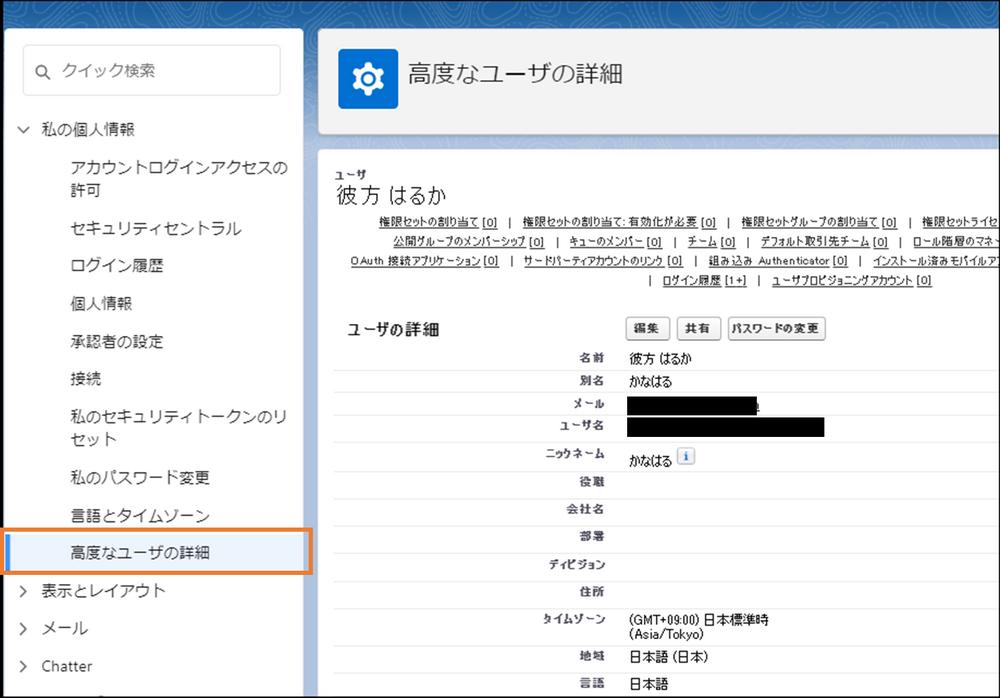
①自分のアイコンをクリックし、[設定]リンクをクリックします。

②画面左側の「高度なユーザ」の詳細をクリックします。

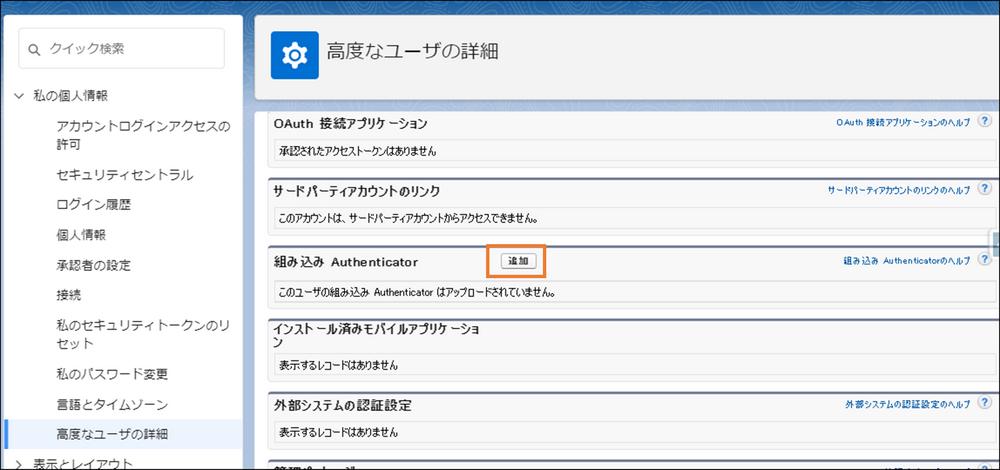
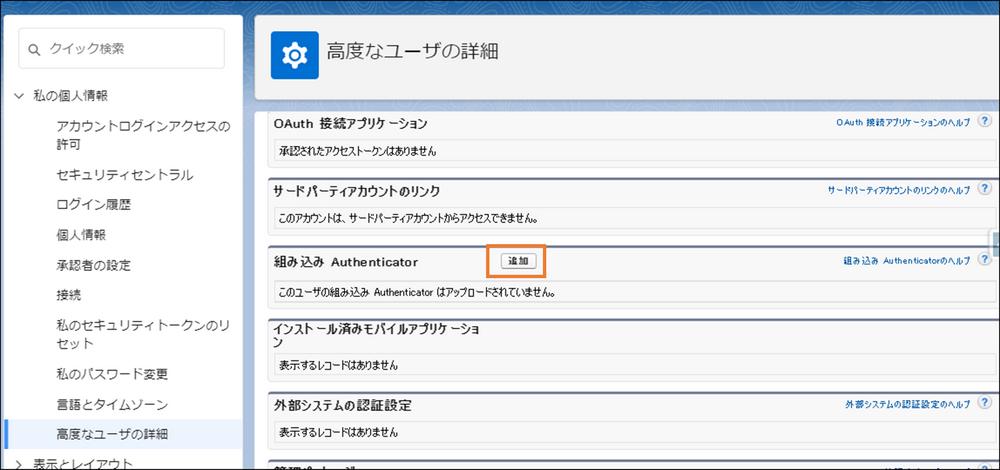
③画面を下にスクロールします。「組み込み Authenticator」関連リストを表示し、
【追加】ボタンをクリックします。

2.画面に従い、組み込みAuthenticator登録する。
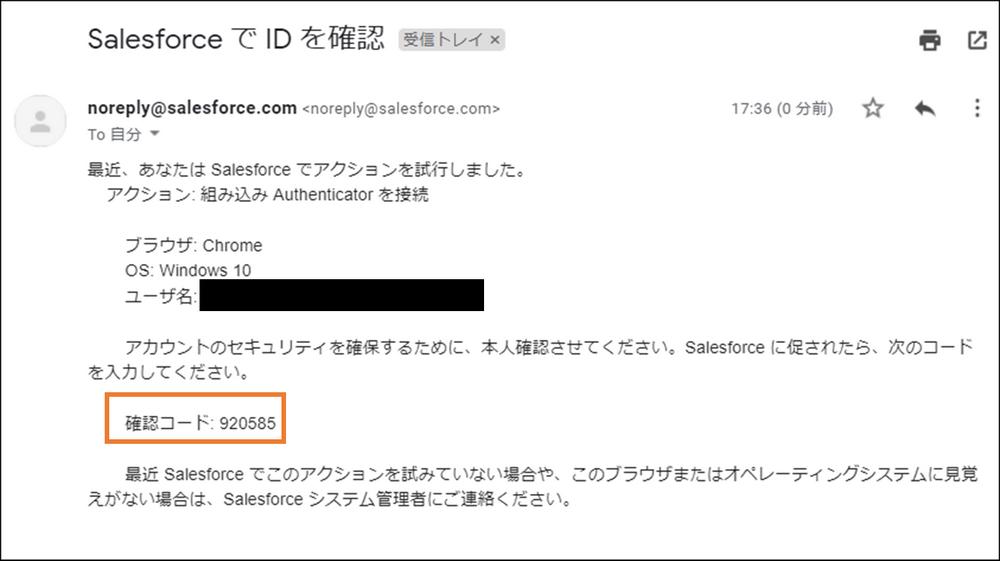
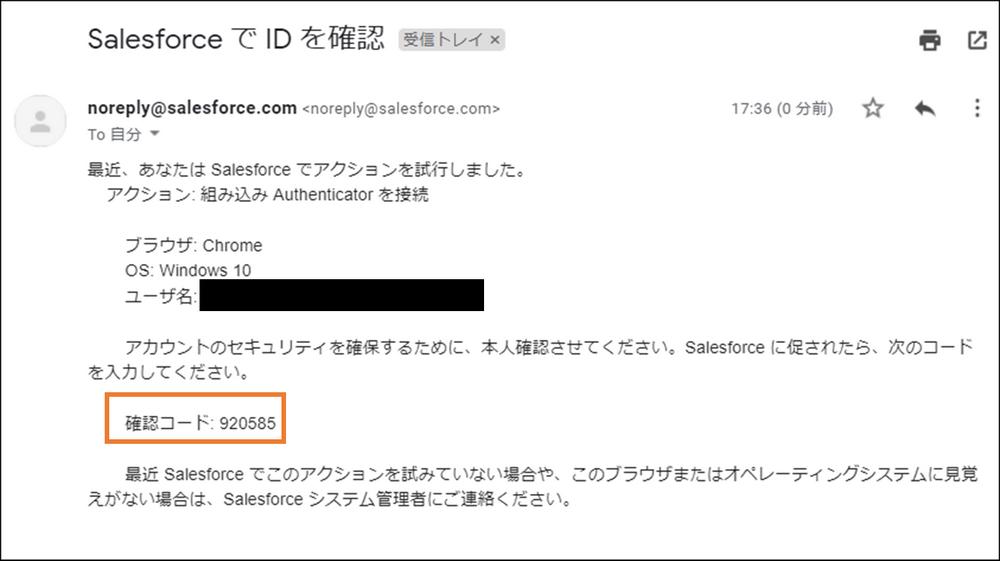
①登録しているメールアドレス宛に、「Salesforce で ID を確認」メールが送信されます。
その中の「確認コード」をメモします。

