動的アクションで状況に応じたアクションを表示する
Summer’20でβ版がリリースされた「動的アクション」を試してみました。プロファイルに依らず、レコードの項目の値によって表示するアクションを制御できるようになりました。
Admin
{{getTime(record.UpdatedTime)}}
covid-19 の影響で延期になったものの、無事にリリースされました、Summer’20。
注目度が高かった機能は、なんと言っても動的フォームと動的アクション。
今回は動的アクションを試してみましたので、機能の概要と、基本の設定方法をご紹介します。
設定は Lightningアプリケーションビルダーで行います。
・「提案」のときは 「コピー」を非表示にしたい。
・それ以外は「編集」「削除」「コピー」のすべてを表示したい。
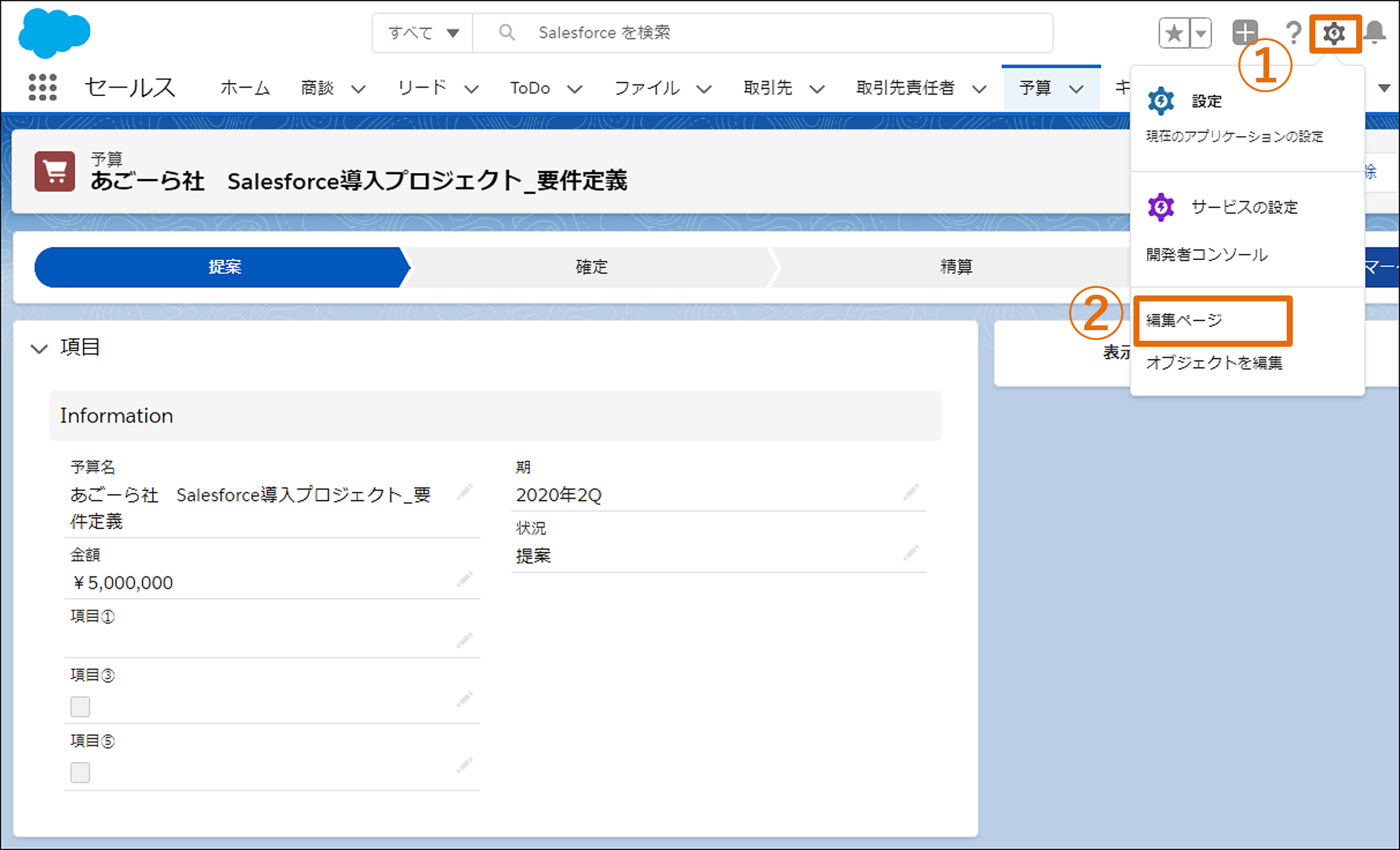
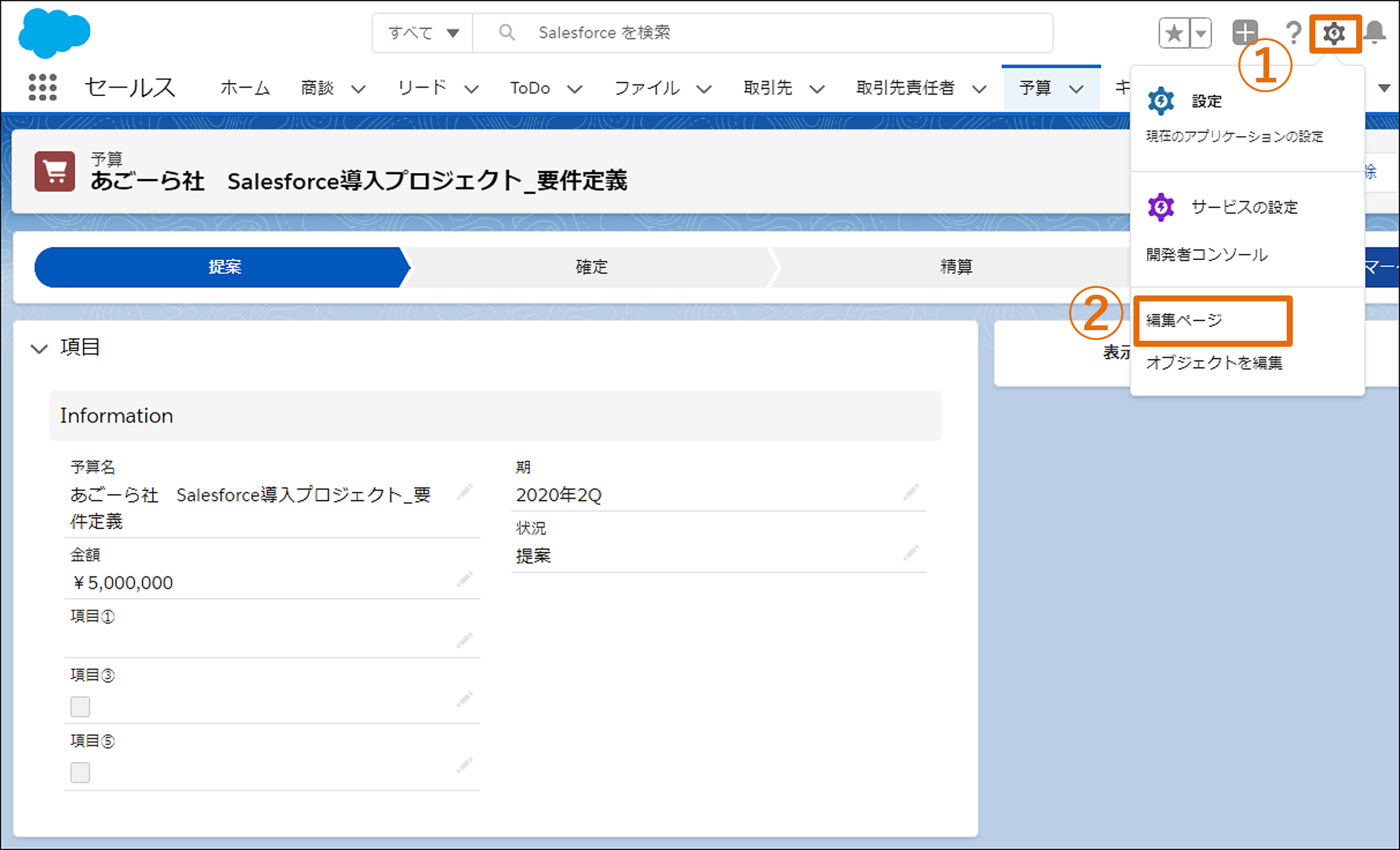
動的アクションを設定したいオブジェクトのレコードページを開き、【歯車】>編集ページの順にクリックします。

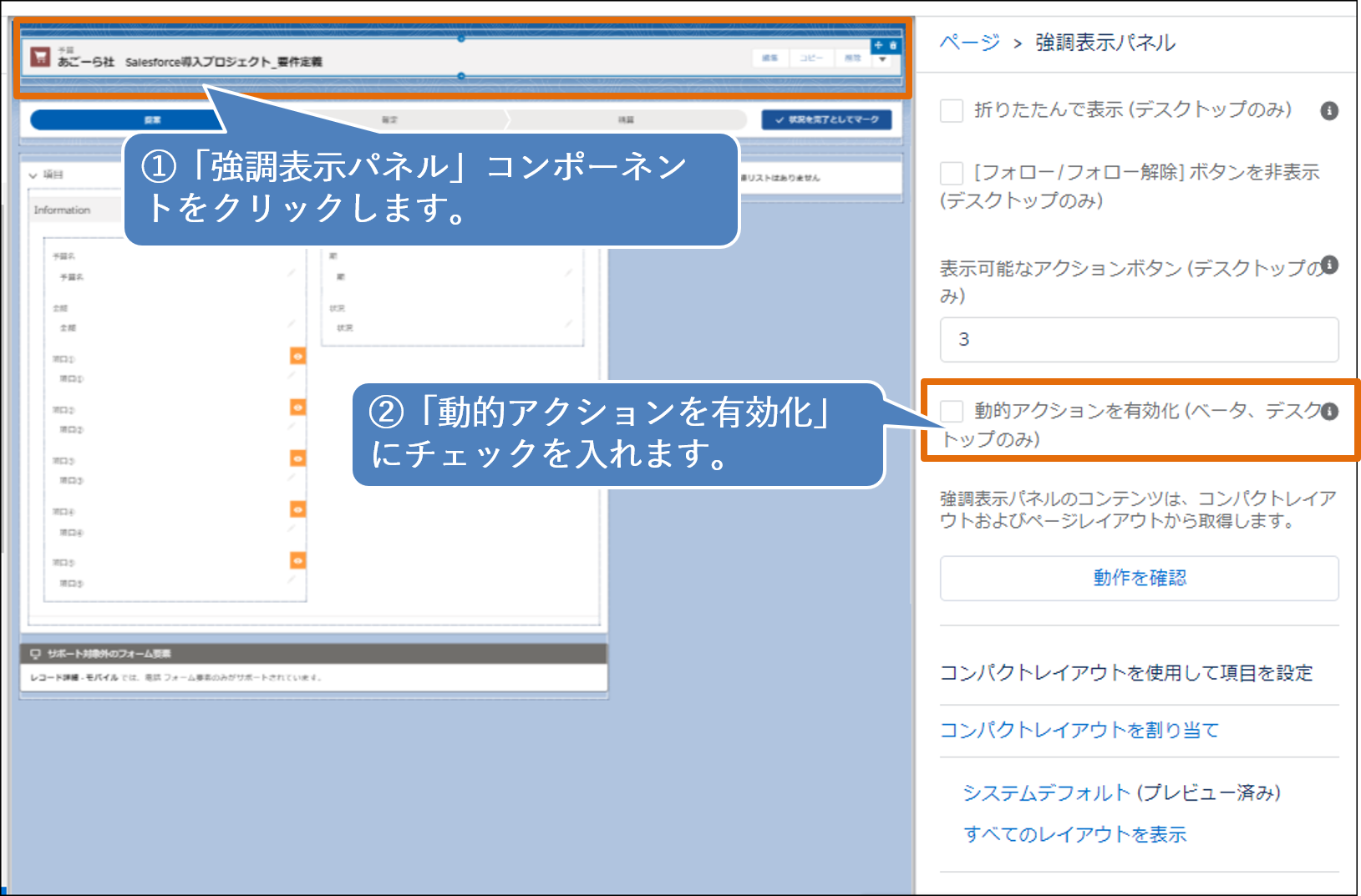
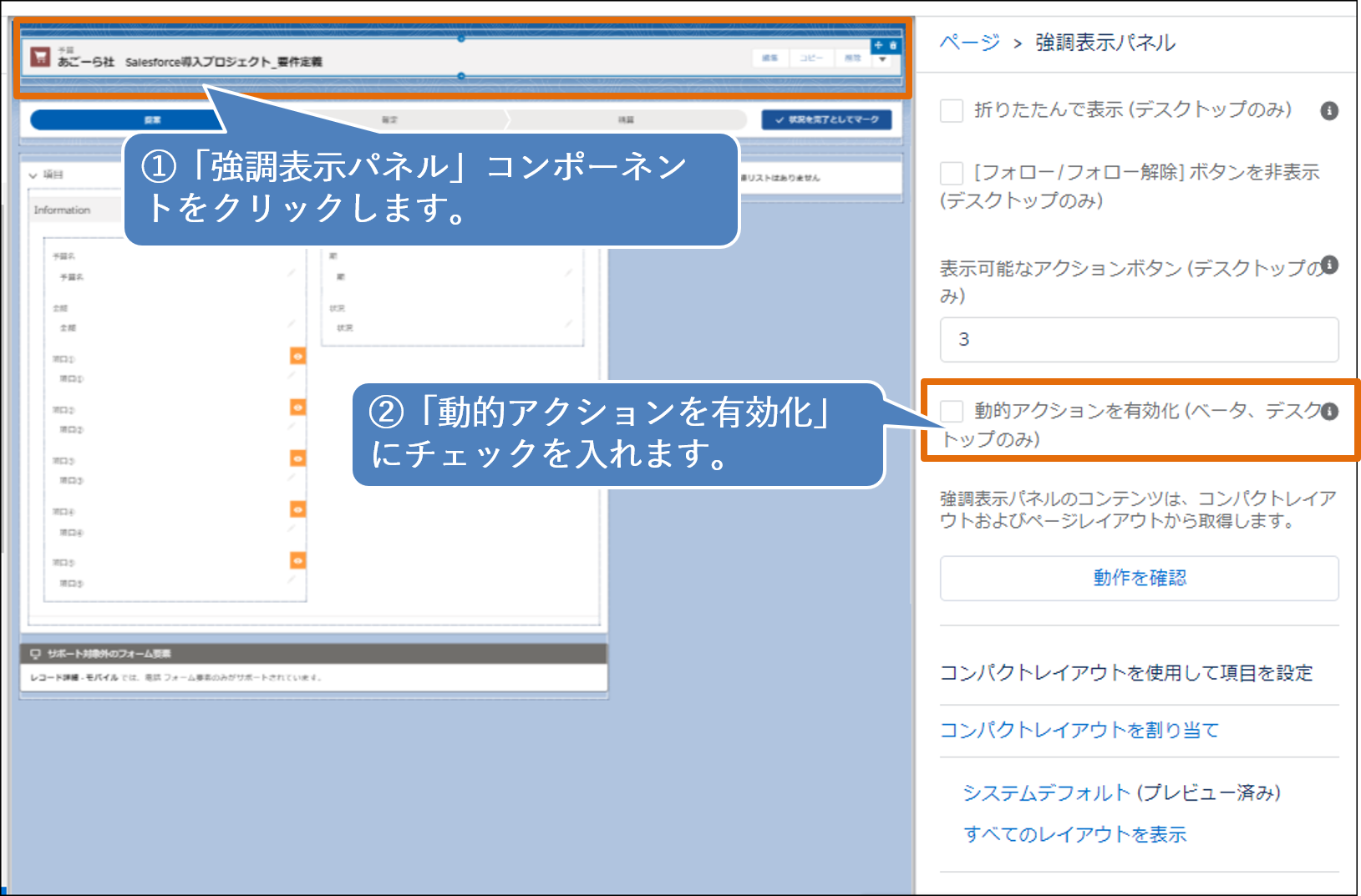
