Spring’23 フローの要素の説明が確認しやすくなりますよ
細かいところを改修してくれるところが好き
Admin
{{getTime(record.UpdatedTime)}}
新年一発目のフローの記事、まずは気軽な内容から始めさせてください。もんのすごいアップデートではありませんが、後から見ても内容がわかるようにフローを作成することもとても重要なので、ここでも共有いたします。
◇ SALESFORCE HELP >DOCS >SALESFORCE RELEASE NOTES >Salesforce Spring’23 Release Notes >Salesforce Flow >Flow Builder >Flow Builder Updated >See Element Descriptions on the Flow Canvas

矢印キーでは説明を確認することができませんでしたが、マウスオーバー&ショートカットキーで説明の内容が表示されることが確認できました。
◇ SALESFORCE HELP >DOCS >SALESFORCE RELEASE NOTES >Salesforce Spring’23 Release Notes >Salesforce Flow >Flow Builder >Flow Builder Updated >Get a Streamlined Flow Element Menu

Spring'23 フローの参照項目でレコードが作成できます
Spring’23 リリースノート(英語版)が公開されました!
メジャーリリース・バージョンアップって何?
Spring’23のスケジュール(英語)が出ました!
Spring’23のプレリリース組織が取得できますよ
Spring’23:JDK ロケールからICUロケールの移行
Spring'23 「タブレットでの Lightning」環境への移行について
Spring'23 活動コンポーザが変わります。
Spring’23 Sandbox作成時にSandboxにアクセスできるユーザを決められるらしい
公開:2023年1月6日
更新①:2023年8月15日
要素内の「説明」を、要素を開かずに確認
まずはリリースノートを確認します。◇ SALESFORCE HELP >DOCS >SALESFORCE RELEASE NOTES >Salesforce Spring’23 Release Notes >Salesforce Flow >Flow Builder >Flow Builder Updated >See Element Descriptions on the Flow Canvas