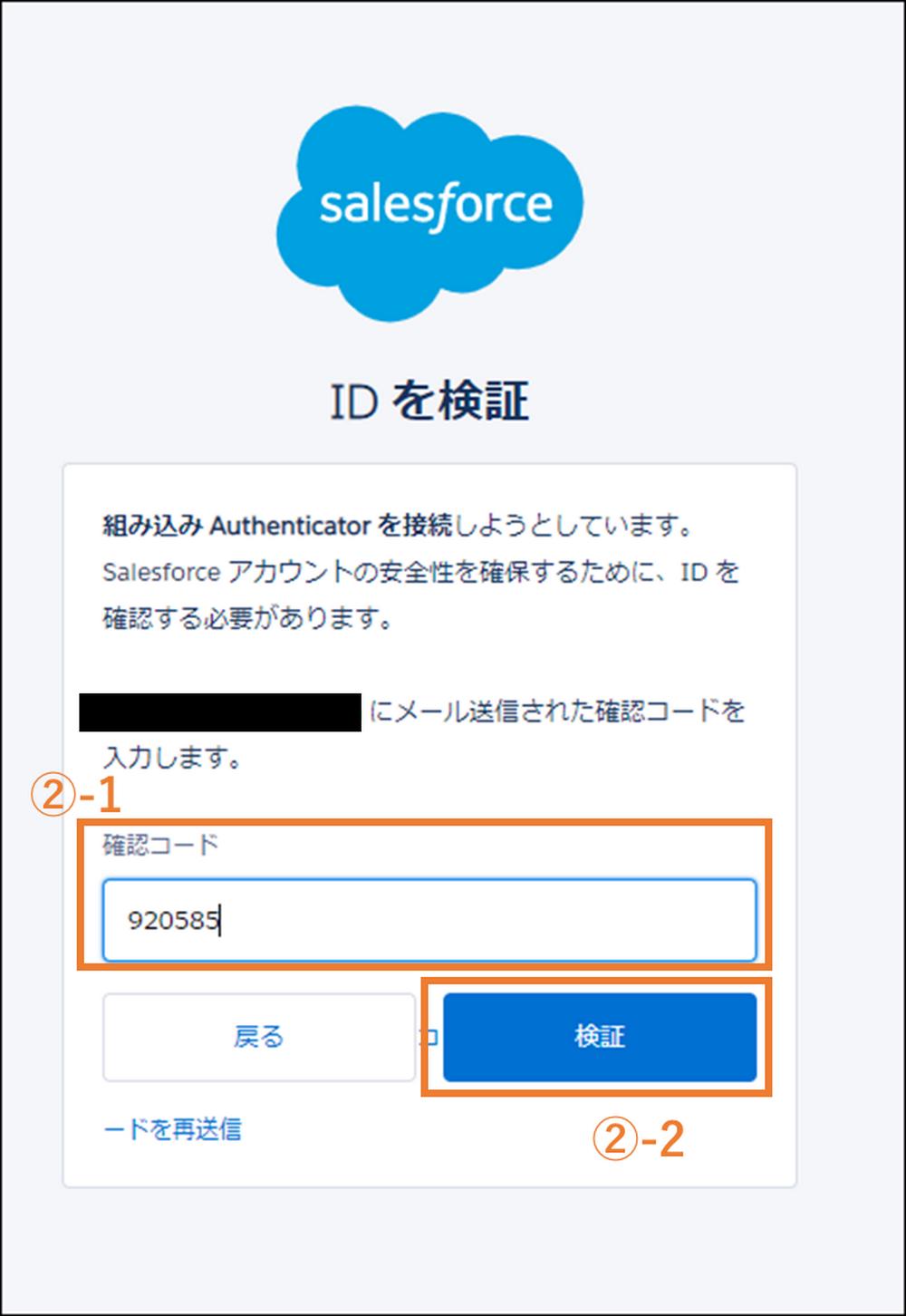
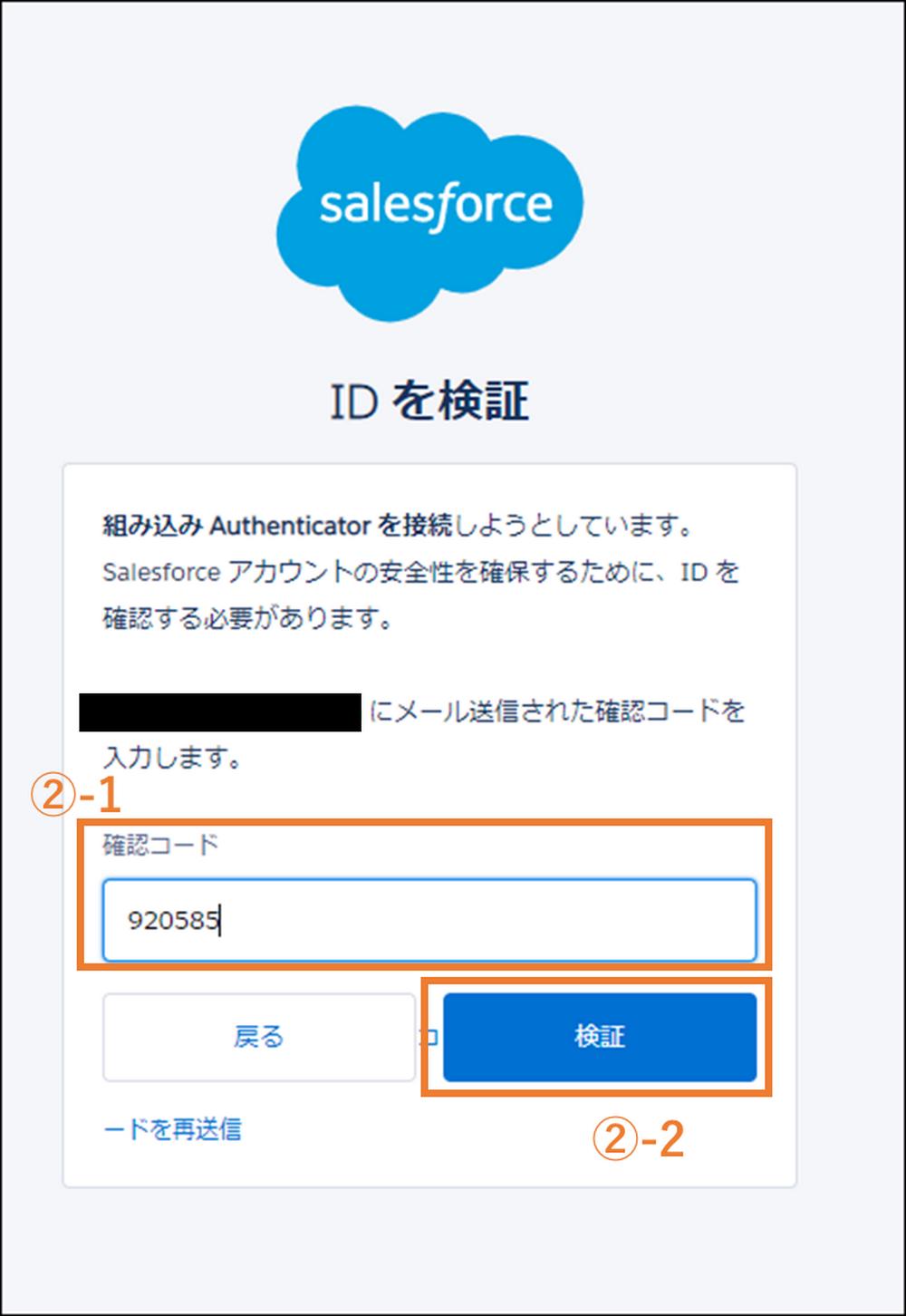
②ブラウザ画面に戻ると、別の(ブラウザの)タブが開き、Salesforceの画面はID検証画面に
移行しています。メールの「確認コード」を登録し、【検証】ボタンをクリックします。