2.「強調パネル」コンポーネントをクリックし、プロパティを表示します。
プロパティの中ほどにある「動的アクションを有効化」にチェックを入れます。

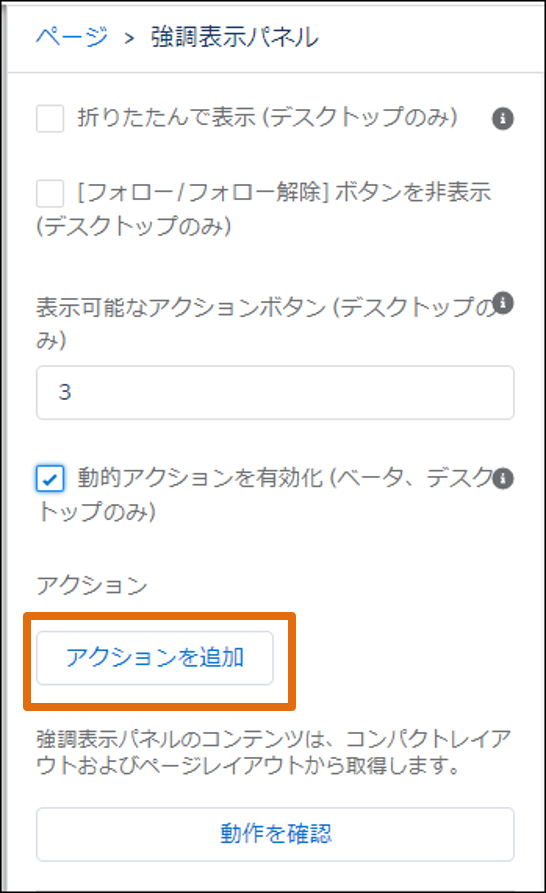
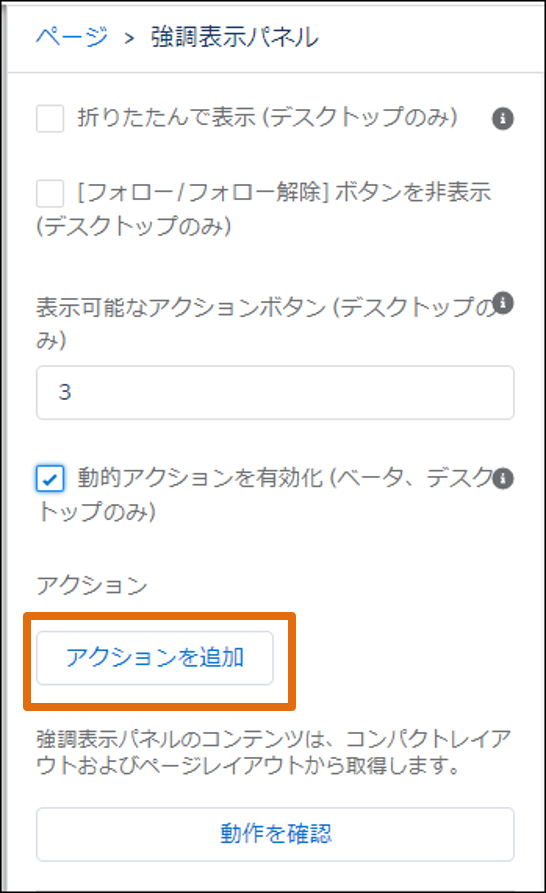
3.【アクションを追加】をクリックします。

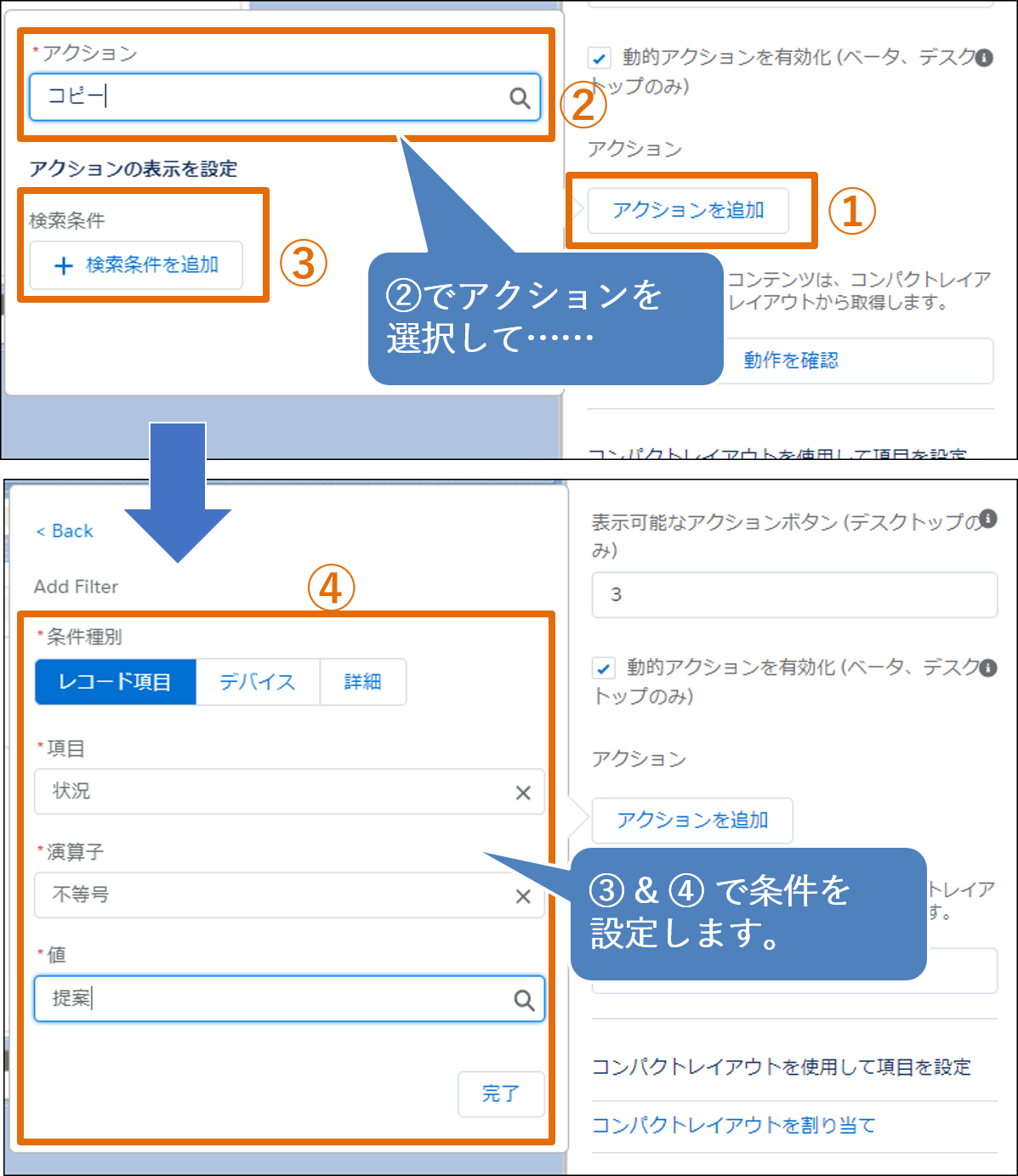
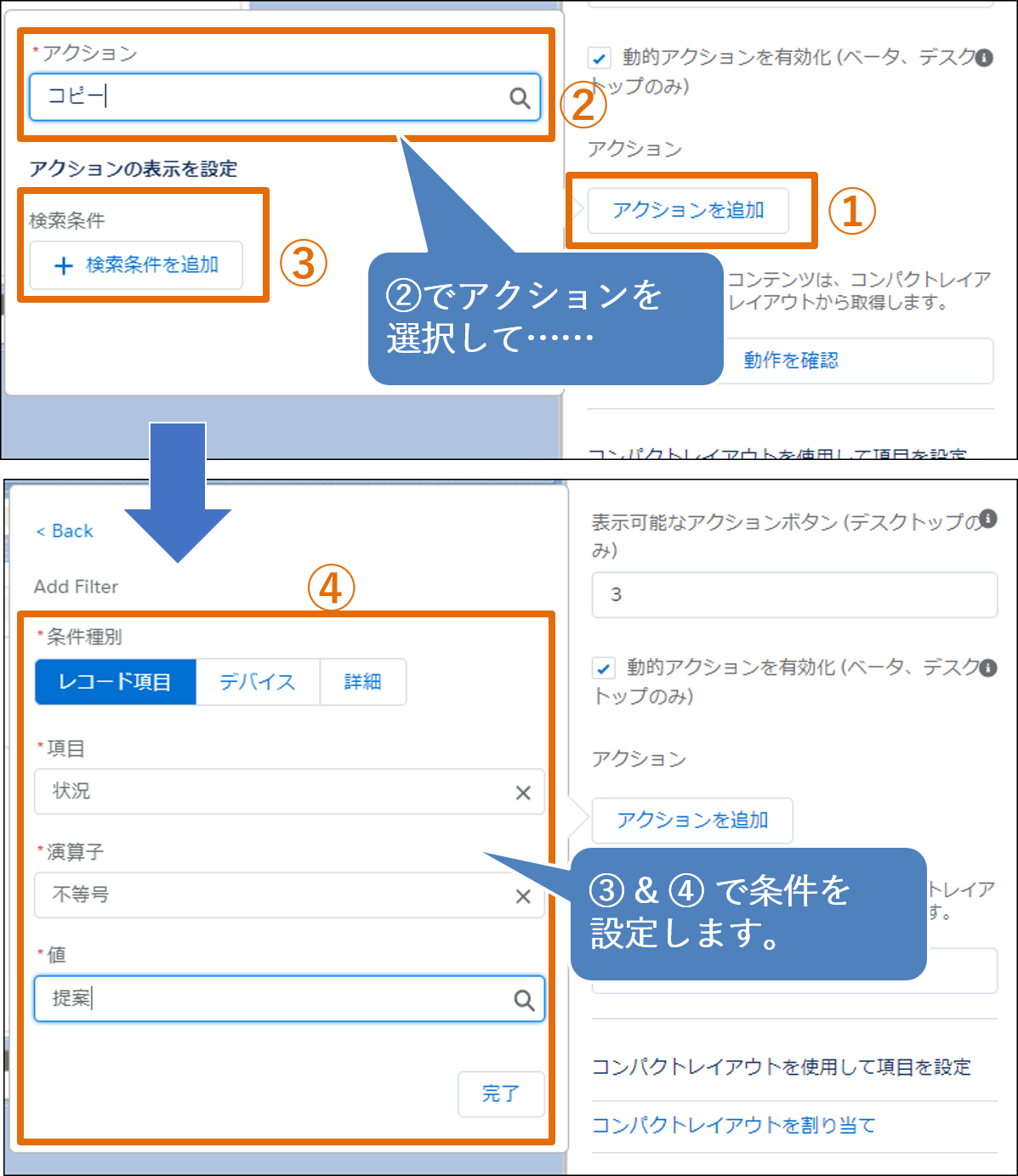
4.表示したいアクションおよび表示する条件を設定します。