See Element Descriptions on the Flow Canvas↓日本語訳です。
Now you can easily see what each element is doing within a flow in Auto-Layout. Previously, to see the user-provided description, you opened the element.
Where: This change applies to Lightning Experience and Salesforce Classic in Essentials, Professional, Enterprise, Unlimited, and Developer editions.
How: You can view an element’s user-provided description in three ways.
METHOD | ACTION
Mouse|Hover over Note icon next to the element.
Arrow key|Move focus to Note icon next to the element.
Keyboard shortcut|While on the element, press Ctrl+i (Windows) or Cmd+i (macOS).
フローキャンバスでの要素説明の表示
自動レイアウトのフロー内で各要素が何をしているかを簡単に見ることができるようになりました。以前は、ユーザが提供した説明を見るには、その要素を開く必要がありました。
対象:この変更は、Essentials、Professional、Enterprise、Unlimited、および Developer エディションの Lightning Experience と Salesforce Classic に適用されます。
方法:要素のユーザ提供の説明を表示するには、3 つの方法があります。
方法 | アクション
マウス|要素の横のノートアイコンにカーソルを合わせる。
矢印キー|要素の横にあるノートアイコンにフォーカスを移す。
キーボードショートカット|要素上でCtrl+i(Windows)またはCmd+i(macOS)を押す。