③組み込みAuthenticatorの登録画面に遷移します。【登録】ボタンをクリックします。

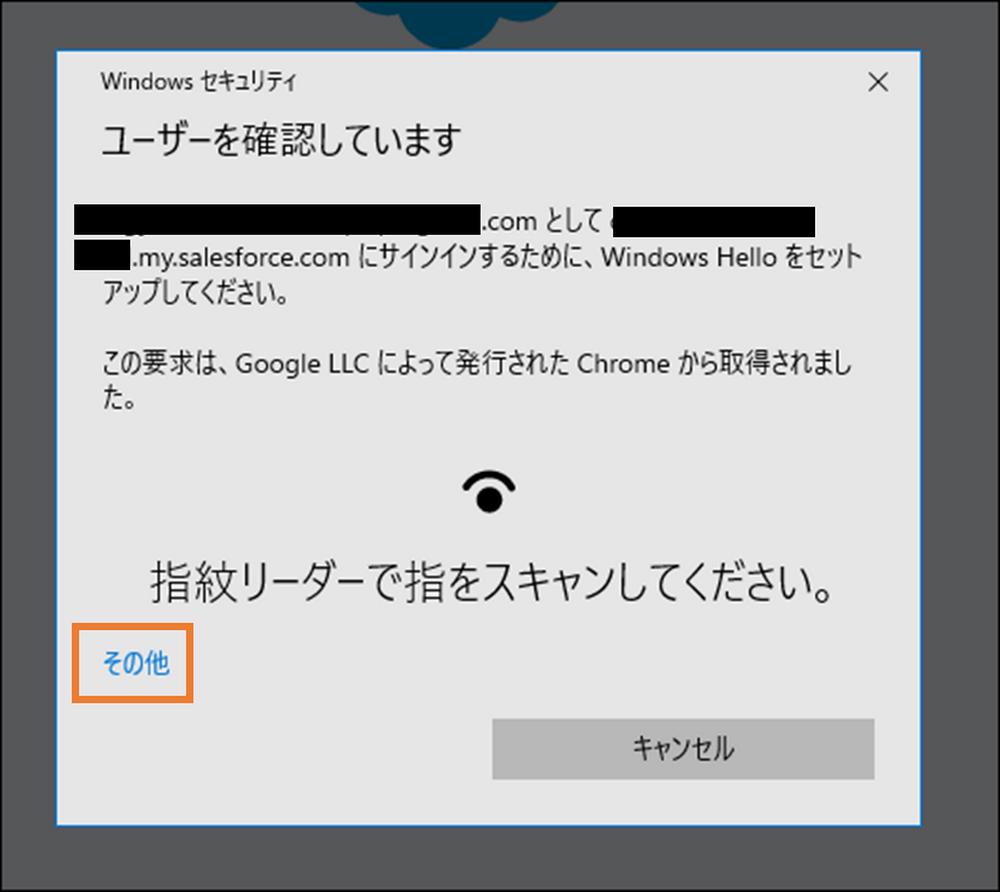
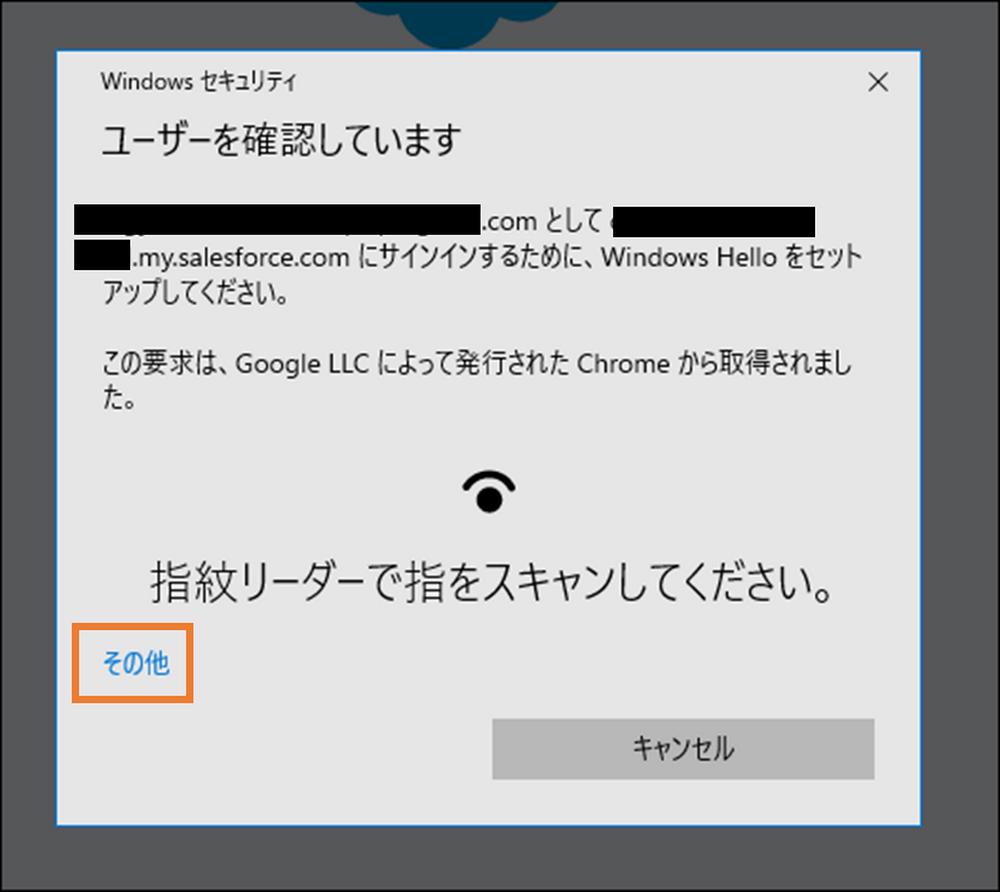
④Windowsのセキュリティ画面が表示されます。
今回は機器の都合でPINコードで設定したいため、[その他]リンクをクリックします。
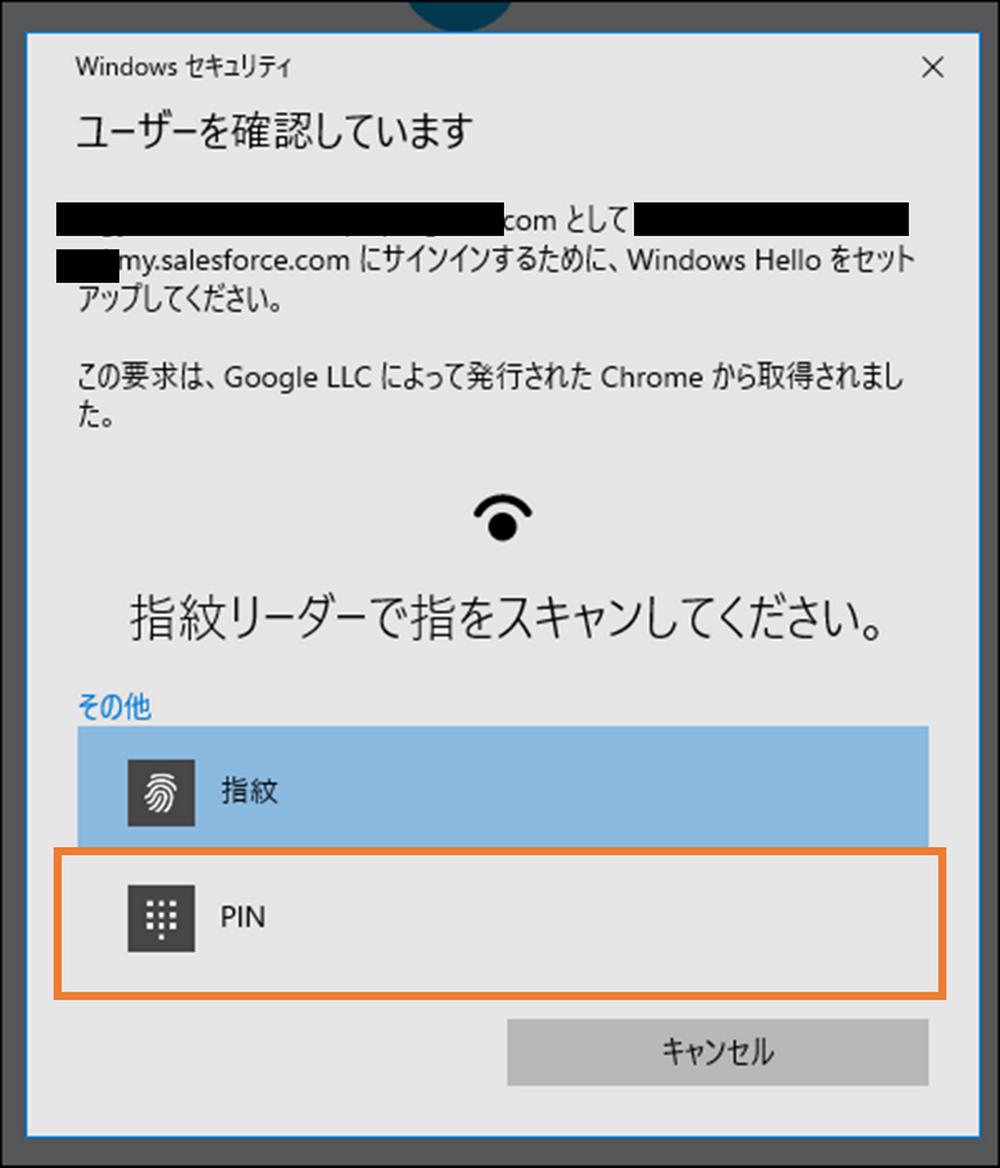
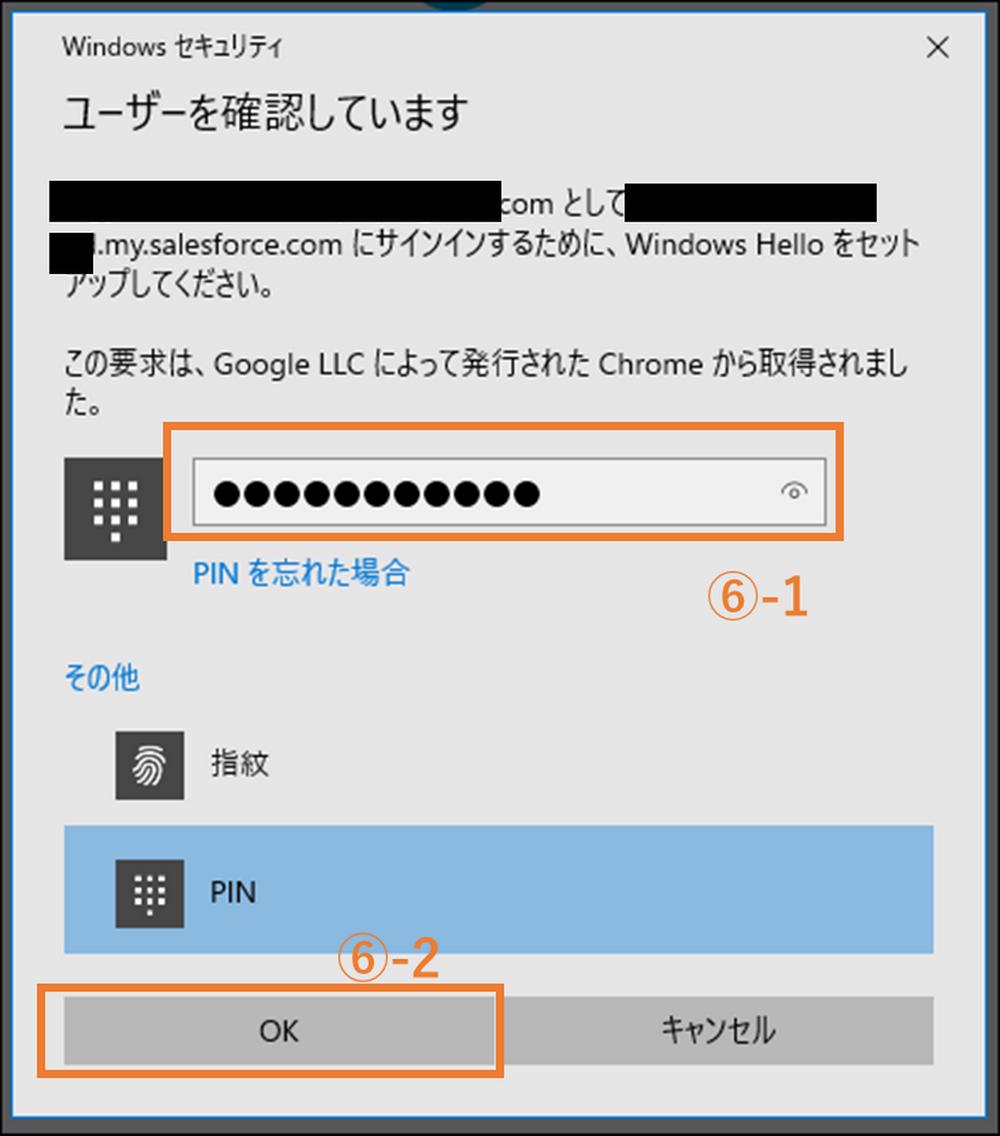
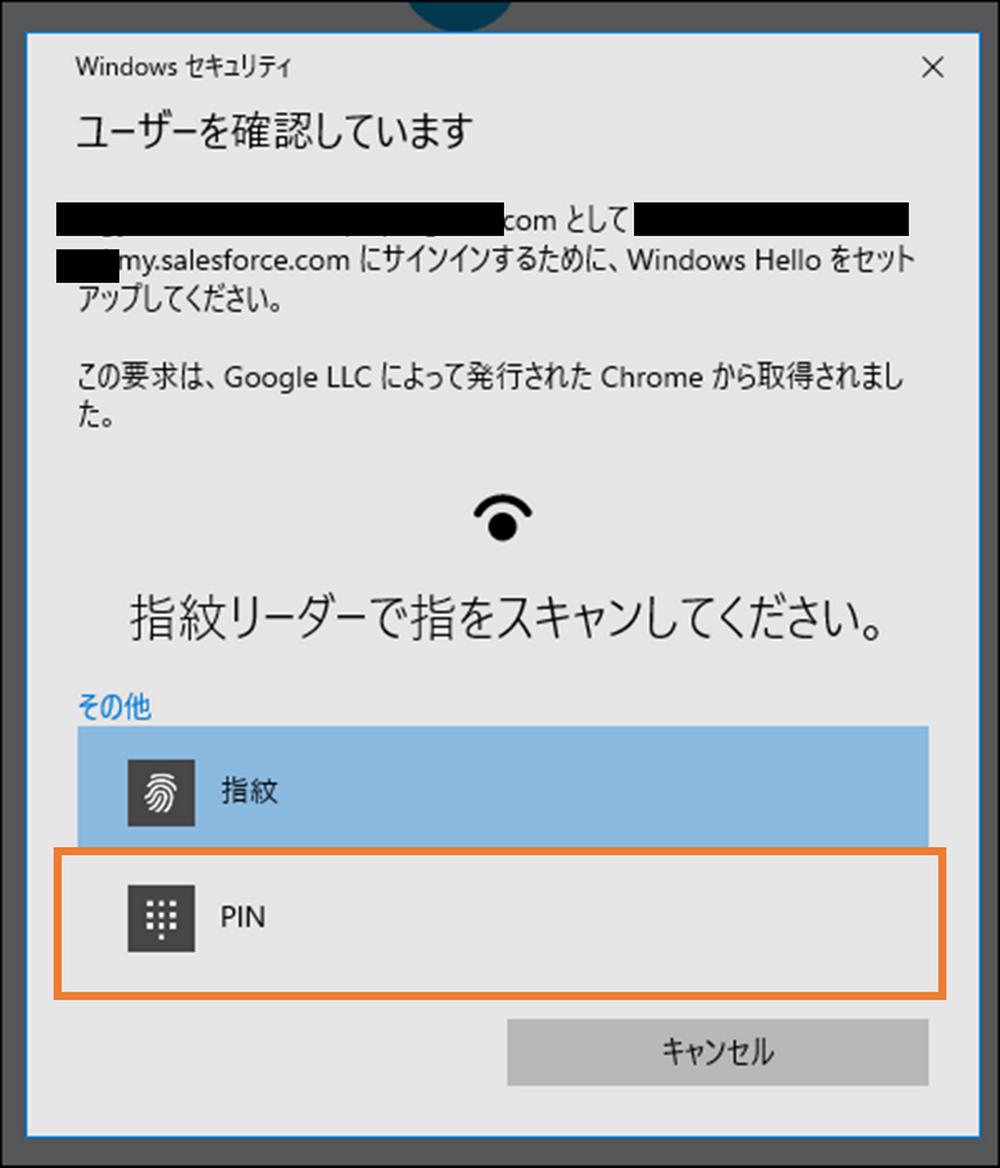
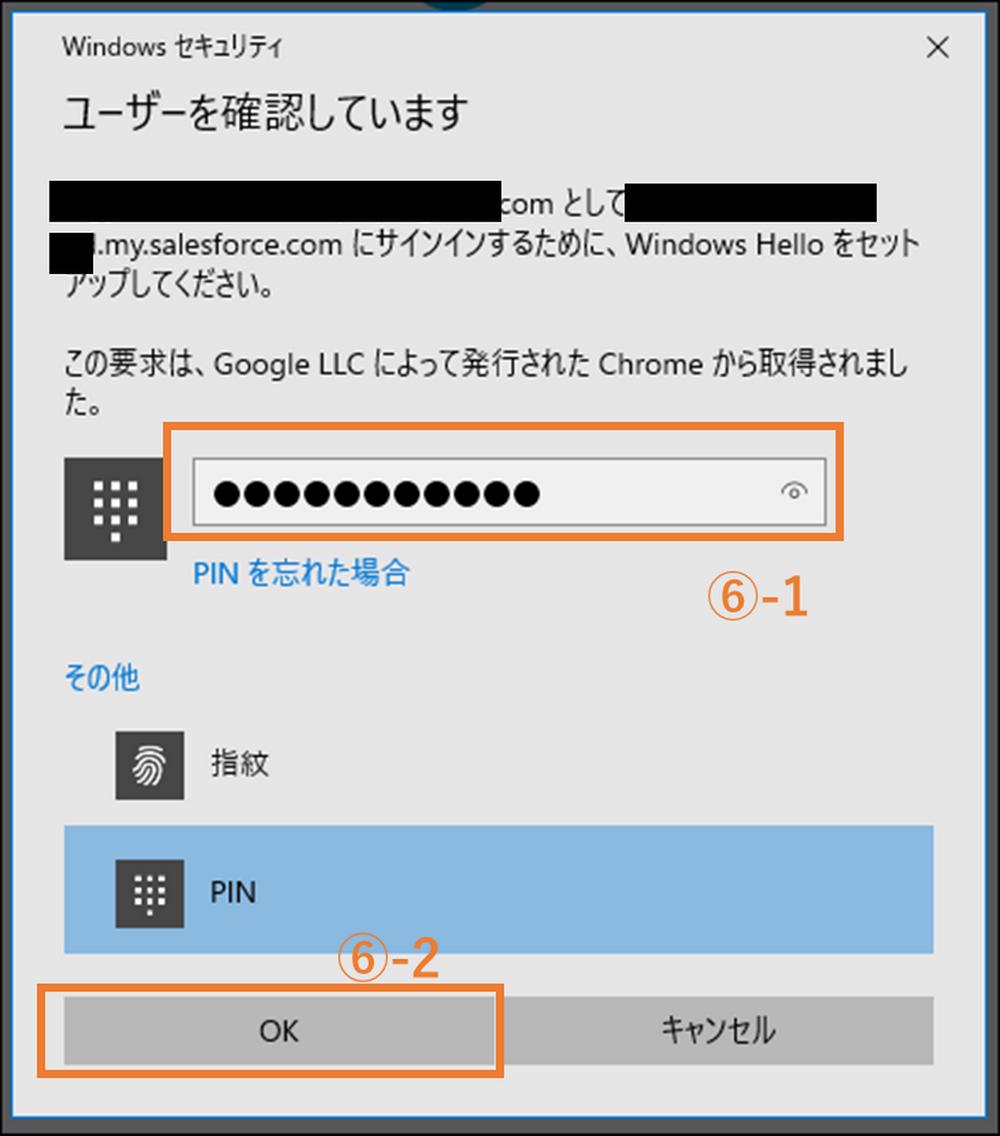
⑤【PIN】を選択します。