ここでは、「状況」項目が「提案」以外の場合に【コピー】アクションを表示するように設定しています。

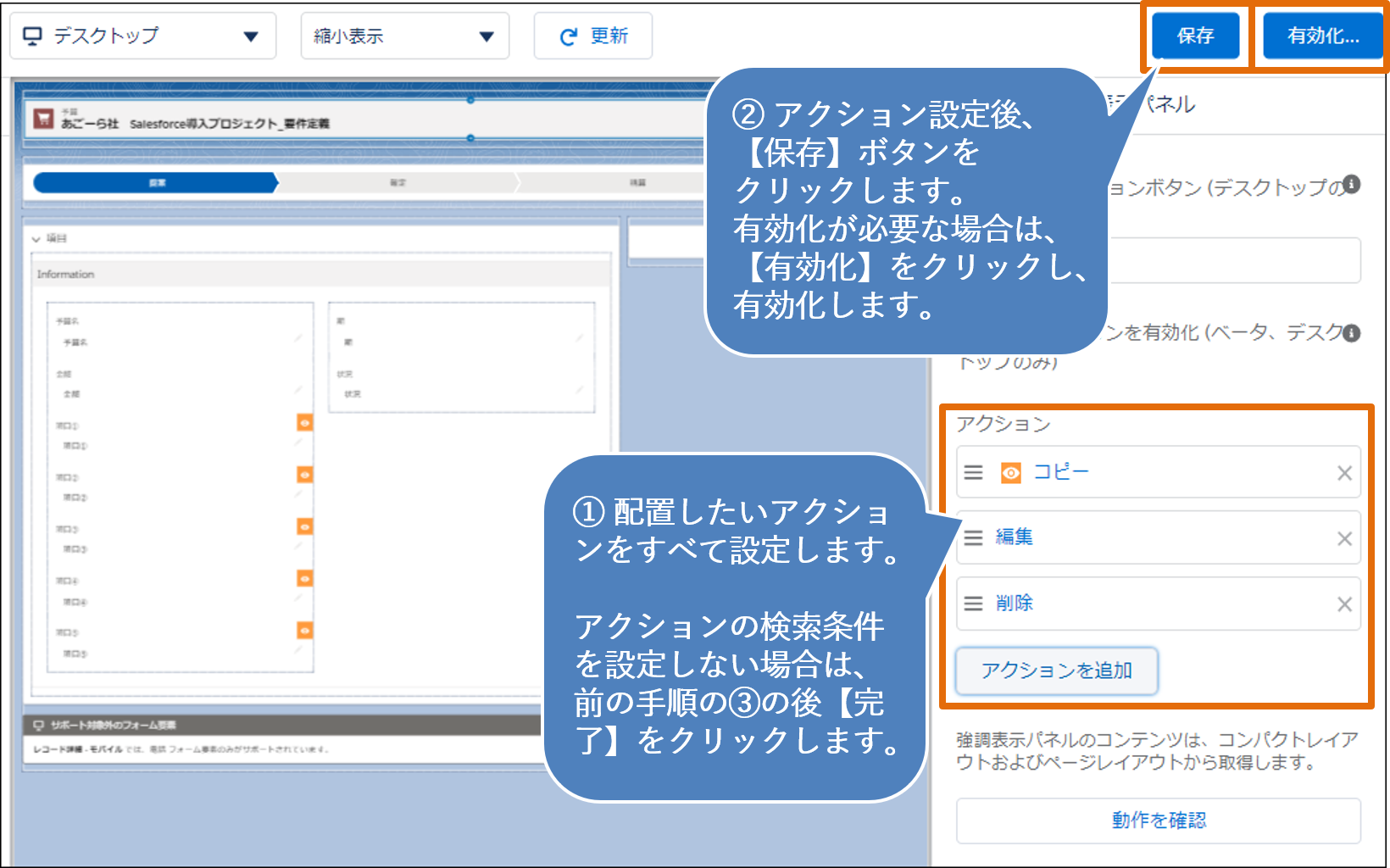
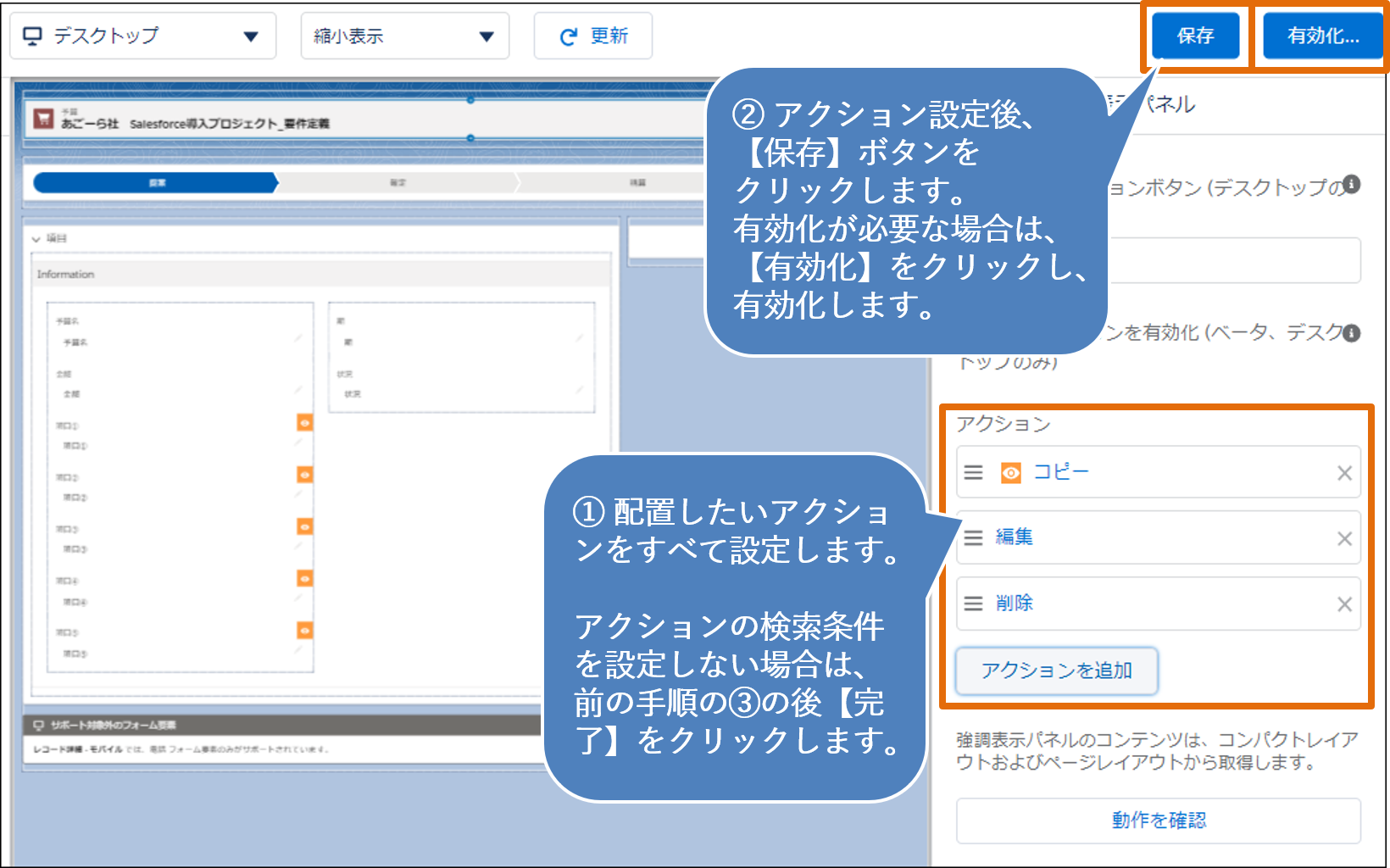
5. 3と4を繰り返し、必要なアクションを配置します。
※アクションはこの設定で配置されたアクションのみが表示されます。
アクション設定後、【保存】ボタンをクリックします。

有効化が必要な場合は、【有効化】ボタンをクリックし、有効化を行います。
有効化の方法については、活用ガイド レイアウト⑥レコードページをユーザに割り当てる をご確認ください。
※活用ガイドは会員登録(無料)を行っていただくと閲覧できるようになります。
登録はこちらからどうぞ。
6.レコードの挙動を確認します。
今回は、次のように設定しました。
「状況」項目の値が
・「提案」のときは 「コピー」を非表示にしたい。
・それ以外は「編集」「削除」「コピー」のすべてを表示したい。



ちゃんと値の違いによって、表示されるアクションが変わっています。
遅ればせながらSummer’20の新機能について書かせていただきました。今後は、過去に公開していた記事の再掲の他に、どんどん新しい記事も追加していきますので、どうぞよろしくお願いいたします!