プレリリース組織で確認しました
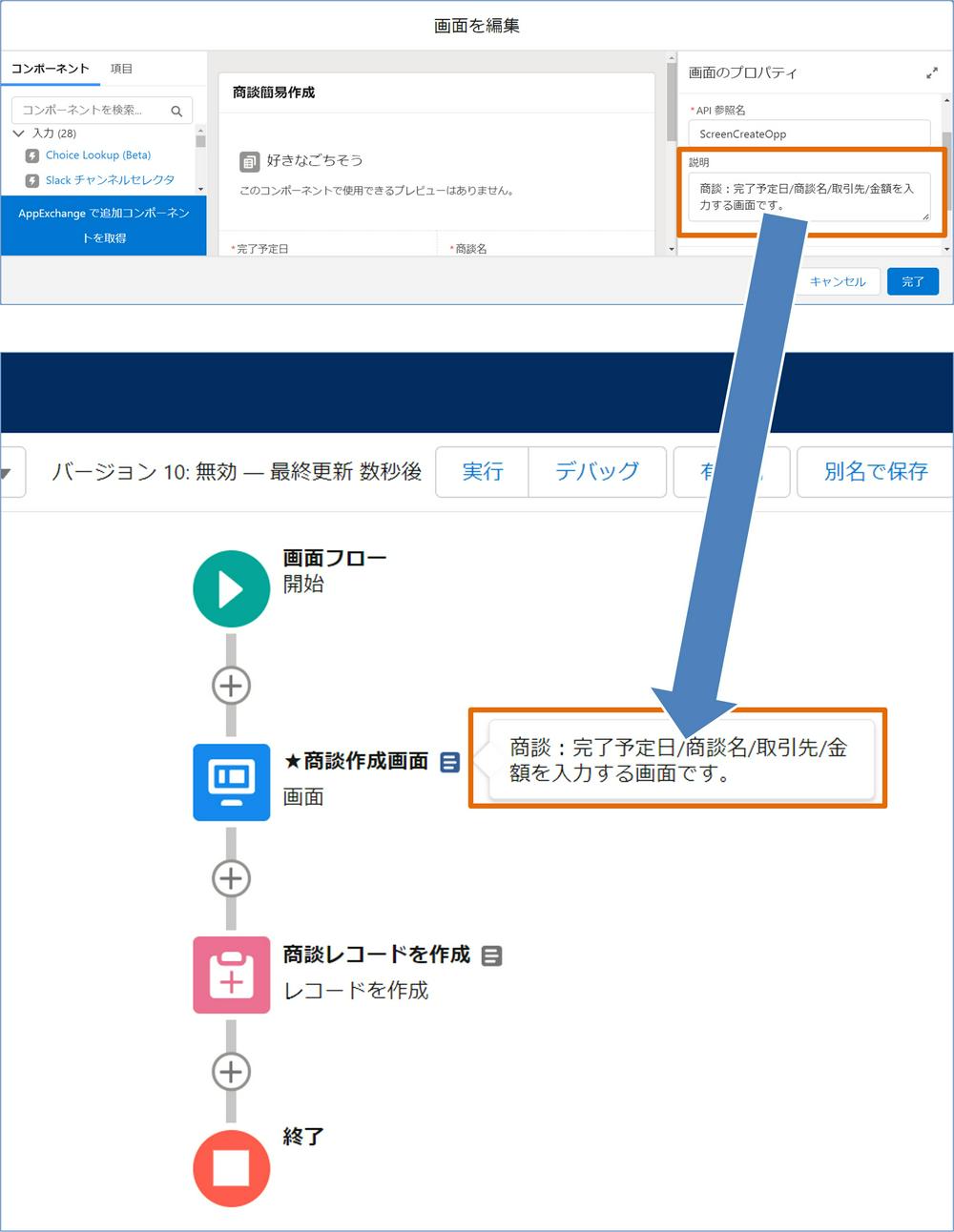
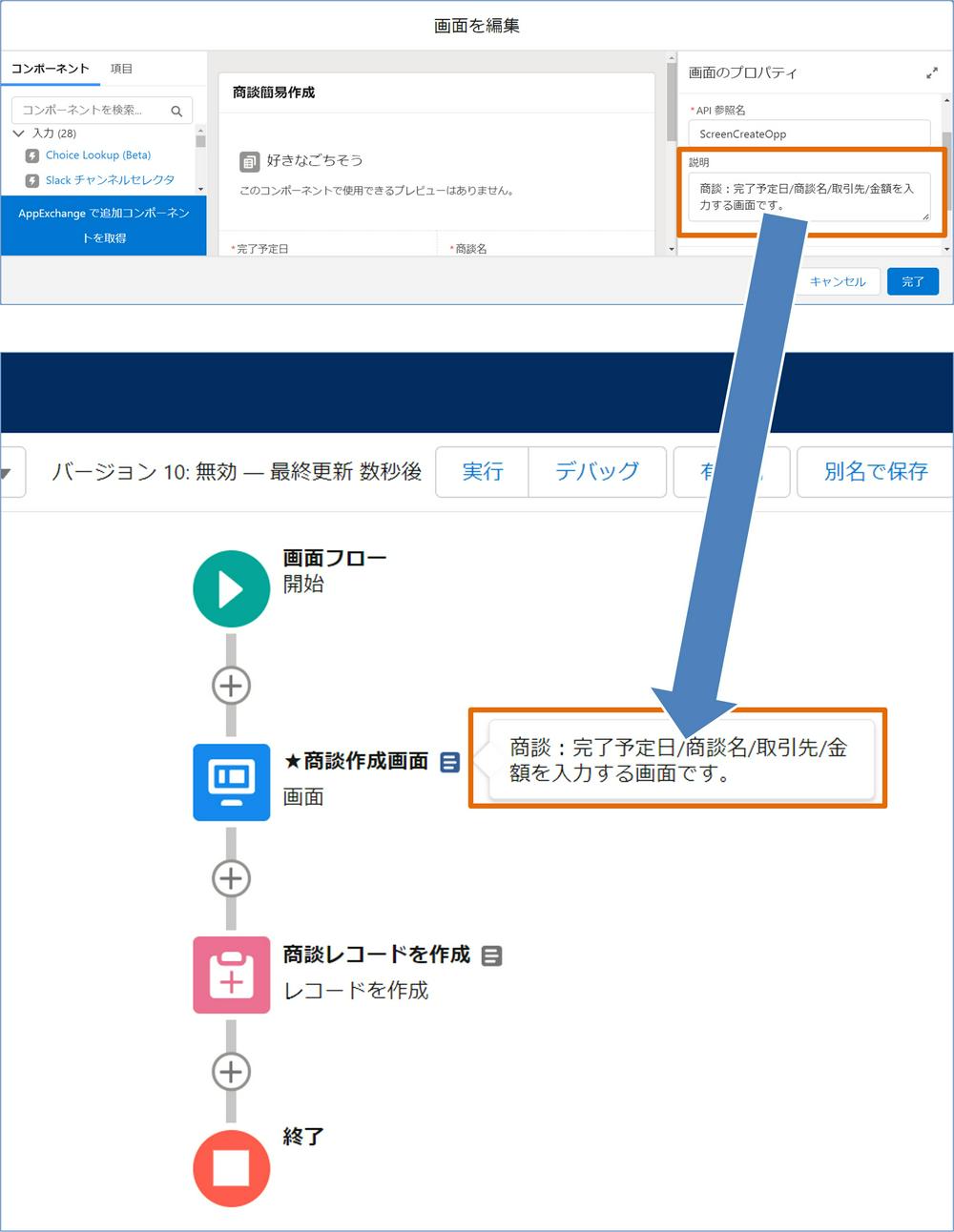
各要素の「説明」欄にテキストを入力すると、フローのキャンバス上でも確認することができます。
矢印キーでは説明を確認することができませんでしたが、マウスオーバー&ショートカットキーで説明の内容が表示されることが確認できました。
「要素」自体の説明を要素の追加時に確認
もうひとつ、フローを勉強中の方を手助けしてくれる新機能(?)です。◇ SALESFORCE HELP >DOCS >SALESFORCE RELEASE NOTES >Salesforce Spring’23 Release Notes >Salesforce Flow >Flow Builder >Flow Builder Updated >Get a Streamlined Flow Element Menu
Get a Streamlined Flow Element Menu↓日本語訳です。
Now it’s easier to find what you’re looking for in the flow element menu in Auto-Layout with element descriptions in tooltips. Previously, element descriptions were listed under each element and often truncated due to lack of space. To see the full description, you hovered over the element.
Where: This change applies to Lightning Experience and Salesforce Classic in Essentials, Professional, Enterprise, Unlimited, and Developer editions.
How: To view an element description, in an element menu, hover over the element. Then, hover over Tooltip icon. Alternatively, while on the element, press Ctrl+i (Windows) or Cmd+i (macOS).