⑥WindowsのPINコードを入力し、【OK】ボタンをクリックします。

⑦組み込みAuthenticatorを登録画面に戻ります。
しばらく待つと、「組み込みAuthenticatorが登録されました」という画面に遷移します。
名前を登録し【保存】ボタンをクリックします。

⑧おなじみのチェックマークが表示され…
 なぜかちょっと?状態のユーザページに遷移します。(リフレッシュしてもこのままでした…)
なぜかちょっと?状態のユーザページに遷移します。(リフレッシュしてもこのままでした…)

⑨上図の画面のタブを閉じ、「高度なユーザの詳細」が開かれたブラウザタブを開きます。
画面を再読み込みし、「組み込み Authenticator」関連リストに保存した設定が表示されて
いることを確認します。

管理者側の設定:
事前準備②で作成した権限セットをユーザに付与する。
①ユーザの画面を開きます。
パス:歯車マーク>設定>ユーザ>ユーザ>設定したいユーザの名前
②画面を下にスクロールし、「権限セットの割り当て」セクションにある【割り当ての編集】
ボタンをクリックします。
③「利用可能な権限セット」にある「事前準備2」で作成した権限セットを、「有効化された
権限セット」に移動し、【保存】ボタンをクリックします。
※ユーザ側の設定より先に管理者側の設定を行うと、ユーザが次回ID、パスワードを入力
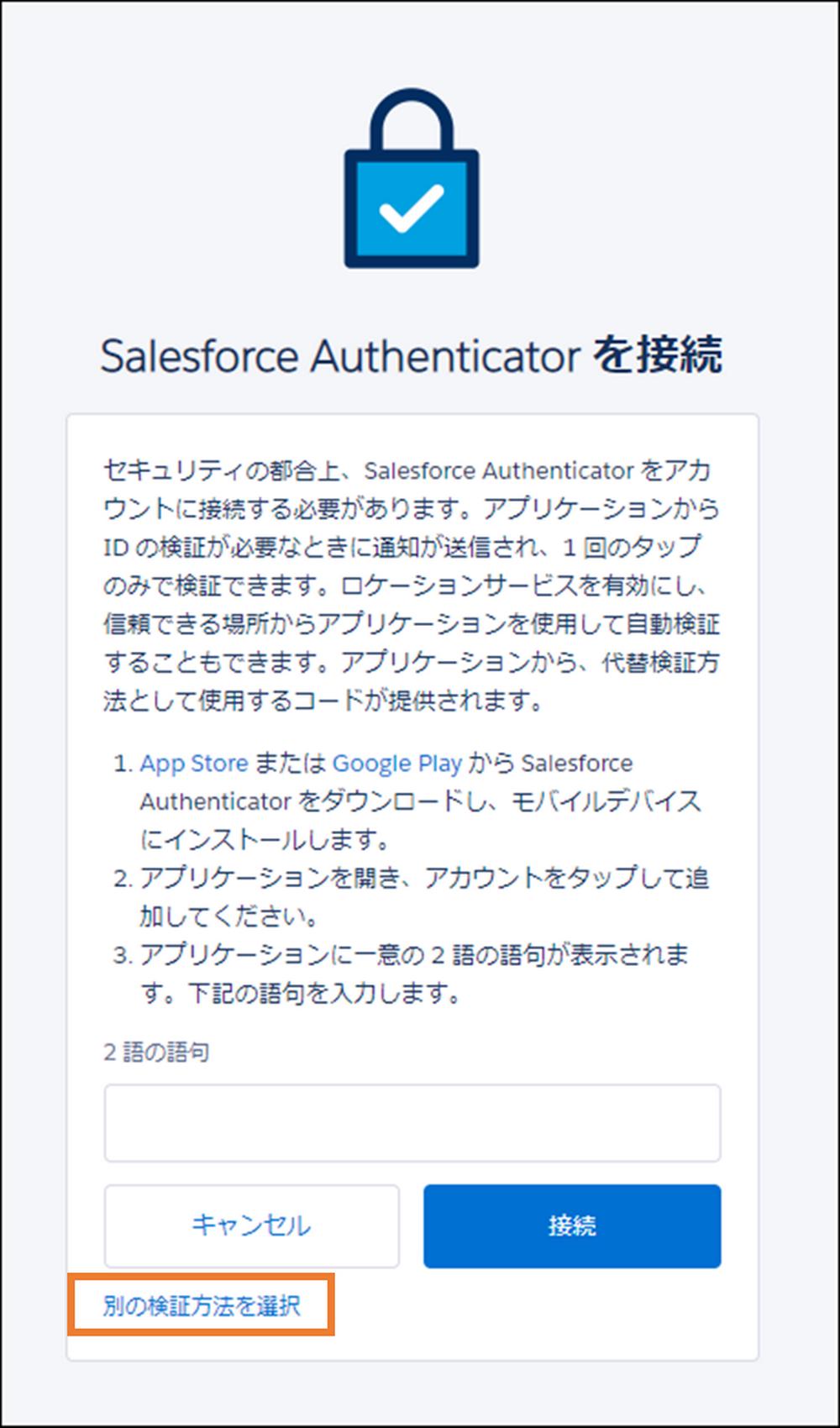
した際に下記の画面が表示されます。
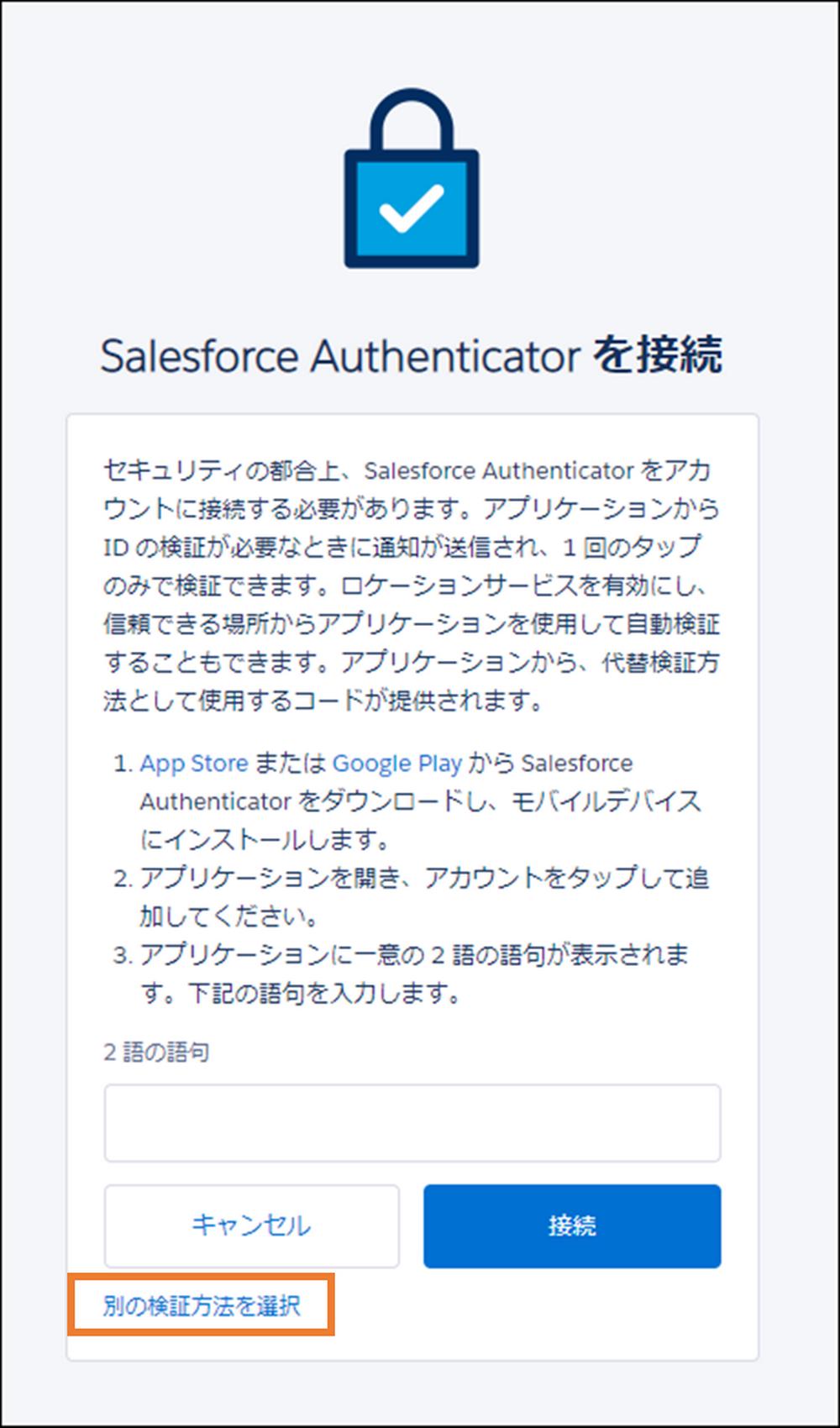
①[別の検証方法を選択]リンクをクリックします。