Add Dynamic Actions to the Highlights Panel for Custom Objects (Beta)
◇Salesforce ヘルプ > 動的 Lightning ページ
注目度が高かった機能は、なんと言っても動的フォームと動的アクション。
今回は動的アクションを試してみましたので、機能の概要と、基本の設定方法をご紹介します。
動的アクションとは
一言で表すと、「特定の項目値の場合に指定したアクションを表示する」ことができます。設定は Lightningアプリケーションビルダーで行います。
やりたいこと
今回は、カスタムオブジェクト「予算」の「状況」項目の値に応じて、次のように表示するアクションを変更します。・「提案」のときは 「コピー」を非表示にしたい。
・それ以外は「編集」「削除」「コピー」のすべてを表示したい。
設定方法
1.Lightningアプリケーションビルダーを開きます。動的アクションを設定したいオブジェクトのレコードページを開き、【歯車】>編集ページの順にクリックします。

2.「強調パネル」コンポーネントをクリックし、プロパティを表示します。
プロパティの中ほどにある「動的アクションを有効化」にチェックを入れます。

3.【アクションを追加】をクリックします。

4.表示したいアクションおよび表示する条件を設定します。
ここでは、「状況」項目が「提案」以外の場合に【コピー】アクションを表示するように設定しています。

5. 3と4を繰り返し、必要なアクションを配置します。
※アクションはこの設定で配置されたアクションのみが表示されます。
アクション設定後、【保存】ボタンをクリックします。

有効化が必要な場合は、【有効化】ボタンをクリックし、有効化を行います。
有効化の方法については、活用ガイド レイアウト⑥レコードページをユーザに割り当てる をご確認ください。
※活用ガイドは会員登録(無料)を行っていただくと閲覧できるようになります。
登録はこちらからどうぞ。
6.レコードの挙動を確認します。
今回は、次のように設定しました。
「状況」項目の値が
・「提案」のときは 「コピー」を非表示にしたい。
・それ以外は「編集」「削除」「コピー」のすべてを表示したい。
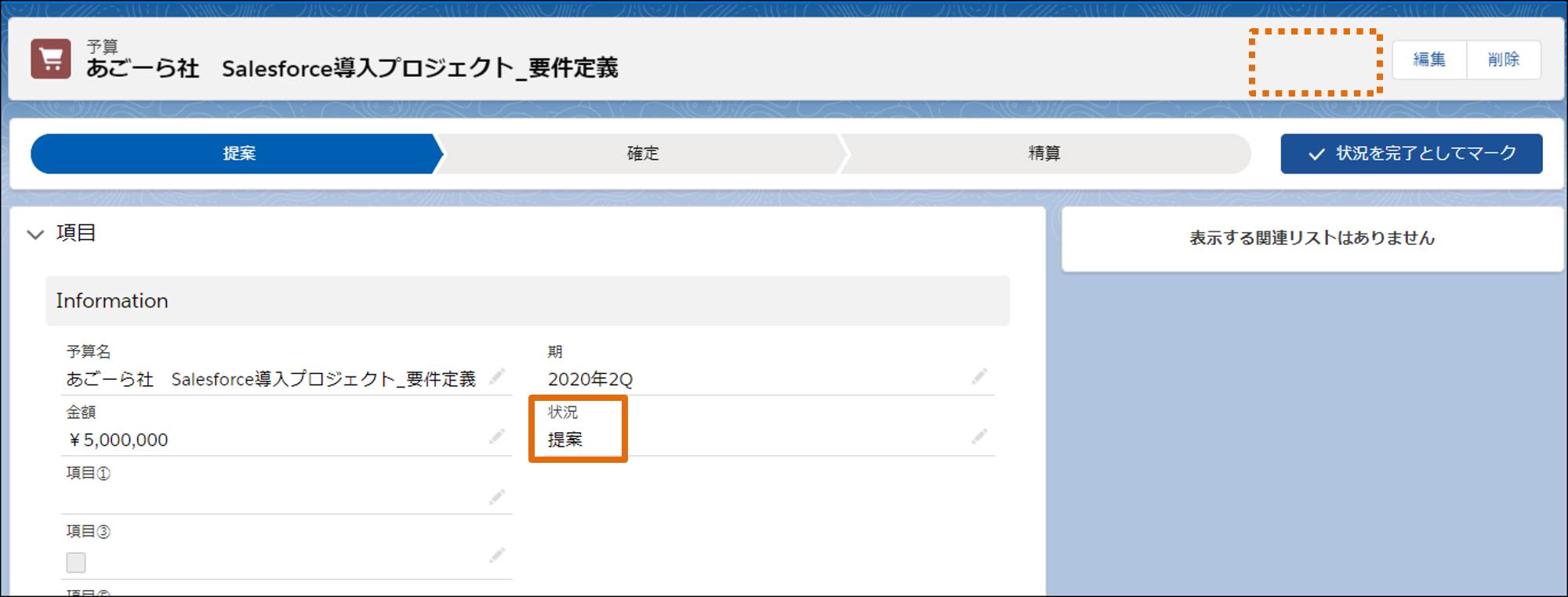
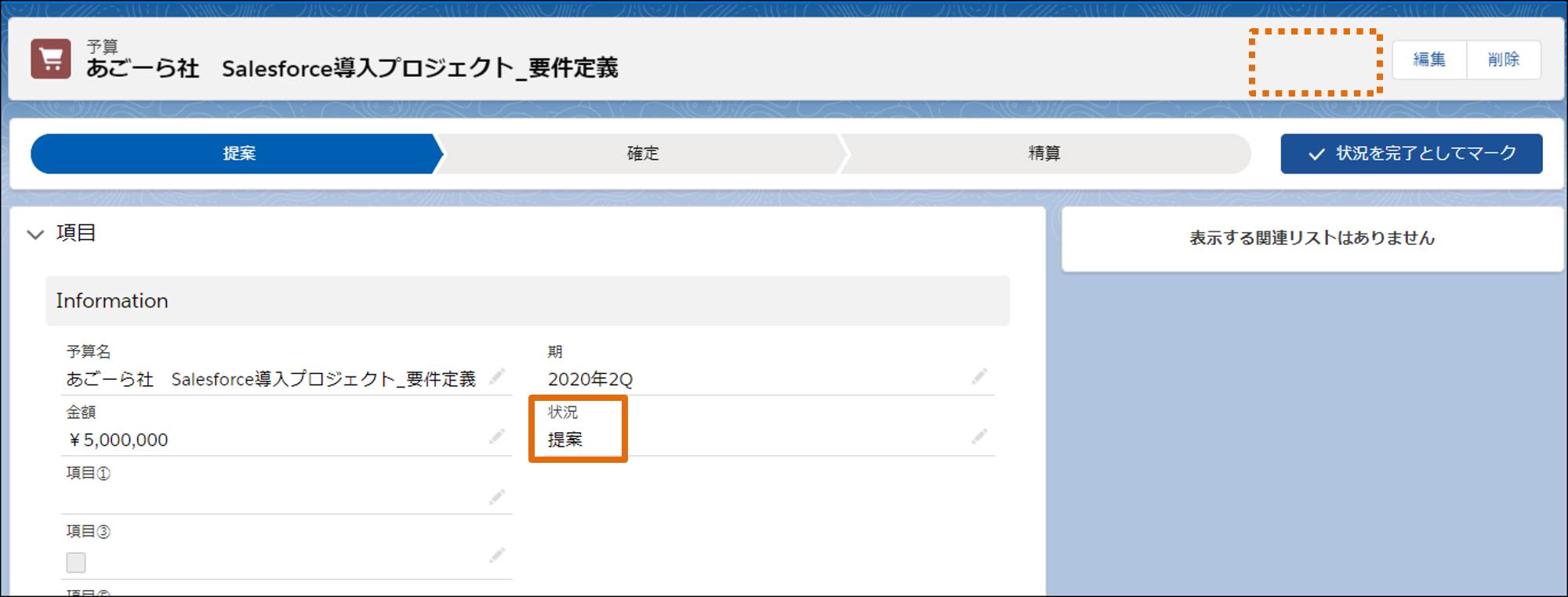
「状況」が「提案」のとき

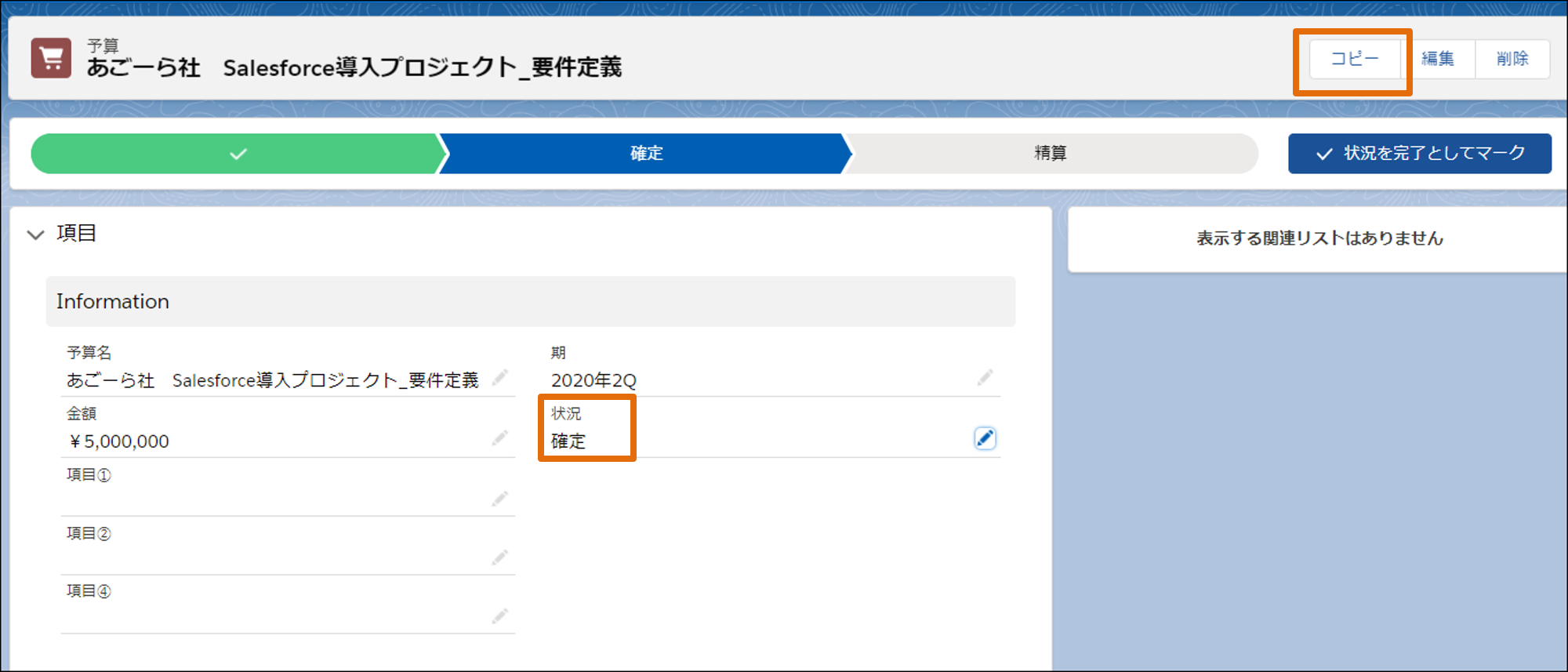
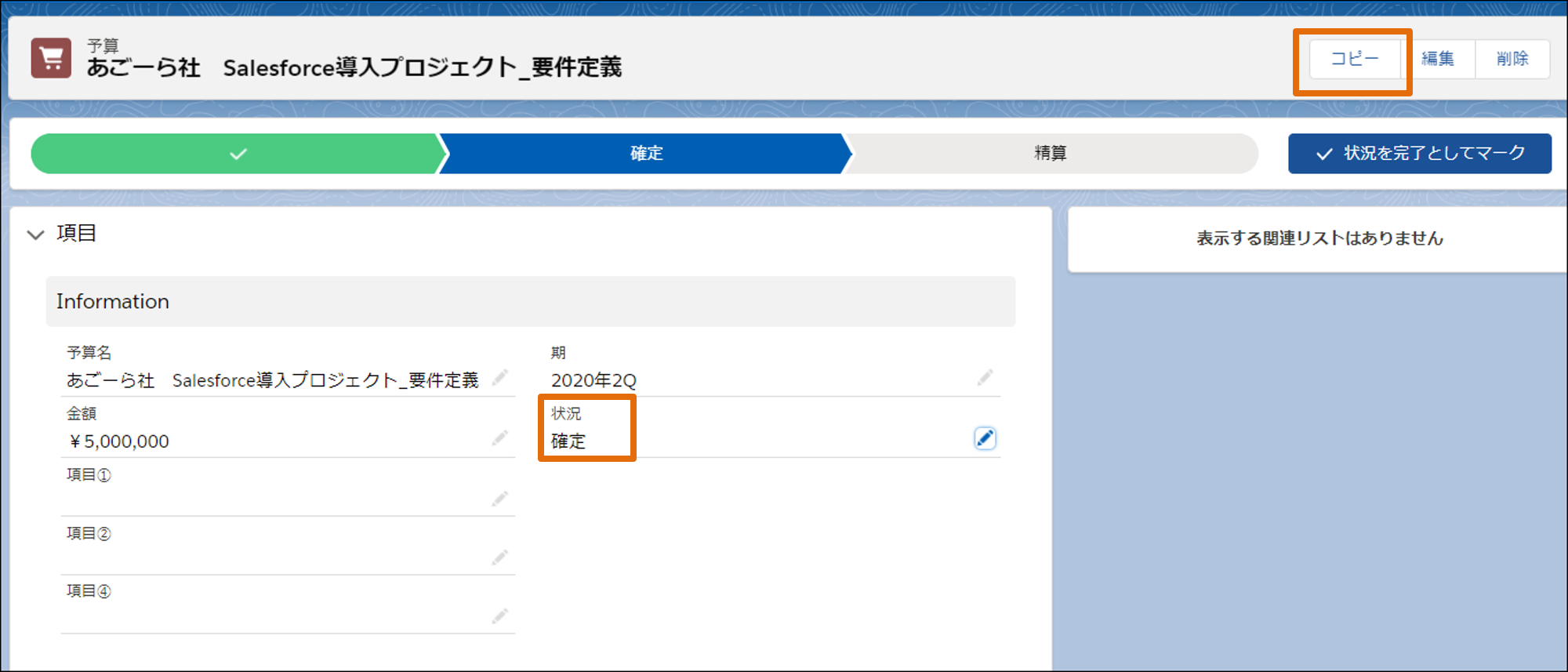
「状況」が「確定」のとき