フロー要素メニューの簡素化
ツールチップに要素の説明が表示されるようになり、自動レイアウトのフロー要素メニューで探しているものを簡単に見つけることができるようになりました。以前は、要素の説明は各要素の下に表示されていましたが、スペースがないため、しばしば切り捨てられることがありました。完全な説明を見るには、要素の上にカーソルを置く必要がありました。
対象:この変更は、Essentials、Professional、Enterprise、Unlimited、および Developer エディションの Lightning Experience と Salesforce Classic に適用されます。
方法:要素の説明を表示するには、要素メニューで、その要素にカーソルを合わせます。次に、ツールチップアイコンにカーソルを合わせます。または、要素上で Ctrl+i (Windows) または Cmd+i (macOS) を押してください。
プレリリース組織で試してみました
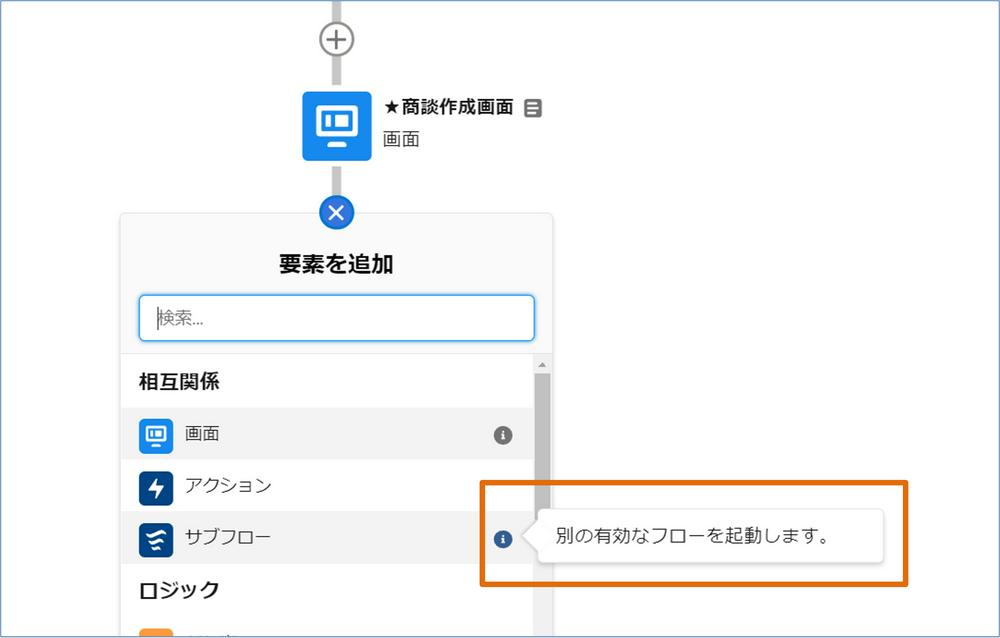
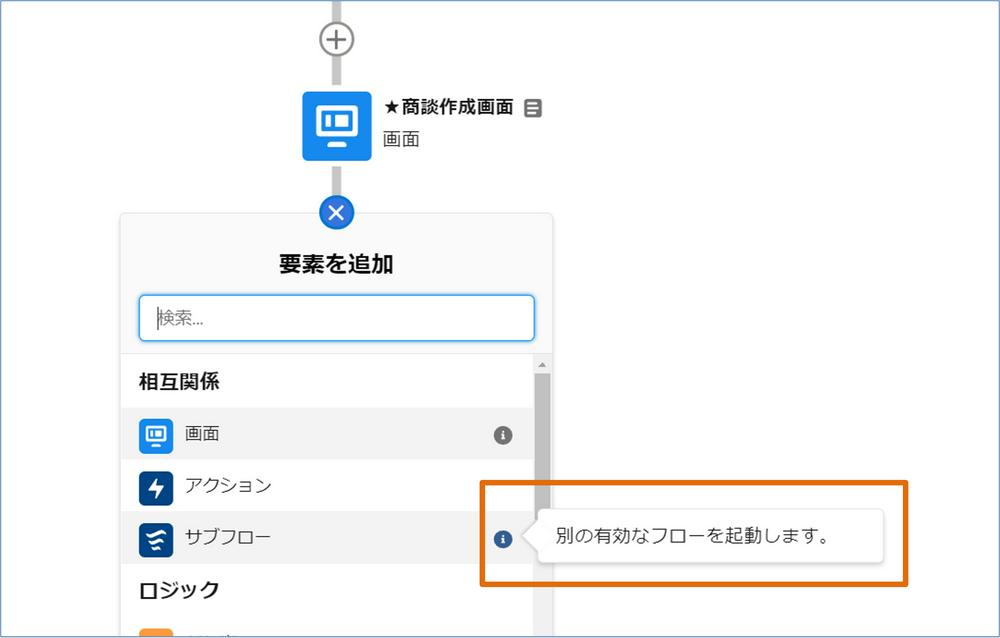
↓のように、各要素自体の説明が表示されます。
ひとこと
要素の「説明」に入力した内容が確認しやすくなるの、とてもいいと思いますが、欲を言えば何かのボタンをクリックすると入力してある「説明」が全部展開されて確認できるといいなーと思いました。Spring'23関連の記事
Spring'23 レポートの絞り込みで「$USER」を使って各ユーザ毎の結果を表示できますSpring'23 フローの参照項目でレコードが作成できます
Spring’23 リリースノート(英語版)が公開されました!
メジャーリリース・バージョンアップって何?
Spring’23のスケジュール(英語)が出ました!
Spring’23のプレリリース組織が取得できますよ
Spring’23:JDK ロケールからICUロケールの移行
Spring'23 「タブレットでの Lightning」環境への移行について
Spring'23 活動コンポーザが変わります。
Spring’23 Sandbox作成時にSandboxにアクセスできるユーザを決められるらしい
公開:2023年1月6日
更新①:2023年8月15日