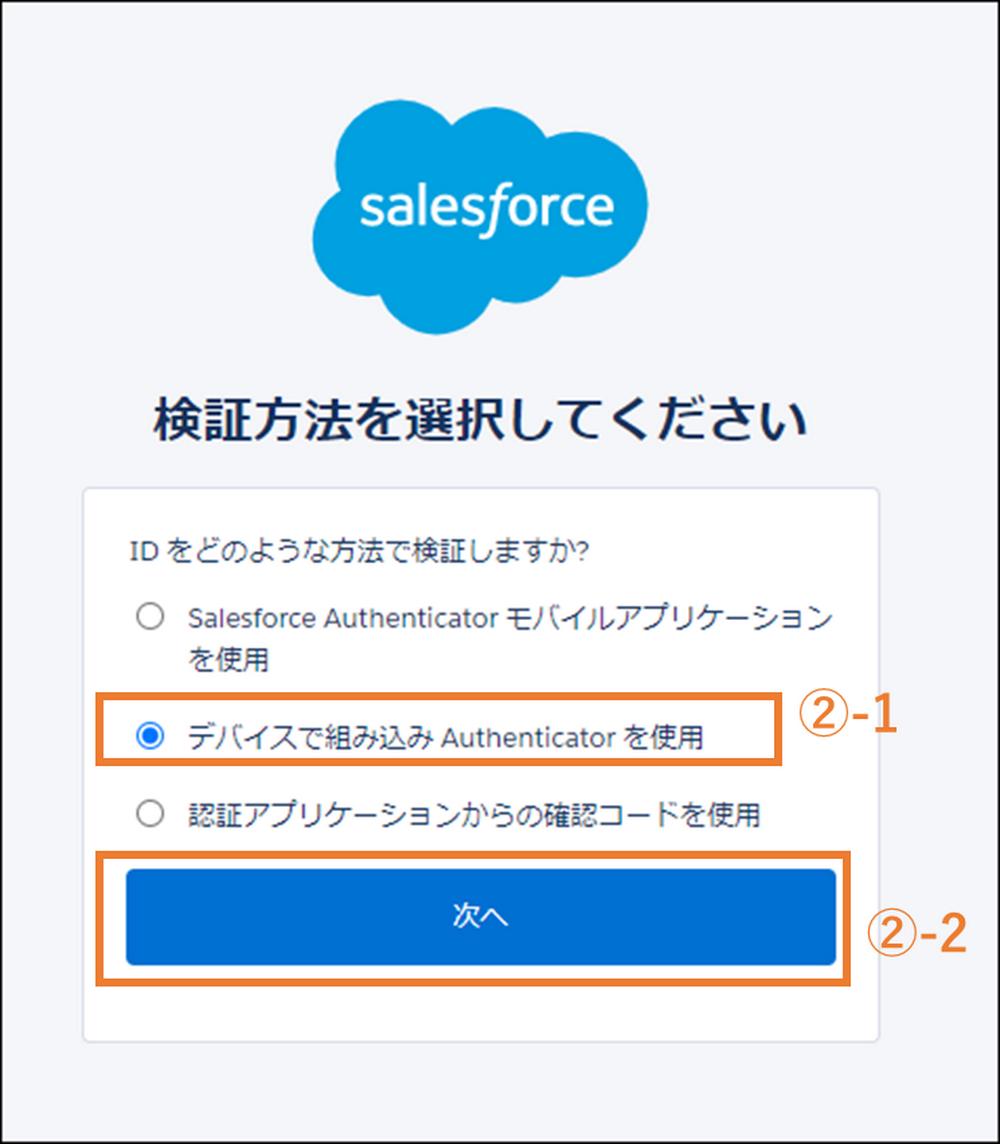
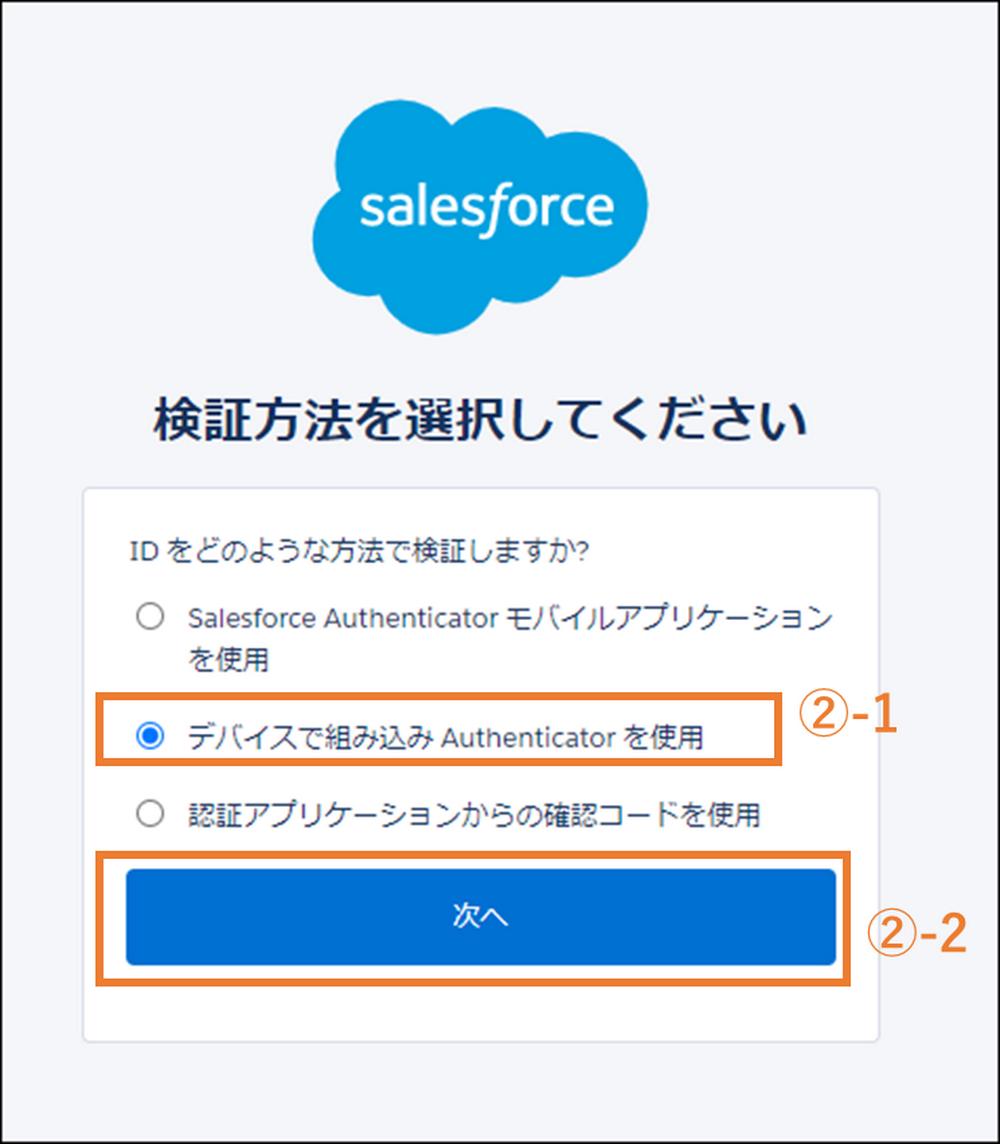
②「デバイスで組み込みAuthenticator」を選択し、【次へ】ボタンをクリックします。