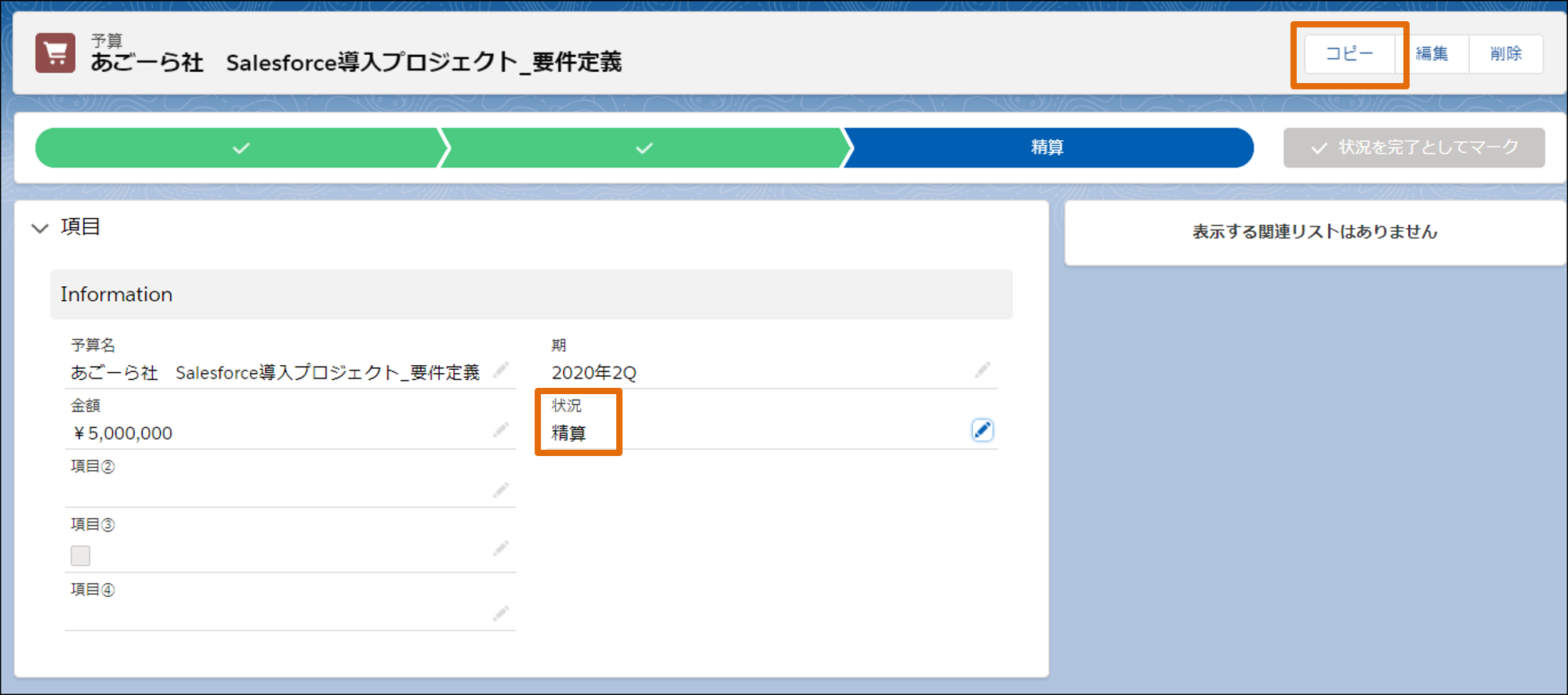
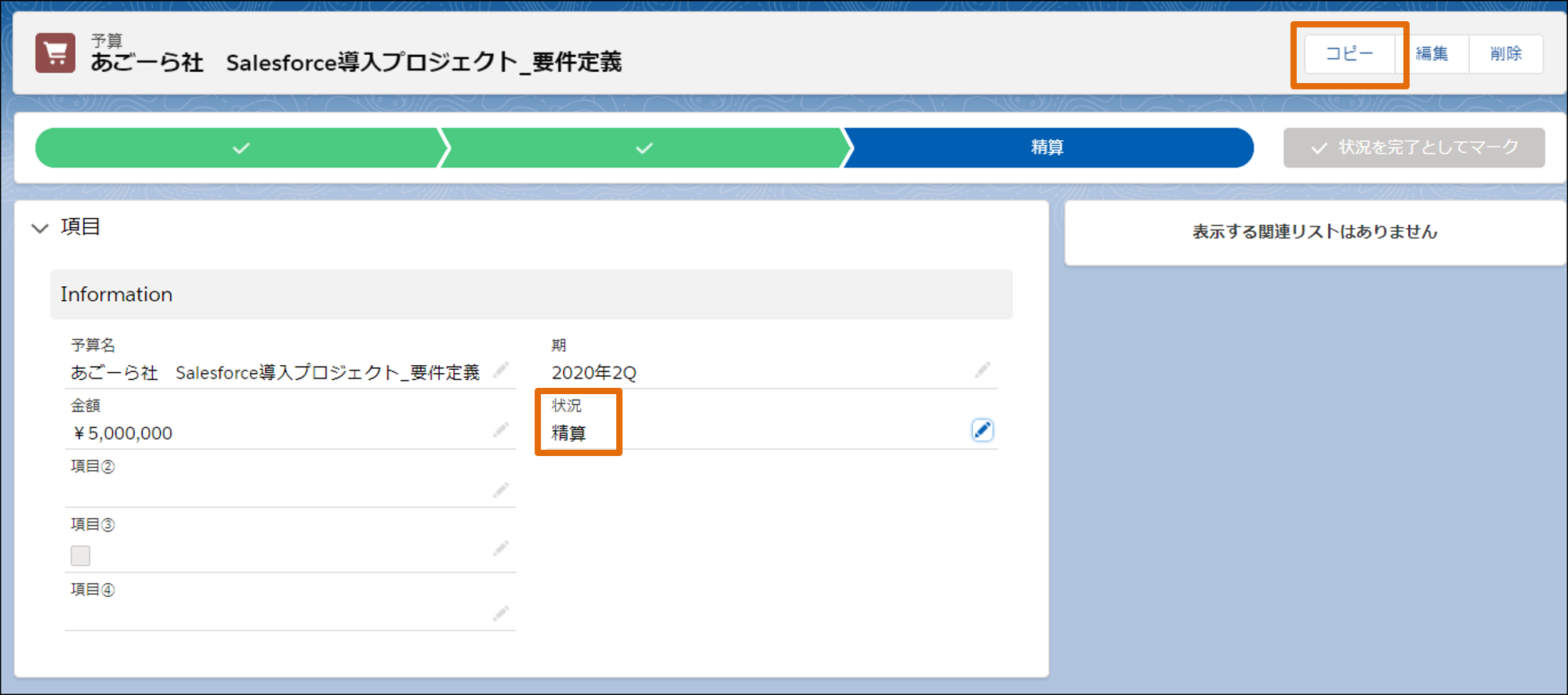
「状況」が「精算」のとき

ちゃんと値の違いによって、表示されるアクションが変わっています。
注意事項
今のところ、カスタムオブジェクトでのみ使用できるようです。是非とも標準オブジェクトにも対応していただきたいですね。感想
ユーザの操作を制御する方法は、入力規則やページレイアウト×レコードタイプの使い分けなどがありましたが、便利な方法がこれに追加されたなと思いました。アクションの表示自体を項目の値を結びつけて設定できるなんて、簡単ですし、表示がなければ間違って操作、なんてこともないですものね。遅ればせながらSummer’20の新機能について書かせていただきました。今後は、過去に公開していた記事の再掲の他に、どんどん新しい記事も追加していきますので、どうぞよろしくお願いいたします!
参考
◇ Salesforce Summer'20 Release Notes > Customization > Lightning App Builder >Add Dynamic Actions to the Highlights Panel for Custom Objects (Beta)
◇Salesforce ヘルプ > 動的 Lightning ページ