③「ユーザ側の設定」の2-③以降の手順で組み込みAuthenticatorを設定します。
では実際にログインできるかどうかを試してみます。
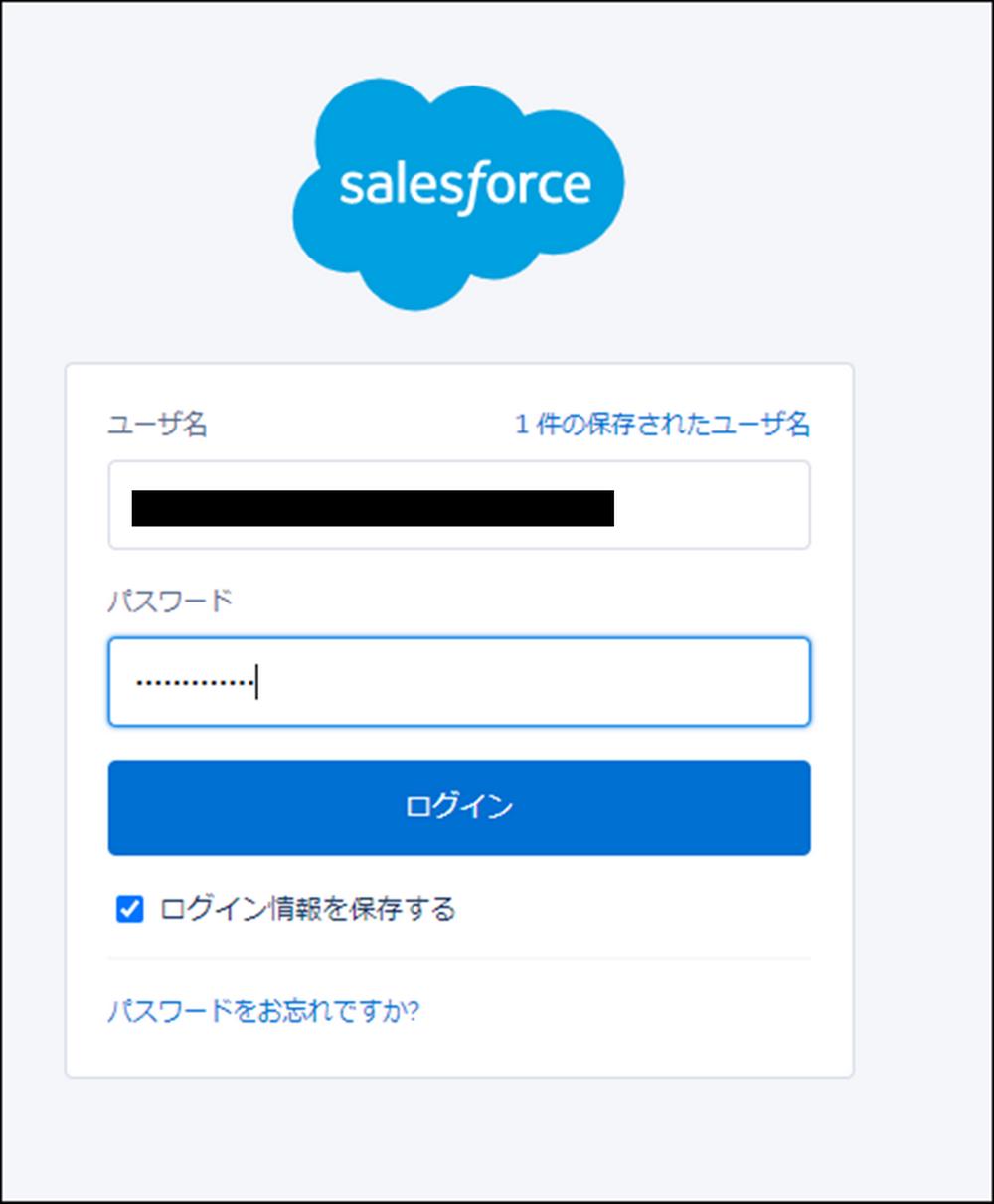
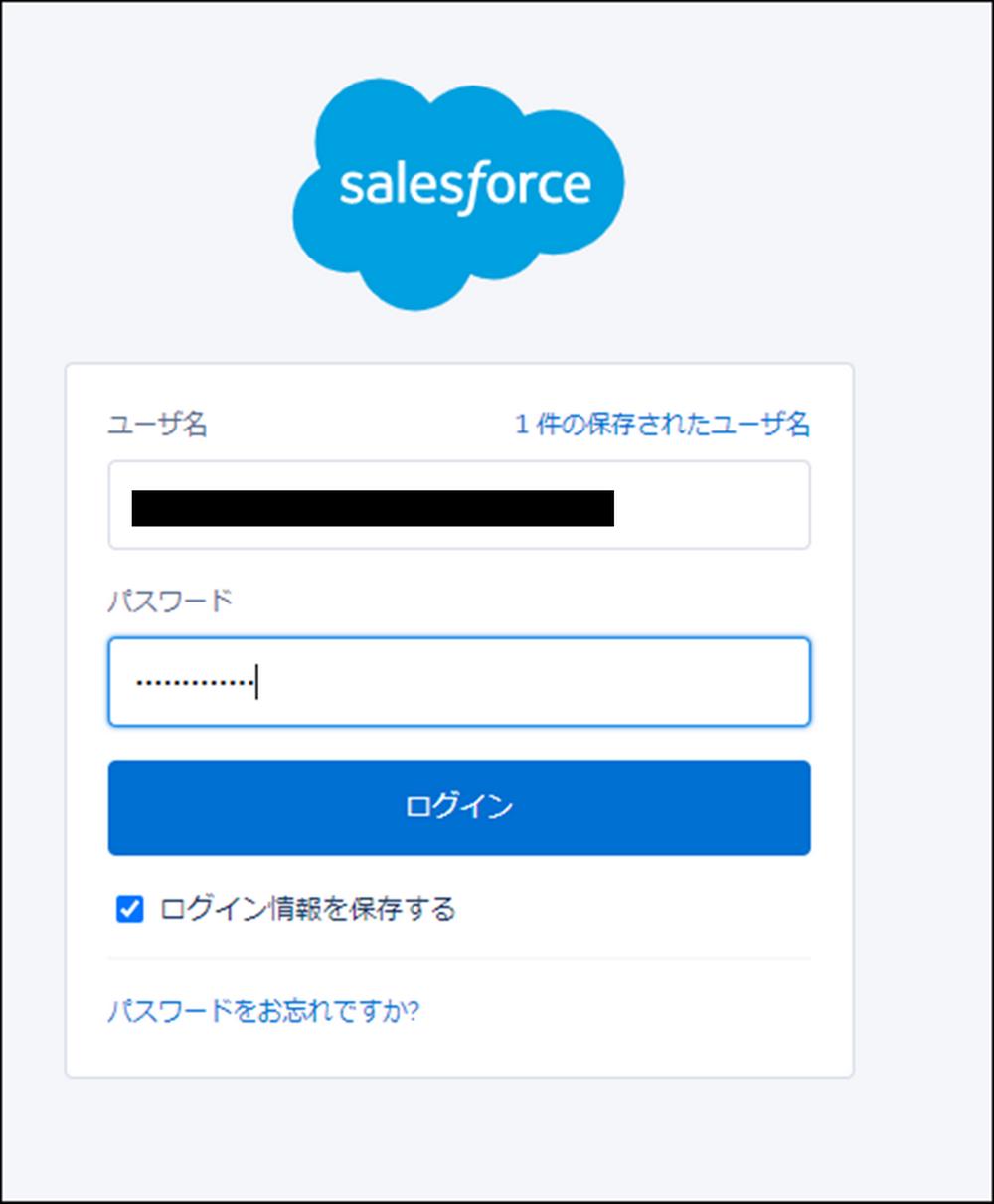
①IDパスワードを入力してログインします。

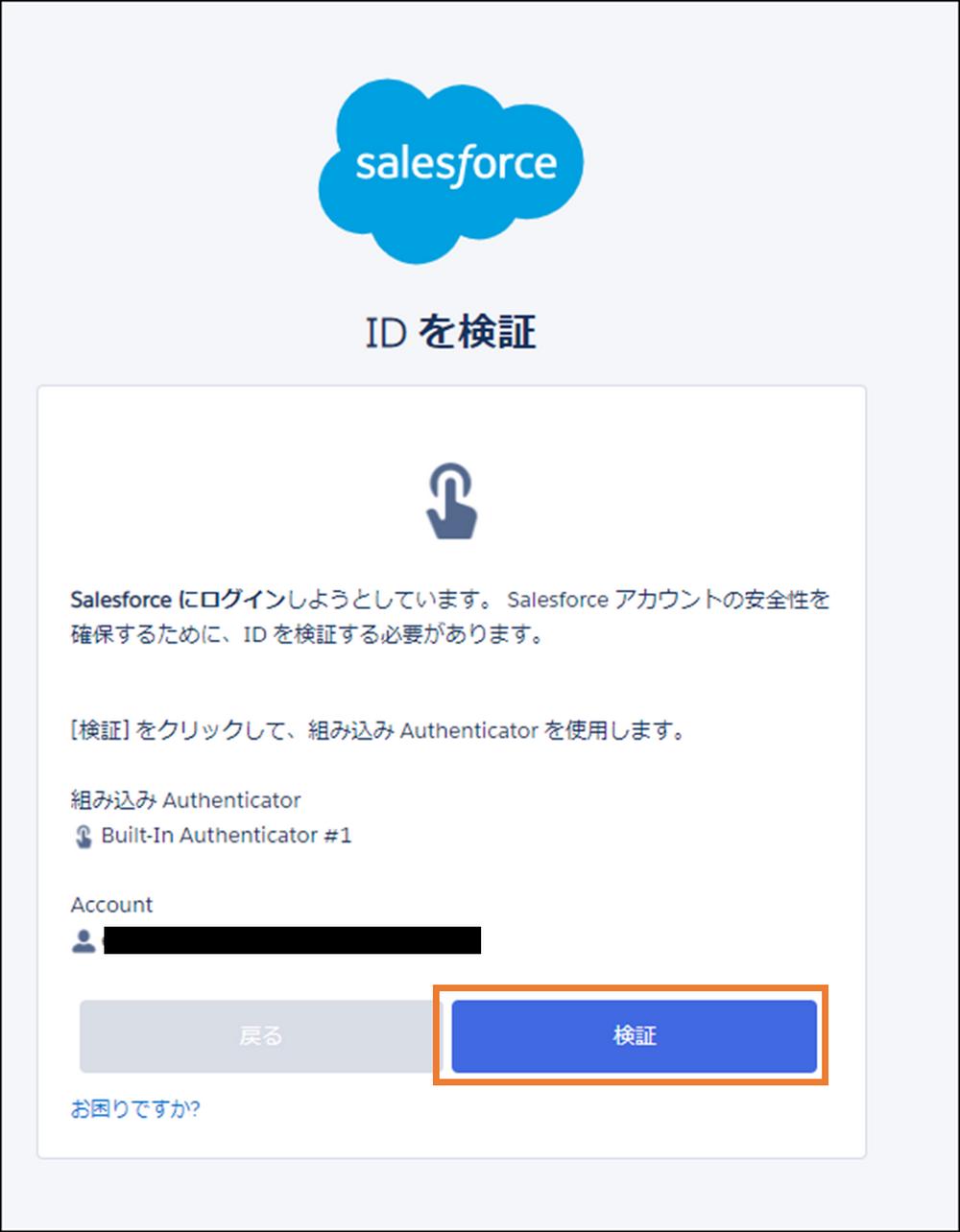
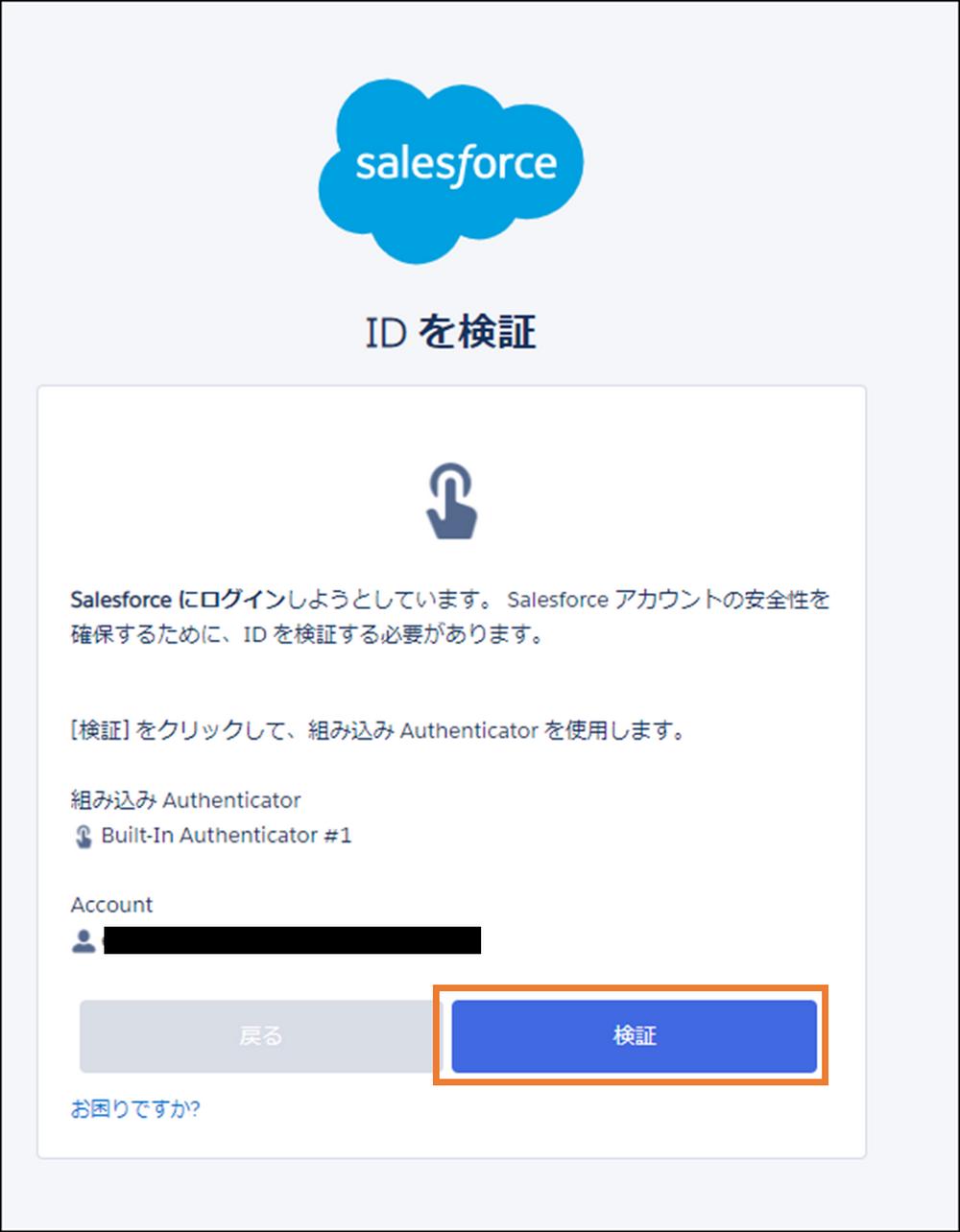
②ID検証画面に移行します。【検証】ボタンをクリックします。

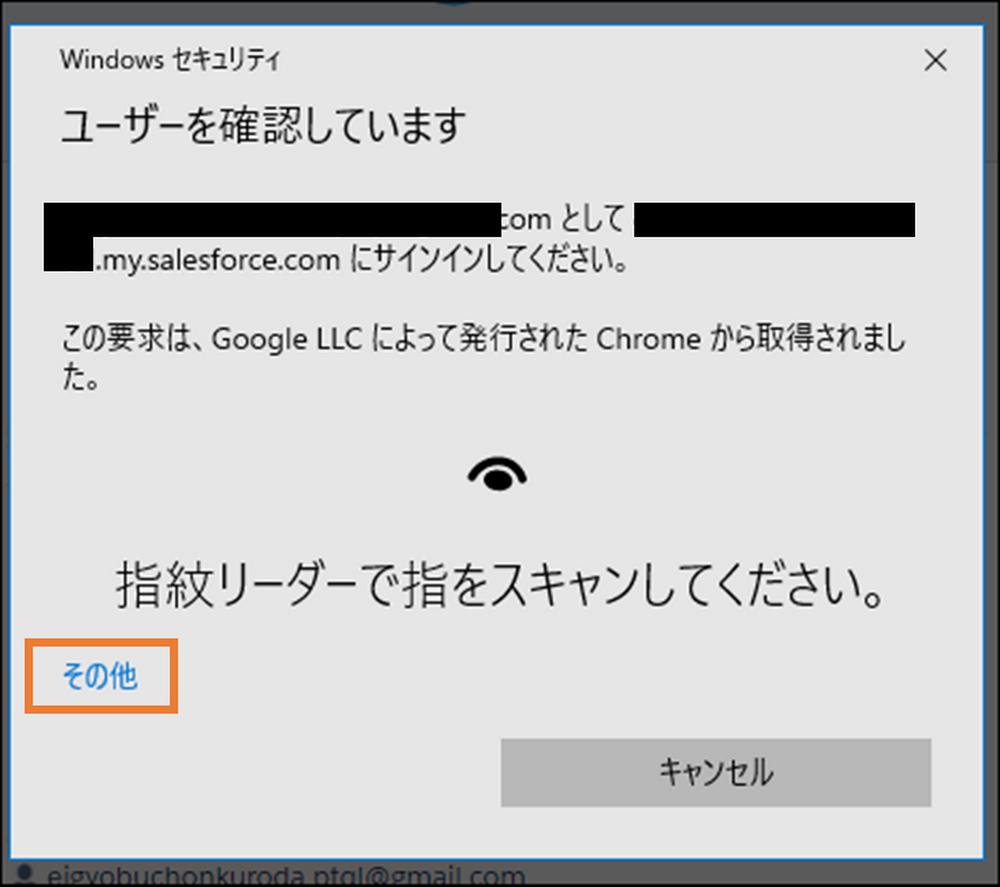
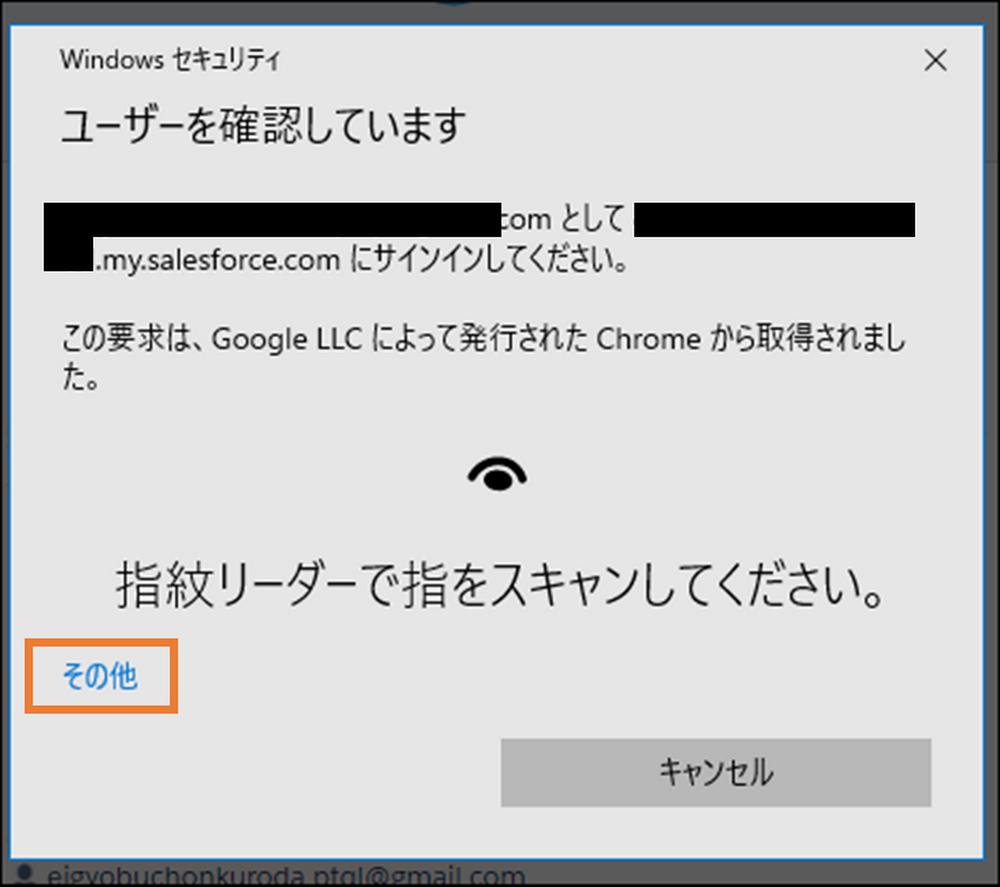
③Windowsのセキュリティ画面に移行します。[その他]リンクをクリックします。

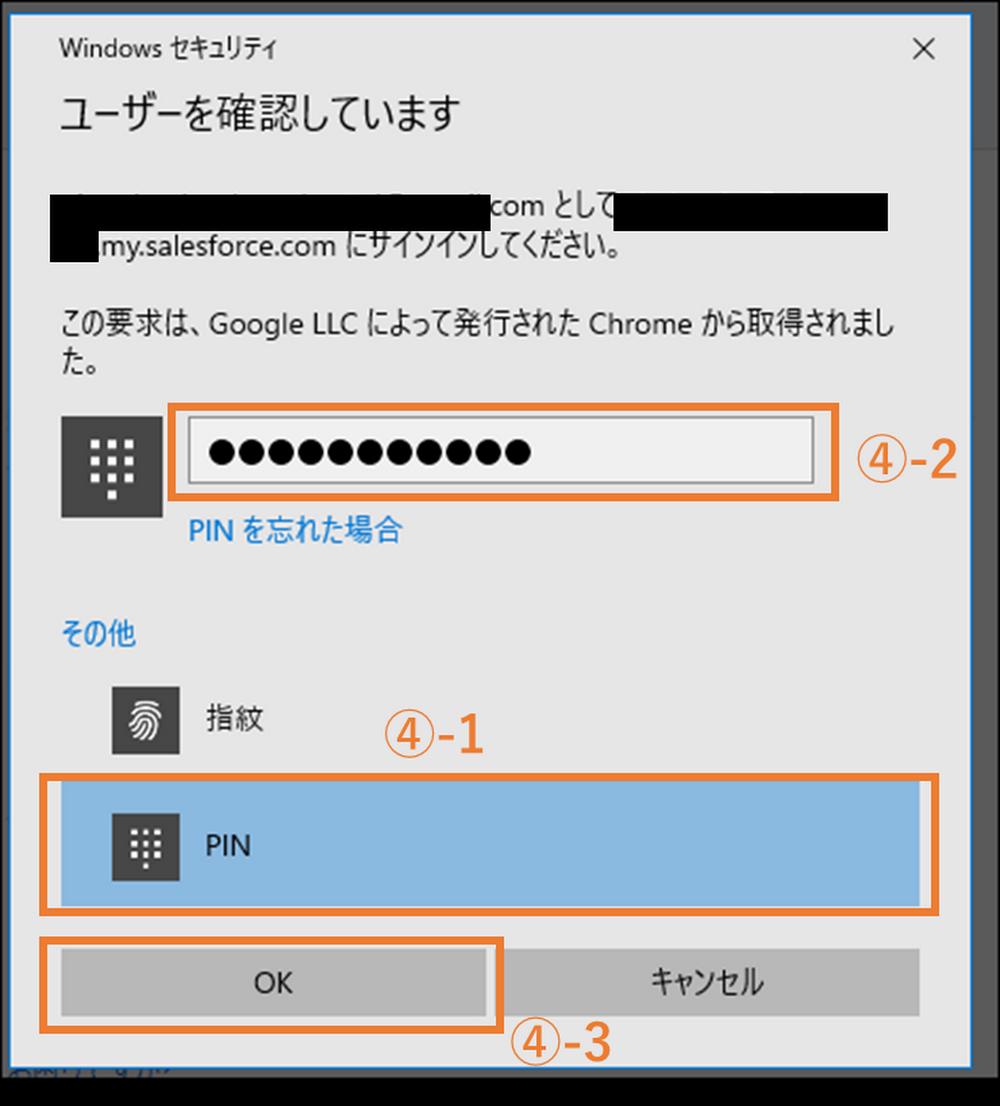
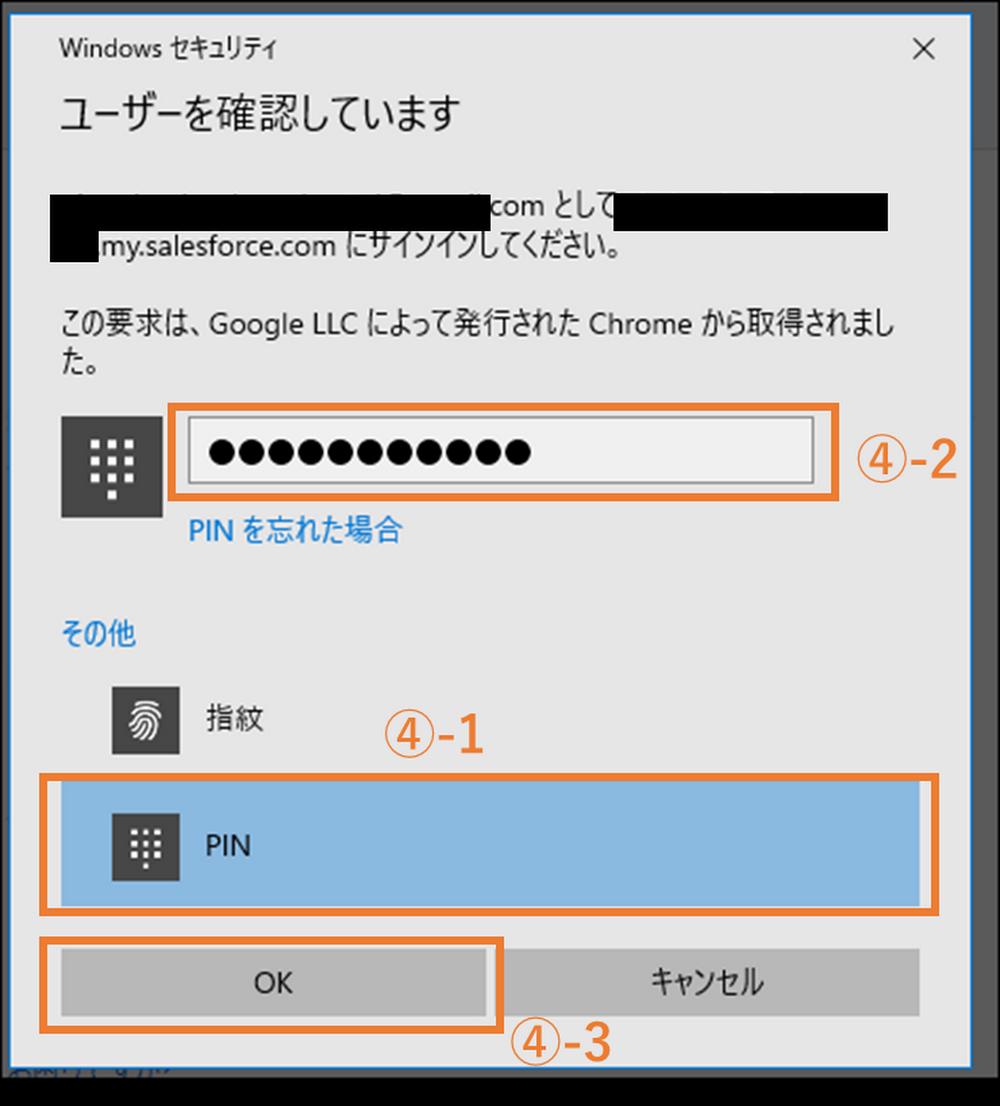
④【PIN】を選択し、PINコードを入力します。入力後【OK】ボタンをクリックします。

⑤無事ログインできました。

実際に設定してみて、端末で認証=Cloudの利点がなくなるのはどうなんだろうとは思いましたが、職場から貸与されているパソコン以外から会社のSalesforce環境に入ることもないと思いますし、Authyと異なり電話番号の変更というリスクもないので、スマホを支給されていない企業さんだとかなり便利なんじゃないかな、と思いました。
今回の設定ではパソコン端末の都合によりWindows HelloのPINコードで試しています(生体認証じゃない…。)すみません。
組み込みAuthenticatorのSalesforce公式情報
Spring'22 リリースノート:検証方法として組み込み Authenticator が正式リリース
ヘルプページ:組み込み Authenticator
ちなみに、2022年3月1日現在ヘルプページの本文中に下記の一文があります。
組み込み Authenticator は、Edge ブラウザの Chromium 以外のバージョンではサポートされていません。こちらは、どうやら、Edgeブラウザの注意点であり、Google ChromeやMozilla Firefox,Apple Safariでも使用できるようです。
~設定概要~
事前準備:
1.「セッションの設定」で「ユーザが Touch ID や Windows Hello などの組み込み
Authenticatorを使用して ID を検証できるようにする」にチェックを入れ、保存する。
2.MFA用の権限セットを作成する。
ユーザ側の設定:
1.「高度なユーザの詳細」で、「組み込み Authenticator」関連リストの【追加】
ボタンをクリックする。
2.画面に従い、組み込みAuthenticator登録する。
管理者側の設定:
事前準備2で作成した権限セットをユーザに付与する。
~設定詳細~
事前準備:
1.「セッションの設定」で「ユーザが Touch ID や Windows Hello などの組み込み
Authenticatorを使用して ID を検証できるようにする」にチェックを入れ、保存する。
①セッションの設定を開きます。
パス:歯車マーク>設定>セキュリティ>セッションの設定
②「ID検証」セクションの「ユーザが Touch ID や Windows Hello などの組み込み
Authenticatorを使用して ID を検証できるようにする」にチェックを入れます。
③画面を下までスクロールします。
「セッションレベルセキュリティ」セクションで「高保証」に「多要素認証」が
入っていることを確認します。(設定されていなければ、追加してください。)
④【保存】ボタンをクリックします。

⑤設定の自分のユーザ画面を開き、下にスクロールし「組み込みAuthenticator」
関連リストが追加されていることを確認します。

2.MFA用の権限セットを作成する。
①権限セットの設定ページを開き、【新規】ボタンをクリックします。
パス:「ホーム」タブ>ユーザ>権限セット>【新規】ボタン
②「表示ラベル」と「API参照名」を入力し、【保存】をクリックします。
③権限セットの画面が開きます。画面下部の「システム権限」をクリックします。
④【編集】ボタンをクリックします。
⑤画面を下へ をスクロールし、「ユーザインターフェースログインの多要素認証」に
チェックを入れて、【保存】をクリックします。
⑥設定内容の確認画面が表示されます。システム権限に「ユーザインターフェースログインの
多要素認証」が設定されていることを確認して、【保存】ボタンをクリックします。
ユーザ側の設定:
1.「高度なユーザの詳細」で、「組み込み Authenticator」関連リストの【追加】ボタンを
クリックする。
①自分のアイコンをクリックし、[設定]リンクをクリックします。

②画面左側の「高度なユーザ」の詳細をクリックします。

③画面を下にスクロールします。「組み込み Authenticator」関連リストを表示し、
【追加】ボタンをクリックします。

2.画面に従い、組み込みAuthenticator登録する。
①登録しているメールアドレス宛に、「Salesforce で ID を確認」メールが送信されます。
その中の「確認コード」をメモします。

②ブラウザ画面に戻ると、別の(ブラウザの)タブが開き、Salesforceの画面はID検証画面に
移行しています。メールの「確認コード」を登録し、【検証】ボタンをクリックします。

③組み込みAuthenticatorの登録画面に遷移します。【登録】ボタンをクリックします。

④Windowsのセキュリティ画面が表示されます。
今回は機器の都合でPINコードで設定したいため、[その他]リンクをクリックします。

⑤【PIN】を選択します。

⑥WindowsのPINコードを入力し、【OK】ボタンをクリックします。

⑦組み込みAuthenticatorを登録画面に戻ります。
しばらく待つと、「組み込みAuthenticatorが登録されました」という画面に遷移します。
名前を登録し【保存】ボタンをクリックします。

⑧おなじみのチェックマークが表示され…
 なぜかちょっと?状態のユーザページに遷移します。(リフレッシュしてもこのままでした…)
なぜかちょっと?状態のユーザページに遷移します。(リフレッシュしてもこのままでした…)
⑨上図の画面のタブを閉じ、「高度なユーザの詳細」が開かれたブラウザタブを開きます。
画面を再読み込みし、「組み込み Authenticator」関連リストに保存した設定が表示されて
いることを確認します。

管理者側の設定:
事前準備②で作成した権限セットをユーザに付与する。
①ユーザの画面を開きます。
パス:歯車マーク>設定>ユーザ>ユーザ>設定したいユーザの名前
②画面を下にスクロールし、「権限セットの割り当て」セクションにある【割り当ての編集】
ボタンをクリックします。
③「利用可能な権限セット」にある「事前準備2」で作成した権限セットを、「有効化された
権限セット」に移動し、【保存】ボタンをクリックします。
※ユーザ側の設定より先に管理者側の設定を行うと、ユーザが次回ID、パスワードを入力
した際に下記の画面が表示されます。
①[別の検証方法を選択]リンクをクリックします。

②「デバイスで組み込みAuthenticator」を選択し、【次へ】ボタンをクリックします。

③「ユーザ側の設定」の2-③以降の手順で組み込みAuthenticatorを設定します。
では実際にログインできるかどうかを試してみます。
①IDパスワードを入力してログインします。

②ID検証画面に移行します。【検証】ボタンをクリックします。

③Windowsのセキュリティ画面に移行します。[その他]リンクをクリックします。

④【PIN】を選択し、PINコードを入力します。入力後【OK】ボタンをクリックします。

⑤無事ログインできました。

実際に設定してみて、端末で認証=Cloudの利点がなくなるのはどうなんだろうとは思いましたが、職場から貸与されているパソコン以外から会社のSalesforce環境に入ることもないと思いますし、Authyと異なり電話番号の変更というリスクもないので、スマホを支給されていない企業さんだとかなり便利なんじゃないかな、と思いました。